こども部屋に壁を作りました。木材が高いですね。大門です。
たくさんのkintoneカスタマイズをしてきましたが、そういえばちょっと忘れてたカレンダービューの存在。
シンプルな機能なので、見たい内容を表現し切れない印象を持っていました。
ところがある日、お客様が活用されようと苦心されているのをお聞きしたときに、
「これ、見た目ちょっと変えたらそこそこいけるのでは?」
と頭をよぎったのでカスタマイズしてみました。
- 標準のカレンダービューの仕様を確認
- 裏側を覗いてみて、カスタマイズの余地を探る
- やってみる
の3本でお送り致します。
※kintone非推奨のカスタマイズを含んだ記事です。見た目変えたいやつなのでゆるして。
弊社では初回開発無料の定額39万円でkintoneアプリを開発する定額型開発サービス「システム39」を提供しております。kintoneの導入やアプリ開発でお困りの方は、お気軽にご相談ください。
*Webでの打ち合わせも可能です。
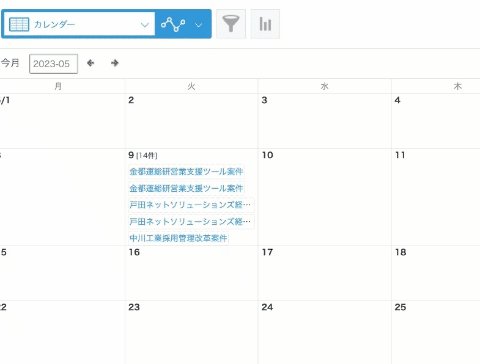
kintoneのカレンダービューってどんな感じだっけ
まとめると。
- 表示項目の設定は、カレンダーの、どの「日付」に表示するかと表示させる「タイトル」
- 「日付」に指定できるのは日時か日付フィールド(作成日時と更新日時もOK)
- 「タイトル」にステータス、ドロップダウン、ラジオボタン、チェックボックス、複数選択の値は設定できない
- 1カレンダーに表示できるレコードは500件まで
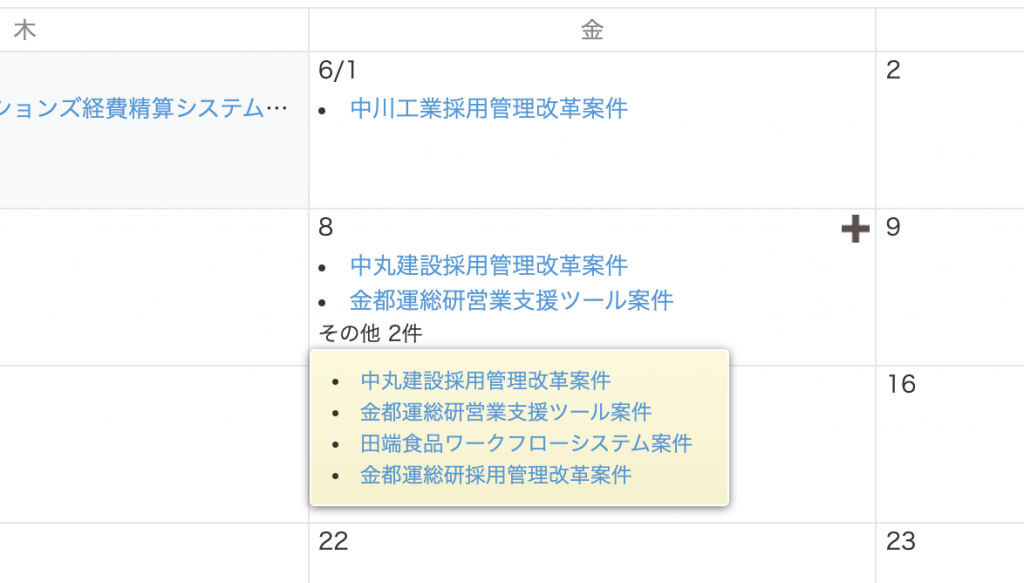
- 1日分の表示は2件まで、あとは省略
- 省略分はマウスオーバーすると全件をツールチップで表示できる
カレンダービューは、とある「日付」のレコードの指定したフィールド値を「タイトル」として設定すると、カレンダー上のその日の枠内にリスト表示してくれるkintone標準の「一覧」の一種です。
件数が多い場合は、各日付のレコードのうち、取得順の上位2件が表示されます。
あとは省略されます。
マウスオーバーをするとツールチップ(ちっちゃいウィンドウみたいの)が表示され、全件を閲覧することが可能です。

2件。
2件しか表示できないと、ちょっと足りないシーンが多いかもしれません。
実際に今回きっかけになった話題にも「状況を一覧したいのに全件が見えない」という視点がありました。
カレンダーという画面の構成上、限界があるのは間違いありません。
ですが、とある日に該当するレコードが100件ある、ってことも十分あり得ます。
1週間の高さ=1日分の表示件数には限度があるので、「1ヶ月分のカレンダー表示」という元々の用途を考えると、どこかで絞り込みや省略の考えは必要です。
ところで、カレンダーには何件分の情報が表示できるのでしょうか。
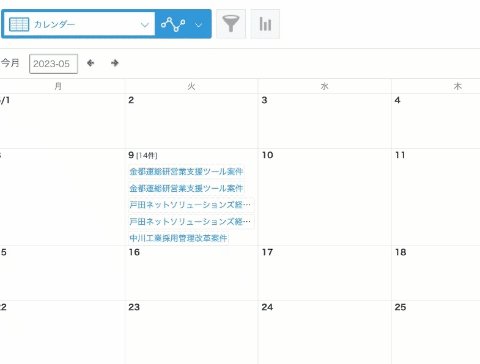
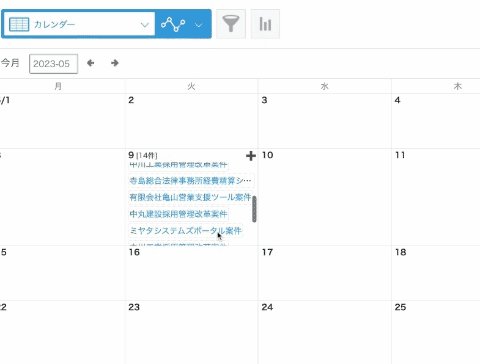
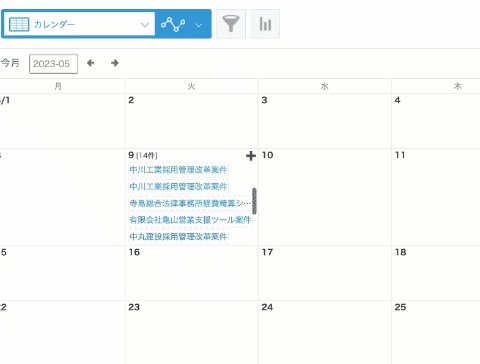
試しに「ある日」に1,000件レコードを作りました。(知らなかったからやってみた)

500件までらしいです。
あと、「1日」じゃなくて「1カレンダー(1ヶ月分)」で500件です。
REST APIの1リクエスト分なんですね。
まぁ、いずれにしても「一枚のカレンダーでほんとに見たい範囲」に条件を絞り込んで利用するのが良いですね。
それから、タイトルとして表示できるフィールドタイプのは次の通り。
レコード番号 文字列(1行) 文字列(複数行) リッチエディター 添付ファイル ユーザー選択 組織選択 グループ選択 作成者 更新者 作業者 数値 計算 リンク ルックアップ
作業者を出せるならステータスも出せていいんじゃないのかな。まぁいいや。
タイトルは文字列フィールドの自動計算で作り出すのがベストプラクティスかもしれませんね。
カレンダービューの裏側をのぞいてみる
HTML。
カレンダーの”とある日”のHTMLはこんな構成でした。
<td class="calendar-cell-gaia wed-calendar-gaia" id="2018-07-04-calendar-gaia" ><!--セルに日付でID付いてる!--> <div class="calendar-cell-header-gaia"> <span class="calendar-cell-header-date-gaia">4</span> <span title="追加" class="calendar-cell-header-add-gaia"></span> </div> <div class="calendar-cell-body-gaia"> <ul class="calendar-cell-body-list-gaia"> <!--レコードその1--> <li class="calendar-record-gaia cellitem-user-gaia "> <a href="<レコードへのリンク>"> <span class="cellitem-value-gaia"><タイトル></span> </a> </li> <!--レコードその2--> <li class="calendar-record-gaia cellitem-user-gaia "> <a href="<レコードへのリンク>"> <span class="cellitem-value-gaia"><タイトル></span> </a> </li> </ul> <div class="calendar-cell-body-others-gaia"> <span>その他 2件</span> </div> </div> </td>
ここには省略されない2件分だけ要素があるんですね。ふむふむ。
ツールチップ(マウスオーバーして出てくるやつ)の中のHTMLはこんな構成でした。
<div class="calendar-tooltip-content-gaia">
<li class="calendar-record-gaia cellitem-singlelinetext-gaia">
<a href="<レコードへのリンク>">
<span class="cellitem-value-gaia"><タイトル></span>
</a>
</li>
<li class="calendar-record-gaia cellitem-singlelinetext-gaia">
<a href="<レコードへのリンク>">
<span class="cellitem-value-gaia"><タイトル></span>
</a>
</li>
...
</div>
liの親がdiv。なのはスルーしますが、
ここに全件分アイテムがあるじゃないですか。
じゃあ、これを表示させればいいかも。
いやちょっと待てよ?
kintoneの一覧なんだからevent.recordsがあるぞ。
中身を確認してみましょう(見たことなかった)。
{
"type": "app.record.index.show",
"appId": 1234,
"viewType": "calendar",
"viewId": 1234567,
"viewName": "カレンダー",
"records": {
"2022-04-03": [
{
"レコード番号": {
"type": "RECORD_NUMBER",
"value": "11"
},
...
}
...
],
"2022-04-05": [
{
"レコード番号": {
"type": "RECORD_NUMBER",
"value": "10"
},
...
},
{
"レコード番号": {
"type": "RECORD_NUMBER",
"value": "2"
},
...
}
...
]
},
"offset": null,
"size": null,
"date": "2022-04"
}
おおー。ちゃんと日付ごとにレコードが渡されてくる。
ビューの各日付内の表示順と、JSONのレコード配列順も一致してます。
ってことは。やりたい放題※じゃないですか。
※kintone非推奨のDOM要素構成を変更するカスタマイズをする前提ですのでご注意ください。限度があります。限度が。
やってみた
kintone.events.on('app.record.index.show', event => {
let i = 0;
$('.calendar-cell-gaia').each(function(i) {
if ($('.calendar-record-gaia', this).get(0)) {
//既存のDOMは隠しちゃえ
$('.calendar-cell-body-gaia>*', this).hide();
//隠れてるツールチップを複製して埋め込んじゃう。
$('.calendar-cell-body-gaia', this).append(
$('<div class="wrapper joyzo-calendar-content-list">').append(
$($('body>.calendar-tooltip-content-gaia').get(i))
.clone()
.show()
)
);
//ツールチップも隠しちゃえ
$($('body>.calendar-tooltip-content-gaia').get(i)).css({
opacity: 0,
zIndex: -1
});
i++;
}
});
//中略
//レコードを
//日付毎に
for (const date in event.records) {
const records = event.records[date];
const cell = $(`#${date}-calendar-gaia`);
//他N件を隠しちゃったから全部で何件か表示しとこう。
$('.calendar-cell-header-date-gaia', cell).append(
$('<span class="count">').text(`[${records.length}件]`)
);
//(ちゃんと整合させたほうがいいけどとりあえず)レコード順で値を追加で表示できちゃうよね
records.forEach((r, i) => {
$($('.calendar-record-gaia', cell).get(i)).prepend(
$('<span>').text(r['ステータス'].value)
)
})
}
return event;
});

出た出た。勢いで書くときはjQuery便利。
配置済みの要素をこねくり回さなくても、レコード情報(event.records)から直接的に表示要素を生成しても良いのですが、ここは兼ね合い。
- 「タイトル」に表示するフィールドを設定できる点は活かしたい
- その上でカスタマイズする場合は、設定情報を取得する処理が必要
この「設定情報を取得する」ところまでカスタマイズするかしないか、というのがkintoneカスタマイズの大切なさじ加減です。
特に、画面表示タイミングで取得が必要となれば、表示する度にAPIリクエストを1回使用することになりかねません。大したこと無いかどうかは利用規模次第なので、よく考えて設計しましょう(標準画面をいじるのはいいのか)。
ここまでできたらあとは見た目のお話だけですね。
今回はJavaScriptがどうのこうの、というお話になりましたが、見た目の話はもう少し整理したいところ。別の投稿で少し書けたらな、と思います。
kintoneにカレンダー。
カスタマイズにする?ノーコードにする?
kintoneにカレンダー形式の画面がほしい場合、カレンダーPlus や KOYOMI などのプラグインもおすすめです。いずれも特徴がありますので、用途に応じて選択することになります。
それぞれの充実した機能が運用に合うかどうか、コストが見合うかどうか。
また、「これがあればこんなこともできるかも!」が見つかったら、導入をおすすめします。
そこまでは要らない、特別な運用に機能が沿わない、などであれば、独自のカスタマイズが選択肢にあがってきます。
弊社では初回開発無料の定額39万円でkintoneアプリを開発する定額型開発サービス「システム39」を提供しております。kintoneの導入やアプリ開発でお困りの方は、お気軽にご相談ください。
*Webでの打ち合わせも可能です。


