フィールド情報取得プラグイン|
設定手順
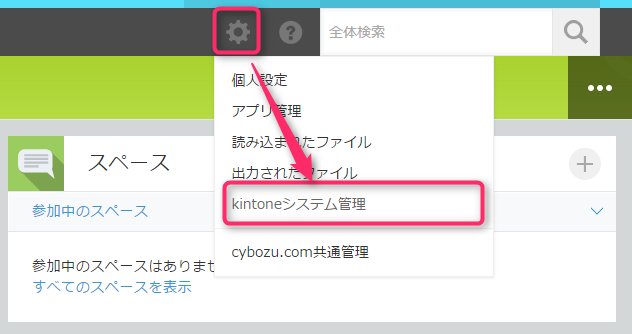
画面右上の歯車をクリックし、[kintoneシステム管理]をクリックします。

[kintoneシステム管理]画面より、その他の「プラグイン」をクリックします。

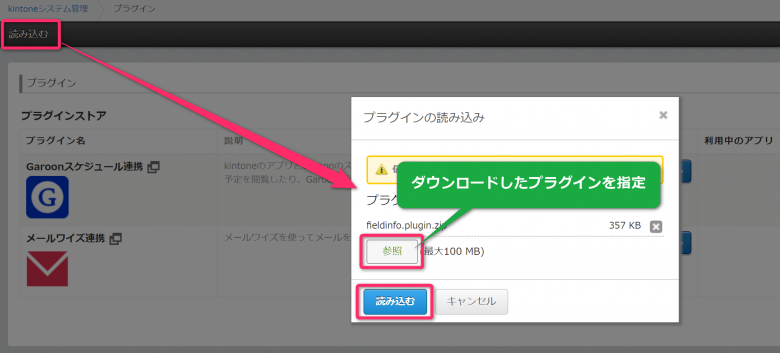
[プラグイン]画面より「読み込む」をクリックして、プラグインファイルを読み込みます。

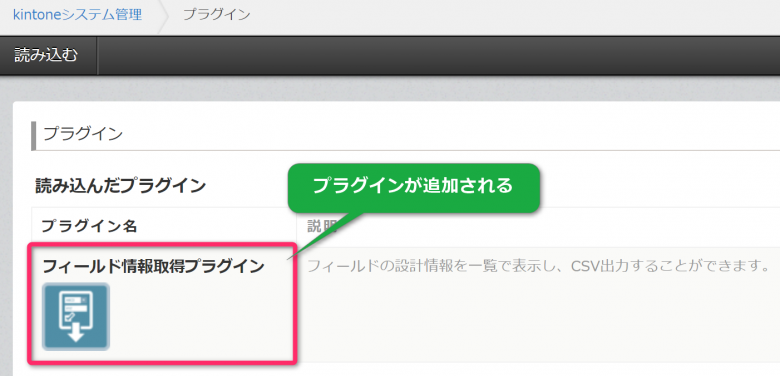
読み込んだプラグイン一覧に「フィールド情報取得プラグイン」が追加されます。

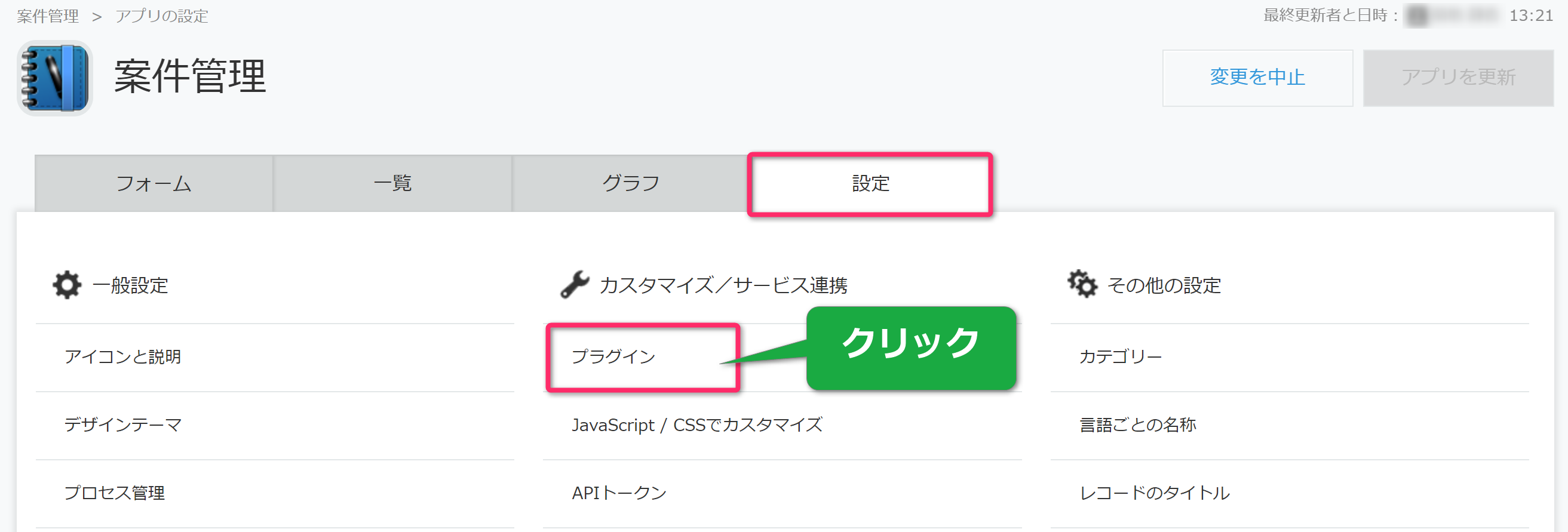
アプリの設定画面の[設定]タブから「プラグイン」をクリックします。

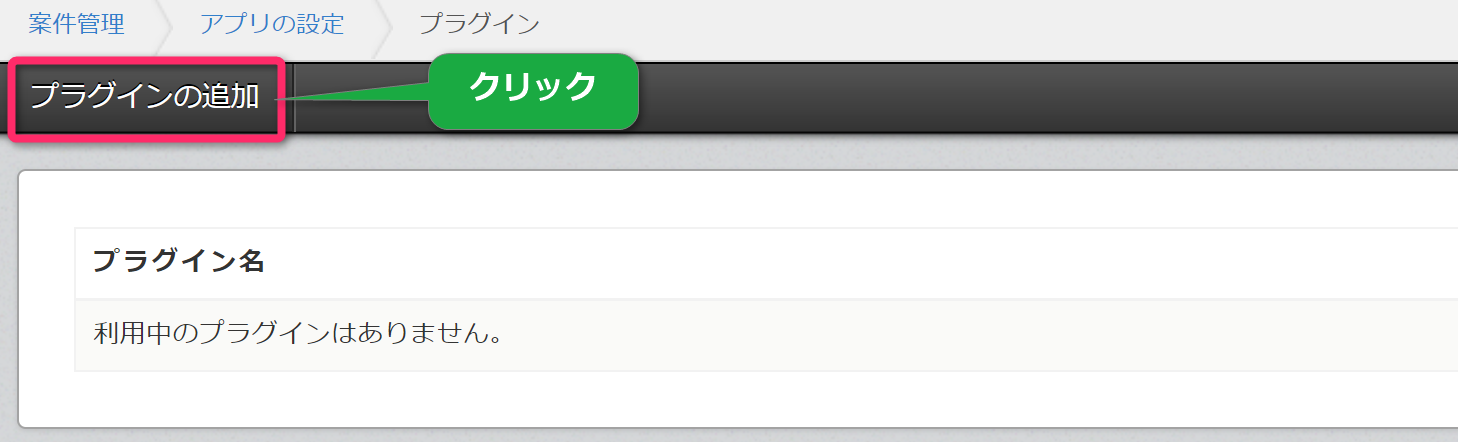
「プラグインの追加」をクリックします。

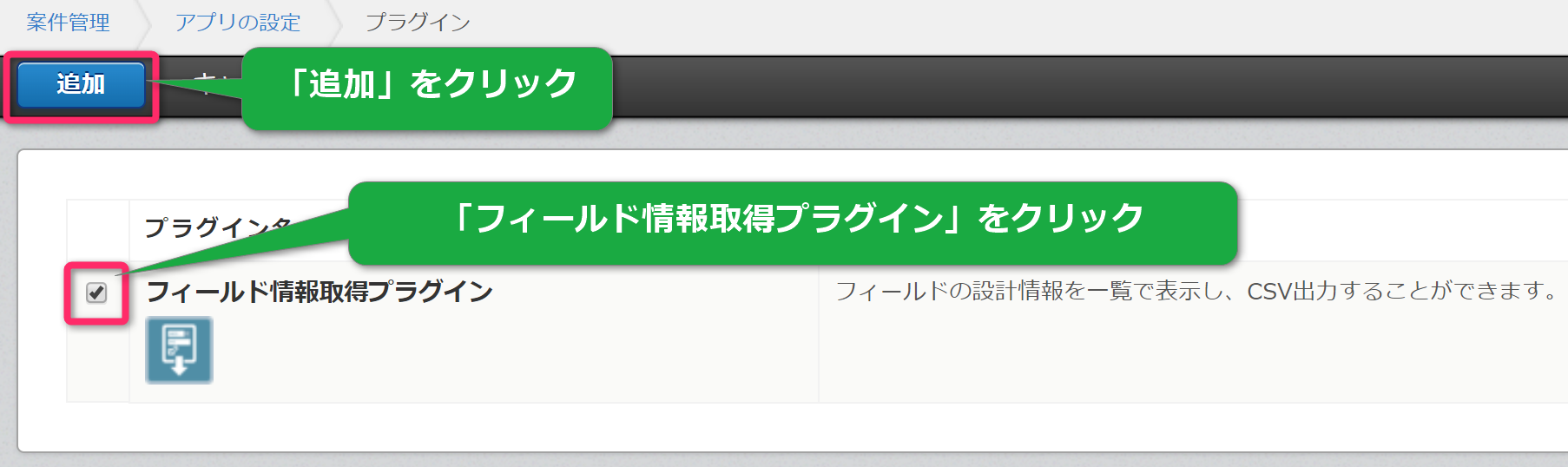
「プラグイン」一覧からフィールド情報取得プラグインを追加します。

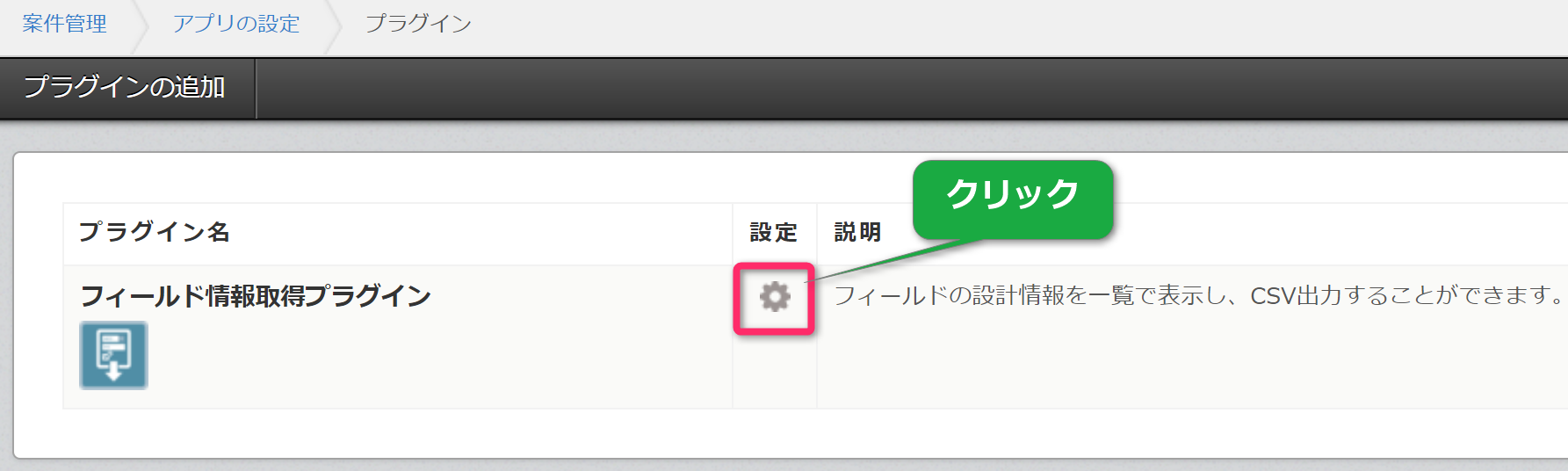
プラグインの歯車マークをクリックして、プラグインの設定画面を表示します。

フィールド情報取得ビューや、ツールチップの設定を行います。
最後に「保存」ボタンをクリックして、設定を保存してください。
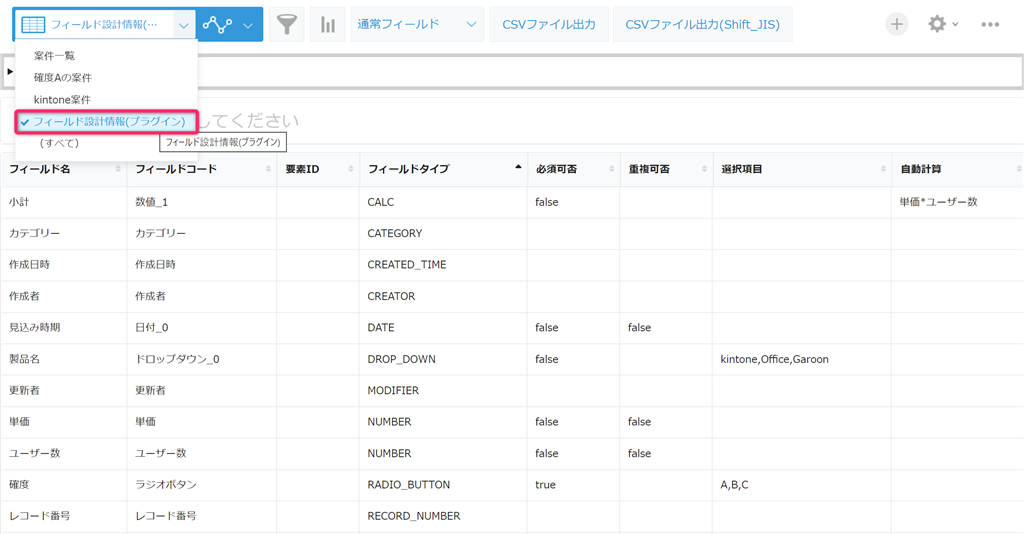
*「フィールド情報取得ビューの作成」で「設定する」を選択すると、フィールド情報を確認するための一覧が自動的に作成されます。「設定する」にすると一覧を非表示にすることができます。
*「ツールチップの表示」で「設定する」を選択すると、レコード詳細画面上でフィールドにカーソルを合わせた際にレコード情報を表示させることができます。「ツールチップで表示させる情報の選択」で選択した情報が表示されます。

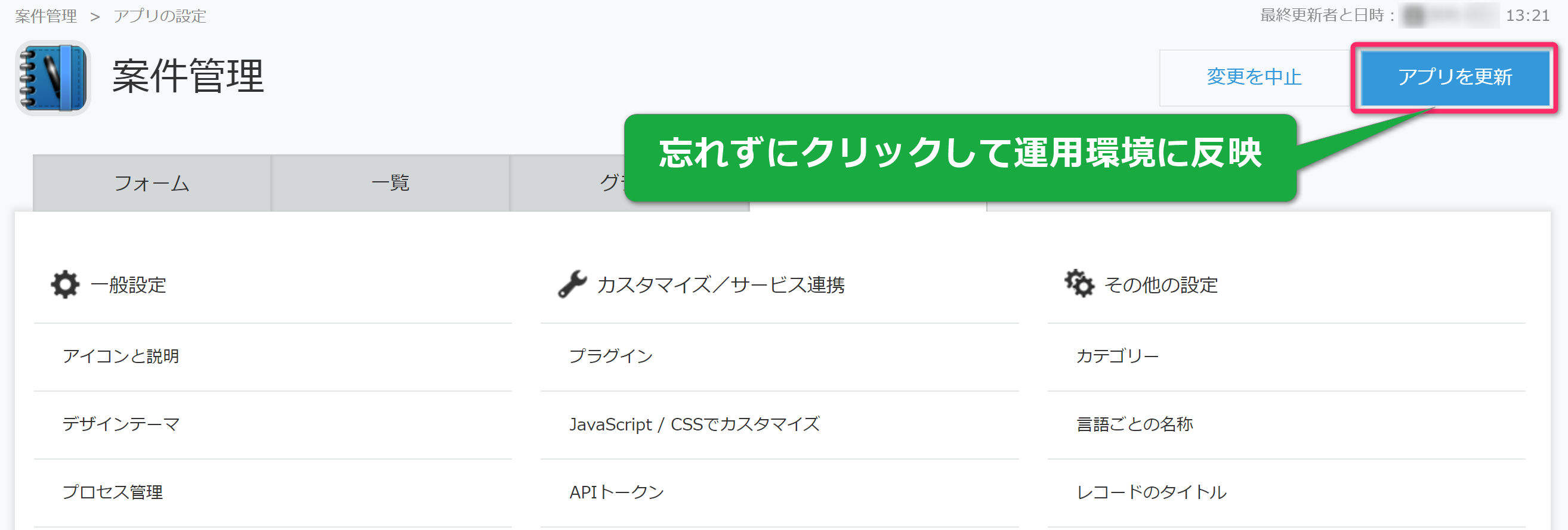
プラグインの設定が完了したら、忘れずにアプリの設定を運用環境に適用します。

手順9の「フィールド情報取得ビューの作成」で「設定する」を選択した場合は、フィールド情報取得ビュー一覧が自動的に作成されます。