テーブル行列変換プラグイン|利用例
テーブルのレイアウトを列表示にします。
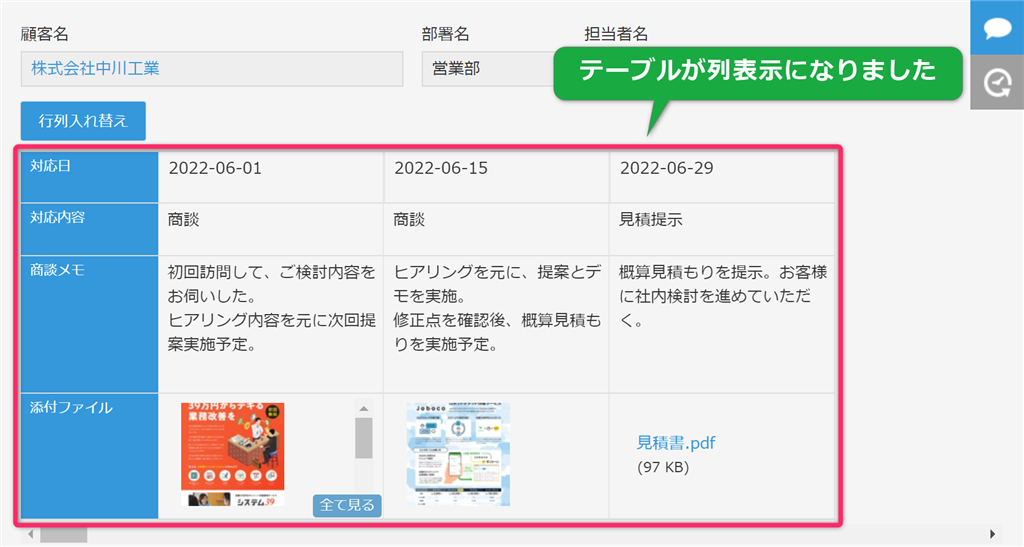
テーブル行列変換プラグインを設定すると、テーブルが列表示になりました。

列表示にしている場合は、テーブルの列を追加/削除するための「+」「-」ボタンがテーブルの上下に表示されます。
上下どちらのボタンを使っても同様の機能ですので、使いやすい方をお使いください。

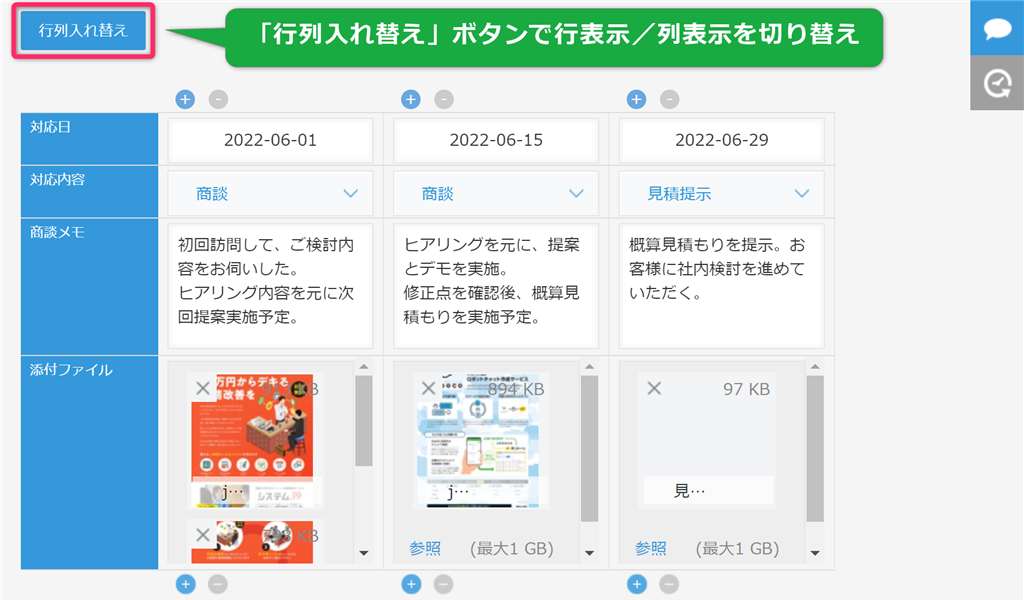
「行列入れ替え」ボタンをクリックすることで、行表示/列表示を切り替えることができます。
【列表示】

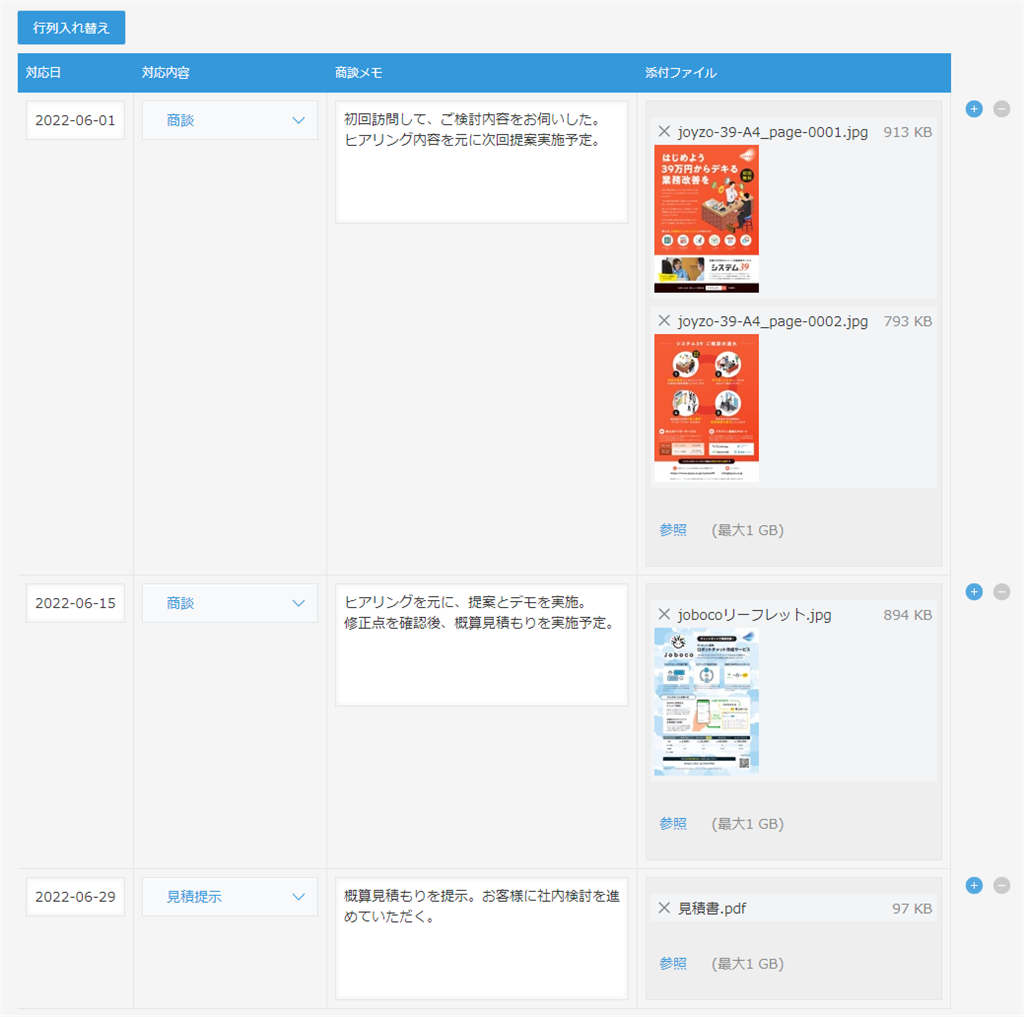
【行表示(kintone標準)】

添付ファイルフィールドに複数のファイルが添付されている場合は、自動的にスクロールバーが表示されるので、下にスクロールすることで全てのファイルを確認することができます。

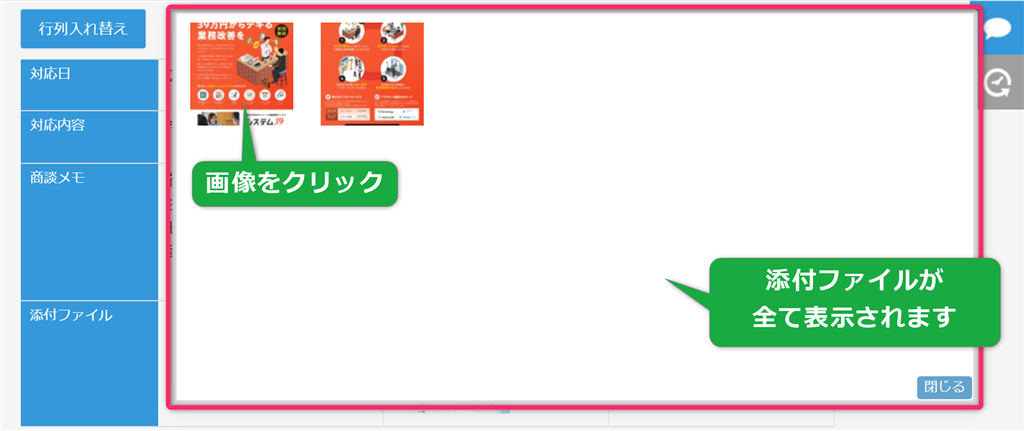
また、「全て見る」をクリックすると、添付ファイルが全て表示されます。

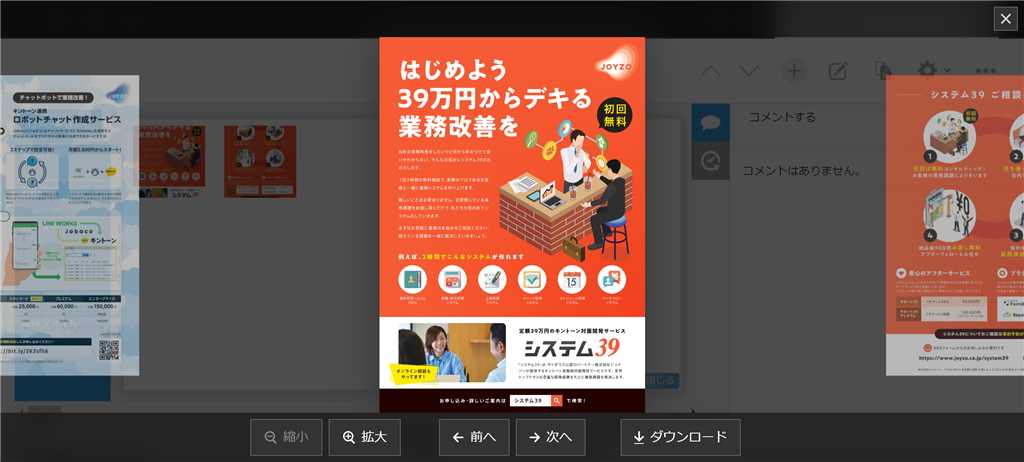
表示された画像をクリックすると、大きくプレビュー表示されます。