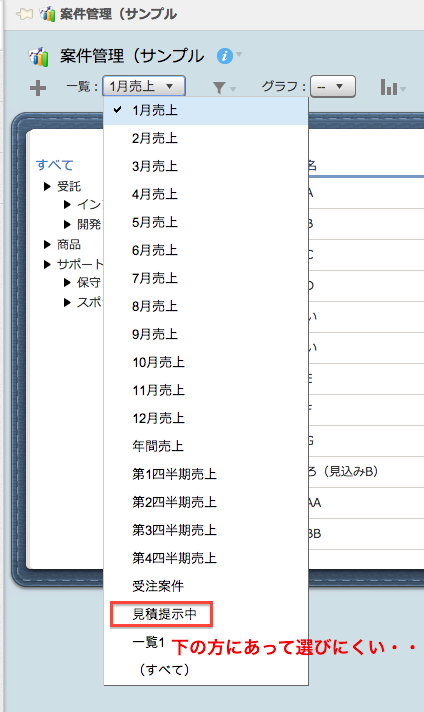
kintoneのレコード一覧にある設定済み一覧はプルダウンになっているため、設定数が増えてくると下の方にある一覧を選択するのが面倒になることがあります。
一覧の並び順を変えることでよく使う一覧を上位に持っていく事も可能ですが、よく使う一覧は最初からボタンになっていればボタンひとつでよく使う一覧を表示させることができるので便利です。
そこで、JavaScriptを使って一覧用ボタンを作成してみました。
今回は以下のイベントと関数を使用します。
【イベント】
app.record.index.show(レコード一覧表示後のイベント)
【関数】
kintone.app.getHeaderMenuSpaceElement(レコード一覧のメニューの右側の空白部分の要素を取得)
実装例
-
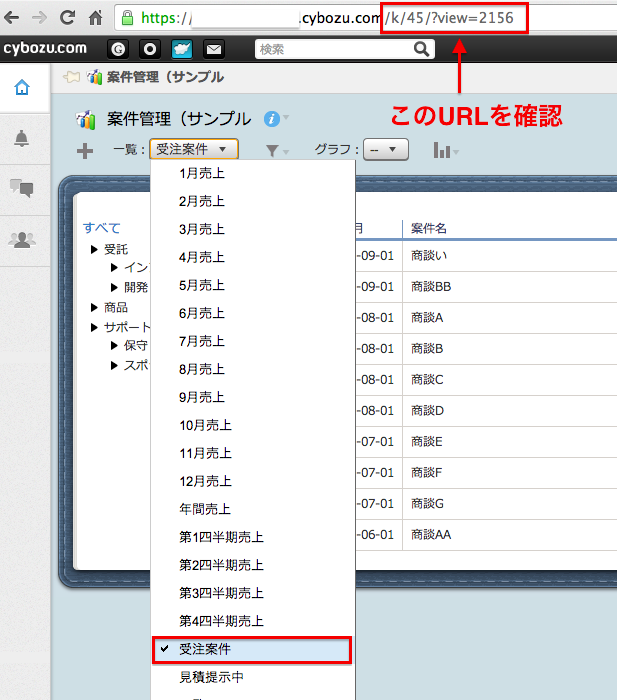
- 表示させたい一覧を選び、URLを取得する
ボタンにしたい一覧を選択し、URLを確認し、メモしてください。
ここでポイントなのはドメイン名(xxxx.cybozu.com)以下の部分だけをメモします。
このURLがボタンを押した際のリンク先になりますので、「https:〜」から指定してしまうとセキュアアクセスを使っている場合に外部からアクセスした際のURLが変わってしまいますので外部から使用した際にボタンを押しても一覧を表示させることができなくなってしまいます。
-
- JavaScriptを実装する
以下、サンプルコードです。
あくまでもボタンを表示させるだけなので、CSSなど細かな設定は省いています。
(function () {
function indexShow(event) {
var elButton = kintone.app.getHeaderMenuSpaceElement(); //右側の空要素を取得
var bt_div = document.createElement('div');
bt_div.setAttribute('id', 'addButton');
bt_div.setAttribute('name', 'addButton');
var bt = document.createElement('button');
bt.setAttribute('id','bt1');
//表示させたい一覧のURLを指定
bt.setAttribute('onClick','location.href=\'/k/45/?view=2156\'');
//ボタンの表示名
bt.innerHTML = '受注案件';
bt_div.appendChild(bt);
elButton.appendChild(bt_div);
}
// 一覧画面が開いた時のイベント
kintone.events.on('app.record.index.show', indexShow);
})();
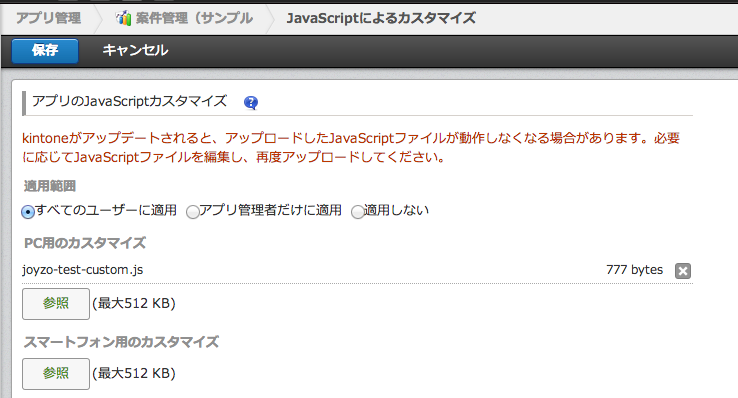
作成したJSファイルを管理画面から読み込ませます。
とりあえず管理者だけで動作を確認したい場合は「適用範囲」で「アプリ管理者だけに適用」を選択して、保存して下さい。
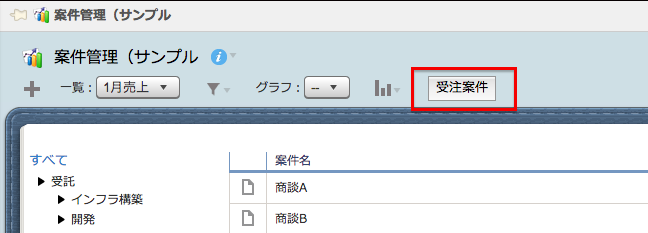
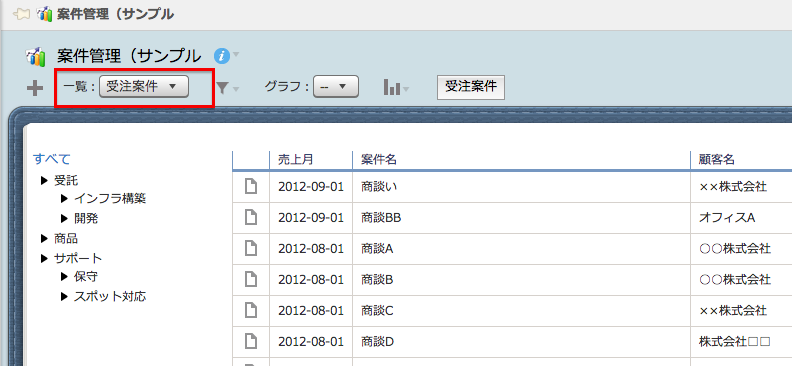
保存後、一覧画面を確認するとボタンが表示されています。
ボタンを押すと、見事、一覧が切り替わってくれます。
一覧も「受注案件」に変わっているのが確認できます。
実装も難しくないので、ちょっと楽したいという時には試してみてください。