明けましておめでとうございます。
本年もkintoneの活用ネタをバシバシを公開していきたいと思いますので、よろしくお願いします!
新年一発目のネタですが、kintoneをFAQや経験・ノウハウの共有目的に使うケースが多いかと思います。
中でも最近要望が多いのが動画配信です。
工事作業など実際の手順を紙や絵ではなく現場での作業を実際に撮影して、動画として公開することでより細かな部分までノウハウの共有を図ることができます。
動画配信サービスも色々と出ていますが、ここではyotubeを使ってkintone上で動画を公開する方法を試してみたいと思います。
youtubeも「限定公開」や「非公開」機能を使うことである程度限定したメンバー内だけでの動画共有が可能ですので、後はkintone上でその動画が公開できればOKです。
今回はOfficeのJavascriptカスタマイズでも紹介されている方法を参考にkintone上で実装してみます。
kintoneの設定
まず、kintone上で公開させるyoutubeのURLを登録するフィールド(フィールドコード:url)を作成します。タイプは一応「リンク」で作成しますが、「文字列」でも問題はありません。
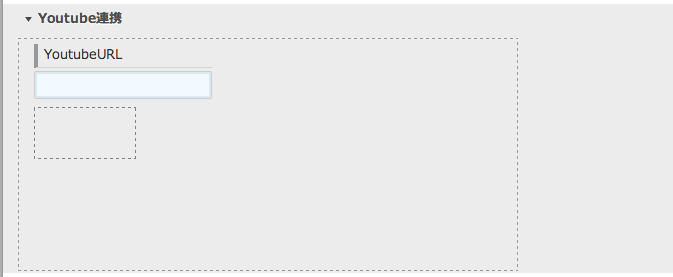
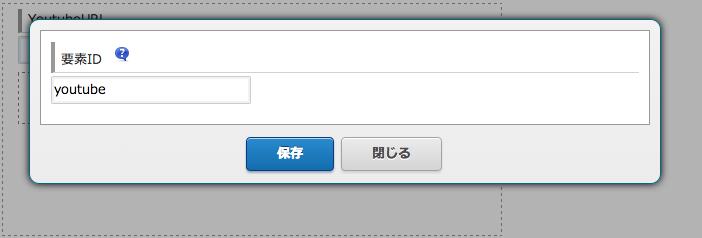
続いて、youtubeをインライン表示させる部分にスペースフィールド(フィールド名:youtube)を設置します。
なぜ、スペースフィールドなのかと言うとkintoneのJavascriptAPIに「スペースフィールドの要素を取得する」というAPIがあり、これを利用することでスペースフィールドに任意の要素を埋め込めるからです。
つまり、このスペースフィールドにyoutubeを表示させるためのiframe要素を埋め込むというわけです。
Javascriptの実装
Javascriptのコードは今回もけっこうあっさりしています。
今回は、レコードの詳細画面を開いた際にyoutube用のURLが登録されていたらインライン表示される仕様です。
(function () {
"use strict";
//詳細画面にYoutubeをインライン表示させる
function displayYoutube(event) {
// レコード情報を取得
var record = event['record'];
if (record['url']['value'] === undefined){return;} //urlフィールドが未定義の場合は終了
if (record['url']['value'].length == 0){return;} //urlフィールドが空の場合は終了
var youtubeUrl = record['url']['value']; //YoutubeのURLを取得
youtubeUrl = youtubeUrl.replace('http://','https://'); //iframe内に表示できるように文字を置換
youtubeUrl = youtubeUrl.replace('watch?v=','embed/');
// Youtubeをインライン表示する div 要素を作成します
var elYoutube = document.createElement('div');
elYoutube.setAttribute('id', 'dsp_youtube');
elYoutube.setAttribute('name', 'dsp_youtube');
// Youtubeをインライン表示する div 要素の子要素にiframe要素を作成します
var elIframe = document.createElement('iframe');
elIframe.setAttribute('src', youtubeUrl); //youtubeのURLをセット
elIframe.setAttribute('style', 'width: 420px; height: 315px');
elIframe.setAttribute('frameborder', '0');
elYoutube.appendChild(elIframe);
// 「youtube」スペース内に elYoutube で設定した要素を追加します
var el = kintone.app.record.getSpaceElement('youtube');
el.appendChild(elYoutube);
// 「Youtube」スペースの親要素のサイズを変更します
var elParent = el.parentNode;
elParent.setAttribute('style', 'width: 420px; height: 315px');
}
// 詳細画面が開いた時のイベント
kintone.events.on('app.record.detail.show', displayYoutube);
})();
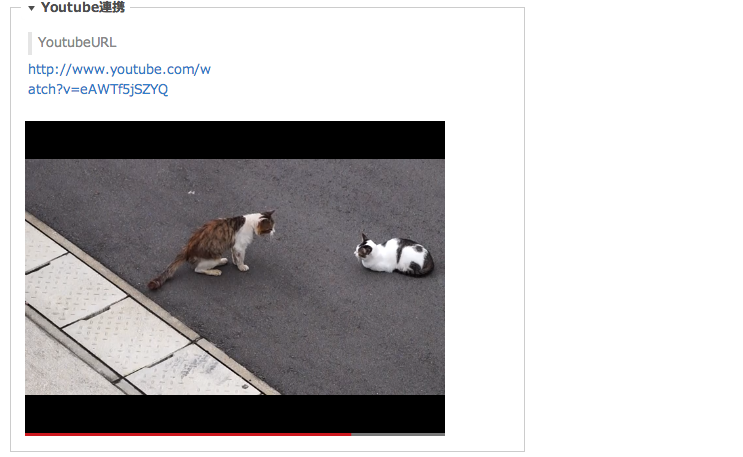
完成イメージはこんな感じです。
動きは、単純にyoutubeのURLを取得し、そのURLをiframe内で表示できる形式に変換し、iframe内に変換したurlをsrcに指定しているだけです。
登録するユーザーも登録したいURLをYoutubeからコピーして、貼り付けるだけなので、簡単に動画共有ができます。
Javascriptを使って他のクラウドサービスとマッシュアップできるところがkintoneの最大の強みなのでは無いかと思う今日このごろです(笑)