今回はkintone JavaScript APIでREST APIを実行するkintone.api()の動きをChromeで確認する方法をご紹介したいと思います。
特に、コンソールにステータスコードが「400」だ「520」だと表示され、エラーバック仕込んでないしという時にちょっとエラーメッセージや、その原因箇所らしき場所を確認したりするのに役立ちます!また、リクエストが成功しても、ヘッダーやレスポンスを見てみるのは勉強になります。
kintone JavaScript APIのデバッグは文字通りkintoneというよりJavaScriptのデバッグ方法そのものですので、ググると色々出てきますし、既にご存知の方も多い内容になるかと思いますが、基本に立ち返るということで、お付き合い頂ければ幸いです。
ChromeディベロッパーツールのNetworkパネル
ディベロッパーツールは、Windowsであれば「F12」、Macであれば「Command + Option + i」で起動しますが、今回は「Network」タブを選択します。
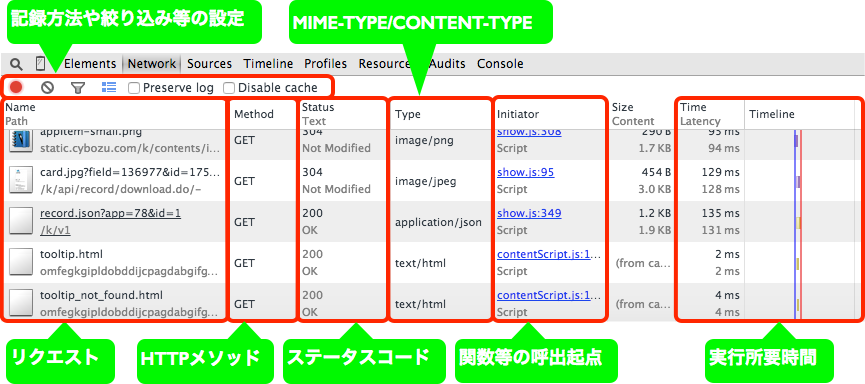
(ChromeディベロッパーツールのNetworkパネル)
「フィルタ」による絞り込み、ページを移動しても履歴を残す「Preserve log」や、右側の実行所要時間を表示する「Time」、「Timeline」なんかも便利ですが、今回詳しい説明は割愛させて頂きます。
リクエスト成功時サンプル(PUT/record)
成功するリクエストから見ていきましょう。レコード詳細画面を開いたら、そのレコードを更新するというrecordの中身も指定しない試験的な内容です。
kintone.events.on('app.record.detail.show',function(event){
var record = event.record;
kintone.api(kintone.api.url('/k/v1/record',true), 'PUT',
{
"app": kintone.app.getId(),
"id" : record['$id']['value'],
"record": {}
},
function(resp){
console.log(resp);
},
function(resp) {
var errmsg = 'レコード更新時にエラーが発生しました。';
if (resp.message !== undefined){
errmsg += '\n' + resp.message;
}
console.log(errmsg);
}
);
});
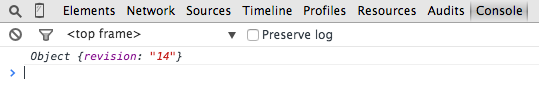
この時、コンソールには PUT/record の成功時レスポンスが次のように表示されます。PUT/record の場合にはリビジョン番号が返ってきますね。
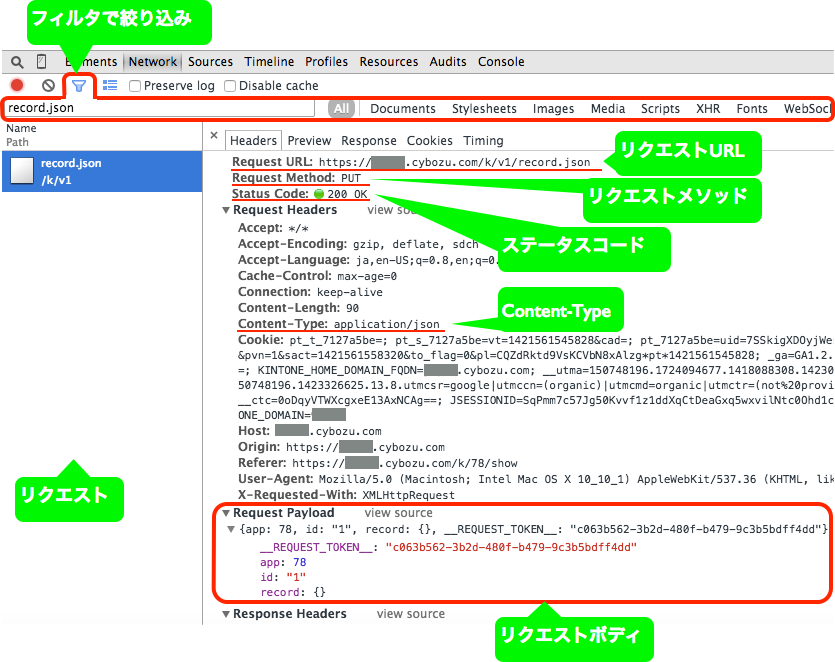
また、今回本題のNetworkパネルには、初期画面として「Headers」タブでリクエストヘッダーやリクエストボディ等が表示されます。ちなみに、左上のフィルタで「record.json」として今回のリクエストを絞り込んで選択しています。
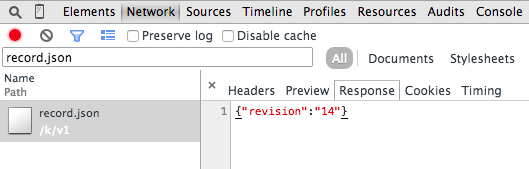
そして、この時の「Response」は次のようになります。JSONをレスポンスで返すようなリクエストの場合には「Response」と「Preview」は等価になります。(レスポンスがHTMLや画像の際には「Response」にコード類、「Preview」にページや画像の表示となります)
リクエスト失敗時サンプル(PUT/record)
次に、idプロパティをコメントアウトしてエラーを起こします。
kintone.events.on('app.record.detail.show',function(event){
var record = event.record;
kintone.api(kintone.api.url('/k/v1/record',true), 'PUT',
{
"app": kintone.app.getId(),
//"id" : record['$id']['value'],
"record": {}
},
function(resp){
console.log(resp);
},
function(resp) {
var errmsg = 'レコード更新時にエラーが発生しました。';
if (resp.message !== undefined){
errmsg += '\n' + resp.message;
}
console.log(errmsg);
}
);
});
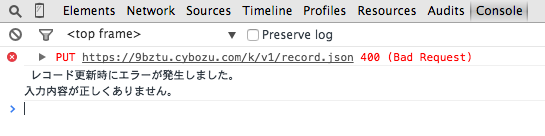
コンソールを見ると、今回エラーバックも仕込んでいますので多少のエラーメッセージと共にエラーを発しています。意図せずにいきなり出たら「そりゃそうだろう」となりそうな内容ですが(^^;
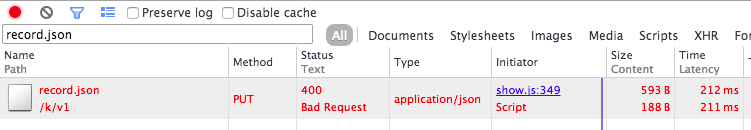
Networkパネルも、ステータスコード400で、真っ赤です。
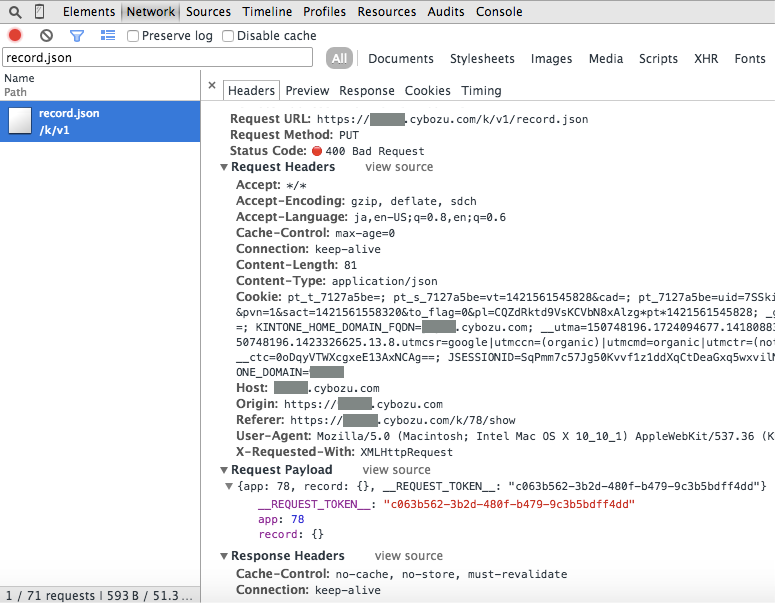
「Headers」タブには、ステータスコードが「400 Bad Request」といった情報くらいでしょうか。
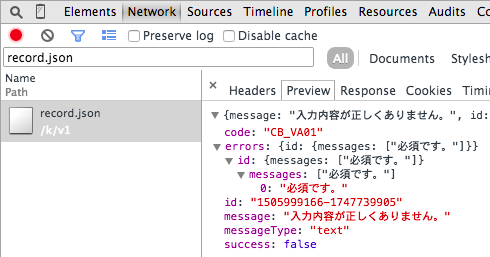
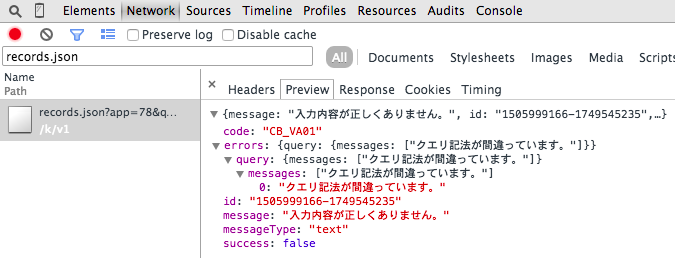
「Preview」タブを見ると、当然ながらエラー時にもレスポンスを全て見れますので、より詳細なエラー情報を得られます。(エラーバックをコンソールに全て出してもいいのですが、トライアンドエラーでファストに開発を進めたいkintoneでは、ちょっと確認するのにこちらの方が速いです)
コメントアウトして渡らなかったidプロパティに対して「必須です」ということを言っています。
リクエスト失敗時サンプル(GET/records)
GETメソッドについても見ておきましょう。今回はエラー箇所はあえて伏せて先に進んでみます。
kintone.events.on('app.record.detail.show',function(event){
kintone.api(kintone.api.url('/k/v1/records',true), 'PUT',
{
"app": kintone.app.getId(),
"query": '更新日時 > 2015-02-08T00:00:00+0900',
"fields": []
},
function(resp){
console.log(resp);
},
function(resp) {
var errmsg = 'レコード取得時にエラーが発生しました。';
if (resp.message !== undefined){
errmsg += '\n' + resp.message;
}
console.log(errmsg);
}
);
});
今回はいきなりNetworkパネルの「Preview」タブを見ていきましょう。queryプロパティで「クエリ記法が間違っています」とのことです。
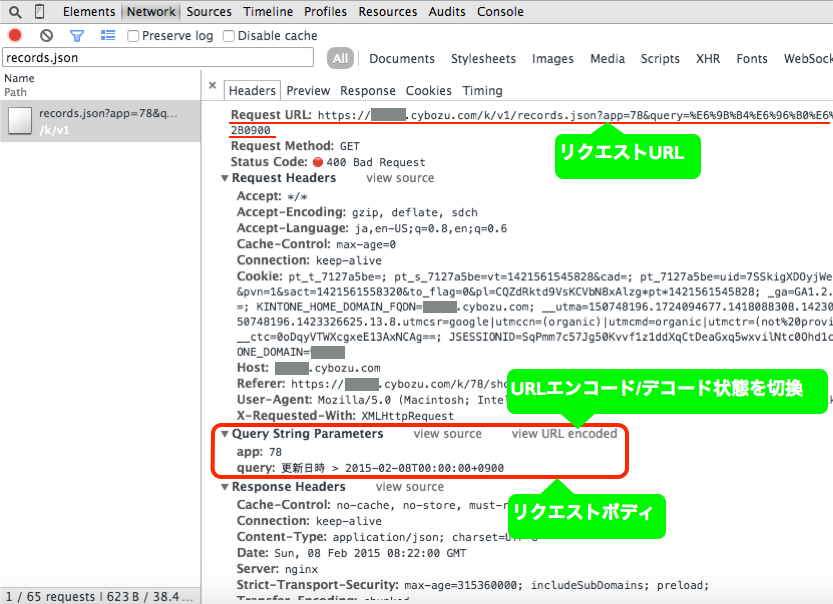
ここで有効なのが、正味のリクエスト内容を表示してくれる「Headers」タブです。queryについても、「view URL encoded」周辺でURLエンコード/デコード状態を切り換えられるので、視覚的に間違いに気付きやすくなります。今回はquery自体が短く、作成するのに関数等も利用していませんので、「日時の値部分をダブルクウォテーションで括るのを忘れてた」とすぐ気付きますが、queryが長かったり、関数を利用した際にはこのような見方ができるかどうかでデバッグに要する時間が圧倒的に変わってきます!
まとめ
今回、Chromeのディベロッパーツール(Networkタブ)を使ったkintone.api()におけるリクエスト内容(Headersタブ)やレスポンス(Response、Previewタブ)の確認方法を見てきましたがいかがだったでしょうか?
IEやFirefoxといった他のブラウザでも同等機能がありますので、Chromeをお使いでない方もそれぞれのブラウザでの利用方法を確認頂ければと思います。
また、今回はkintone.api()を例にご説明しましたが、外部サービスのAPIに対してリクエスト出来るkintone.proxy()についても有効ですので、kintone.proxy()でハマった際にも参考にして頂ければ幸いです!(基本的には全てペイロードに入るので少しすっきり感には欠けますが)
弊社ではREST APIやJavascriptAPIを活用したカスタマイズ開発を1週間20万円という定額料金で提供しています。
REST APIを使ったkintoneとの連携開発やカスタマイズ開発でお困りな事がありましたら、弊社までお気軽にお問い合わせください。