kintoneプラグイン
kintoneプラグインは従来カスタマイズで入れていたJavaScriptや CSSと共に設定用のページがパッケージングされたもので、読み込むだけでアプリの機能拡張や他のクラウド・Webサービスとの連携が簡単に出来るというものです。これまではGaroonやメールワイズ等の連携がプラグインストアから提供されていました。
kintoneプラグインの読込と開発
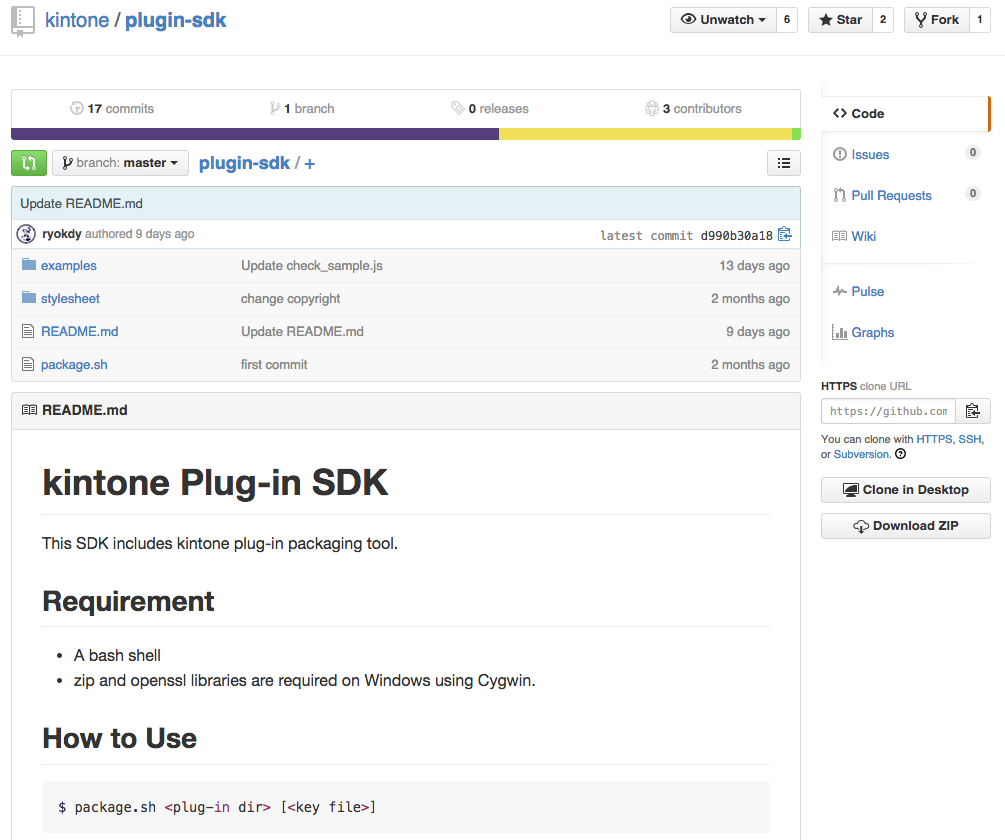
そして、1月11日のアップデートでファイル経由でプラグインのインポートが出来るようになって、これと同時にkintoneのGitHubページでkintone Plug-in SDKが公開され、サードパーティによるプラグイン開発も可能になりました!
kintoneの開発者コミュニティcybozu.com developer networkのAPIにはkintone pluginを開発するための手順を紹介するページ、サンプルにも「kintoneプラグイン」というカテゴリが登場しています。
今回は前回のdaab開発環境にも利用したクラウドIDEのCloud9を使ってkintoneプラグインを開発する流れをご紹介したいと思います。
Cloud9で開発するkintoneプラグイン
今回も5分弱の動画にしてみましたので、まずはこちらをご覧頂ければと思います(解像度を上げて画面大きめでご覧ください)。
https://www.youtube.com/watch?v=9CW4EZ1ORN0
今回も、Cloud9の初期プロジェクトである「demo-project」で、ターミナルからのコマンド操作を次のステップで進めています。※「share」設定については、事前に「Public」をオフにしています
- 今回は「workspace」ディレクトリ配下にSDKをダウンロード・展開します(
git clone https://github.com/kintone/plugin-sdk.git)※バージョンは執筆時点のものです - 展開されたSDKディレクトリに移動します(
cd plugin-sdk) - SDKと一緒にダウンロードされたサンプルを別名(今回の例は
work)でコピーしてプラグインを作成します(cp -r examples/ work) - 今回は
colorcellというサンプルを再利用して今回timelineというプラグインを作る想定です(cd work && mv colorcell/ timeline) - ファイル群を確認し、ソースを編集します
- ソースファイルが完成したらパッケージングします(
sh ../package.sh timeline)※workディレクトリでシェルを実行する例です -
pluginsディレクトリ配下に生成されたplugin.zipをダウンロードして、kintoneに読み込んでアプリでプラグインの設定をすればプラグインが適用されたアプリの完成です!
やっていることは、SDKをダウンロードしてシェルを実行しているだけですので、非常に簡単です!とは言え、Windowsをご利用の方であればシェルを使える環境を準備するにはクラウド時代らしい便利で速い方法ですので、参考にして頂ければ幸いです。