(この記事は「トヨクモ_kintone連携サービス Advent Calendar 2024」の11日目の記事です。)
こんにちは。ジョイゾーでシステム39のエンジニアをしている藤原です。
通常、kintoneアカウントを持たない人は、kintoneに直接データを登録することができません。
そのため、顧客自身に予約情報を登録してもらう方法がなく、管理者が手動で登録する手間が発生するといった課題が生まれてしまいます。
しかし、実は、ノーコードで予約の受付を自動化させることができます。
方法はいくつかありますが、今回は、フォームブリッジとkViewerをkintoneと連携して管理する方法について、ポイントを交えながら解説します!
弊社では初回開発無料の定額39万円でkintoneアプリを開発する定額型開発サービス「システム39」を提供しております。kintoneの導入やアプリ開発でお困りの方は、お気軽にご相談ください。
*Webでの打ち合わせも可能です。
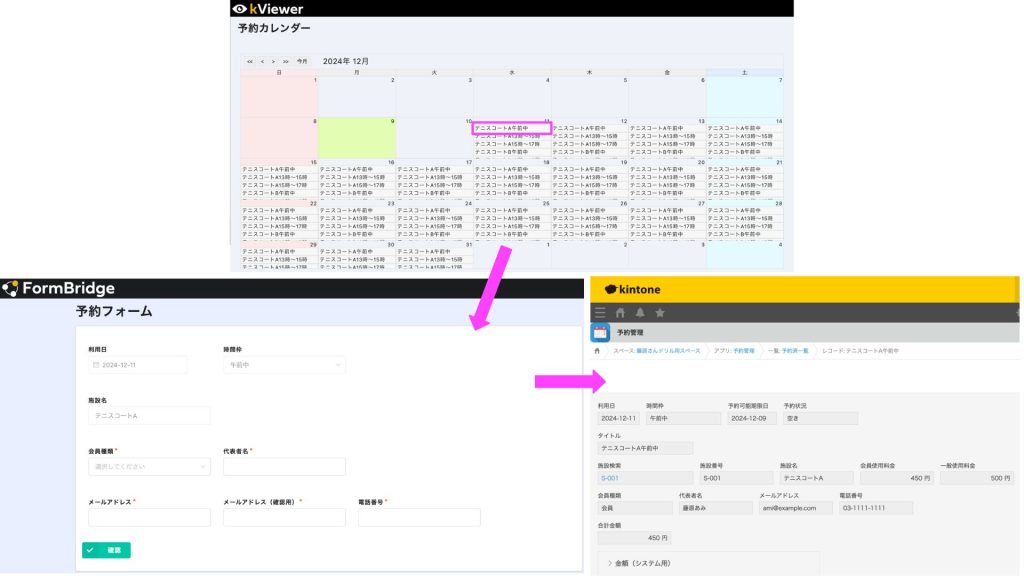
シチュエーション
今回は、スポーツ施設の予約管理を行うシチュエーションを想定しています。
全体の流れは以下の通りです。
①顧客がカレンダーから利用したい日程・施設を選択する
②予約フォームから施設予約を行う
③予約情報がkintoneに自動登録される

1. 予約管理アプリの作成(kintone)
まずは、kintoneで、施設マスタと予約管理アプリを作成します。
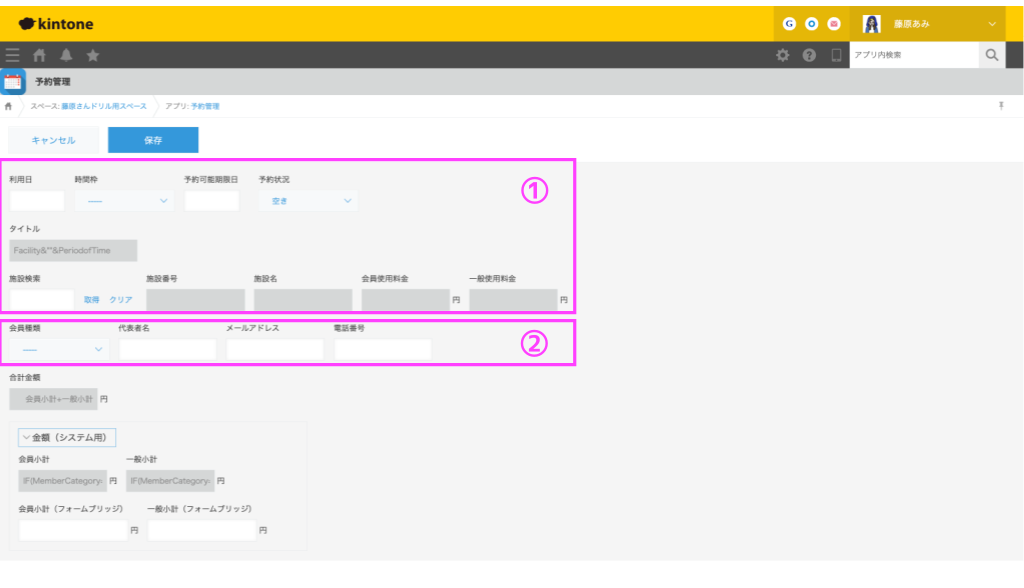
予約管理アプリには、以下のフィールドを置きます。
①事前に登録しておく情報(利用日や時間枠、施設情報など)
②予約フォームで入力してもらう情報(会員種類や代表者名、メールアドレス、電話番号)

なお、今回は、会員と一般で使用料金が異なるケースを想定しています。
また、アプリ作成後は、あらかじめ登録しておくべきデータをエクセルで作成しておくと、テストがしやすいため、エクセルでデータを作成してアプリに読み込んでおきましょう。

2. 予約フォームの作成(フォームブリッジ)
次に、フォームブリッジを使って予約フォームを作成します。
(詳しい作成方法は、FormBridgeのはじめ方をご覧ください。)
今回のフォームブリッジ作成のポイントは以下の4つです!

①連携時に、kintoneの既存レコードのデータを自動更新する
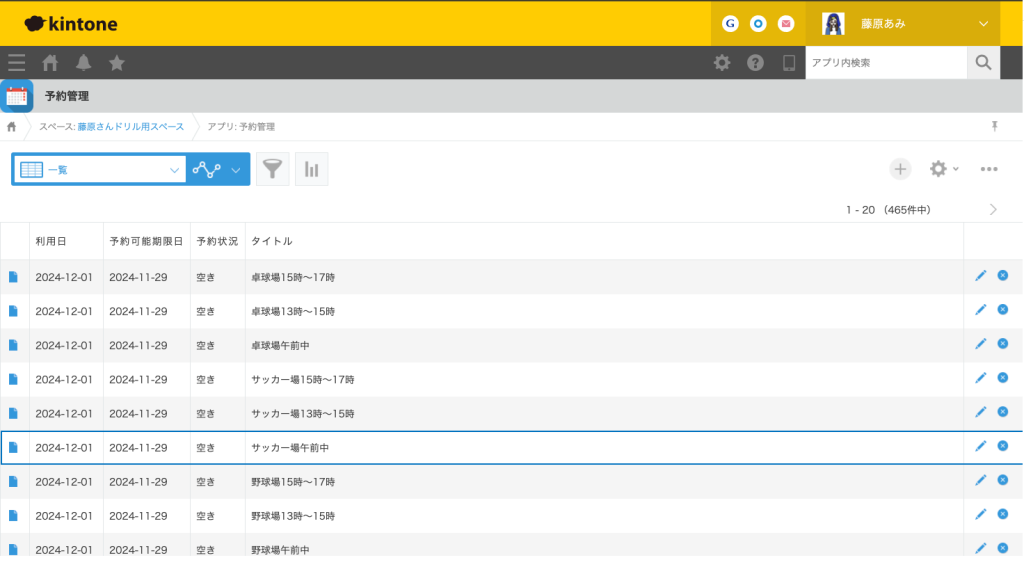
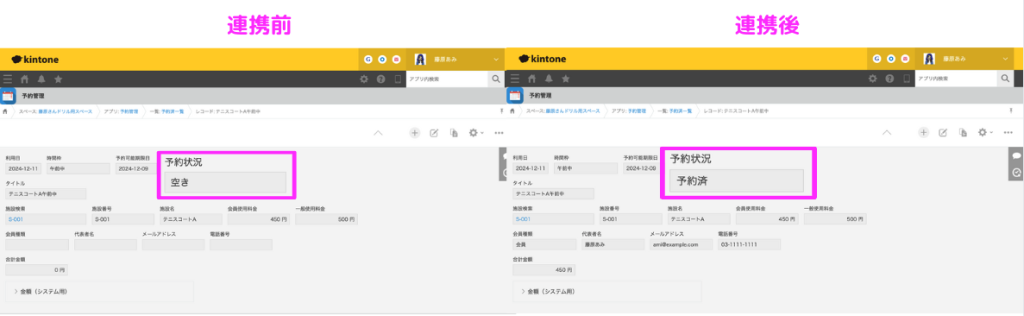
例えば、下の画像をご覧ください。

連携前は予約状況が「空き」となっていましたが、フォームブリッジ/kViewerとの連携後は「予約済」に更新されています。
その理由は、フォームブリッジとkViewerを連携させることにより、既存のレコードを更新できるためです。
フォームブリッジ単体でkintoneと連携する場合は、新規レコードの追加としてデータが登録されます。
しかし、フォームブリッジとkViewerの両方と連携することで、既存のレコードに対して、更新が可能となります。
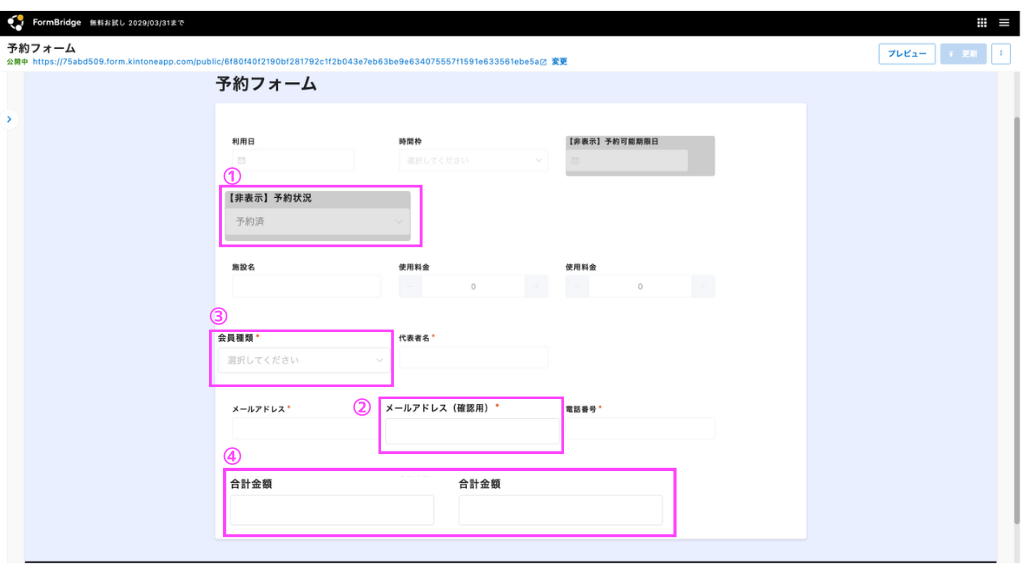
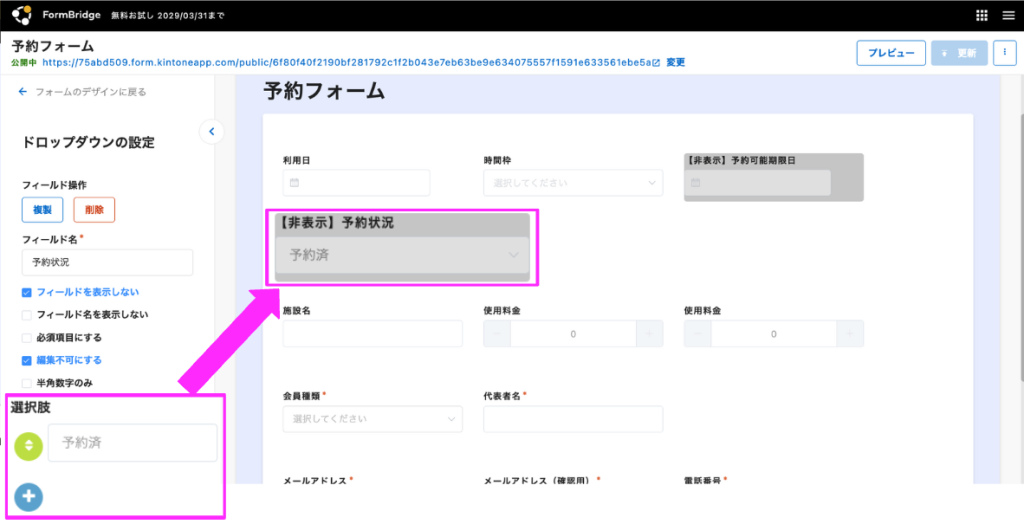
具体的な設定としては、下画像のように、フォームブリッジの設定で予約状況フィールドの初期値を「予約済」に設定し、kViewerと連携を行います。
これにより、kintoneの予約状況フィールドが「空き」から「予約済」に上書きされるという仕組みです。

フォームの送信が行われたタイミングで、kintoneの予約状況が自動的に「予約済」に更新されるため、リアルタイムに予約カレンダーを更新することができます。
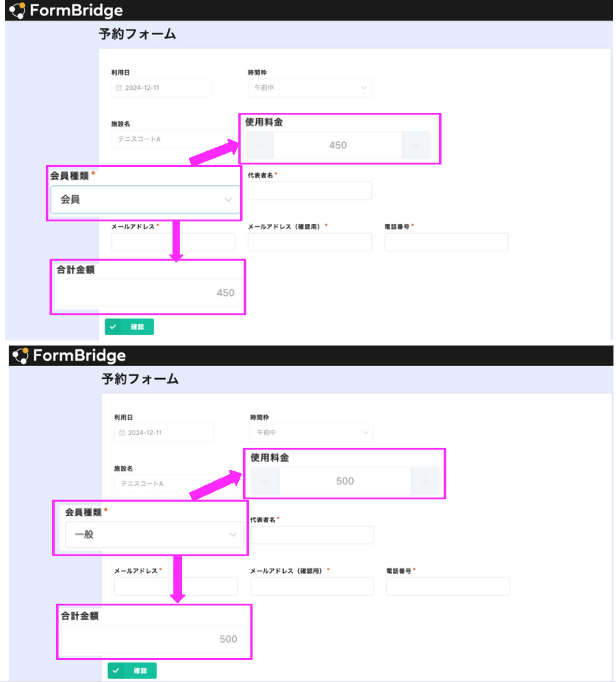
②条件によって、フィールドの出し分けをする
会員と一般の使用料金は異なるため、条件分岐の機能を活用して、会員の種類によって使用料金と合計金額フィールドの出し分けをするように設定をします。
これにより、必要な項目だけを表示することができるため、フォームがすっきりします!

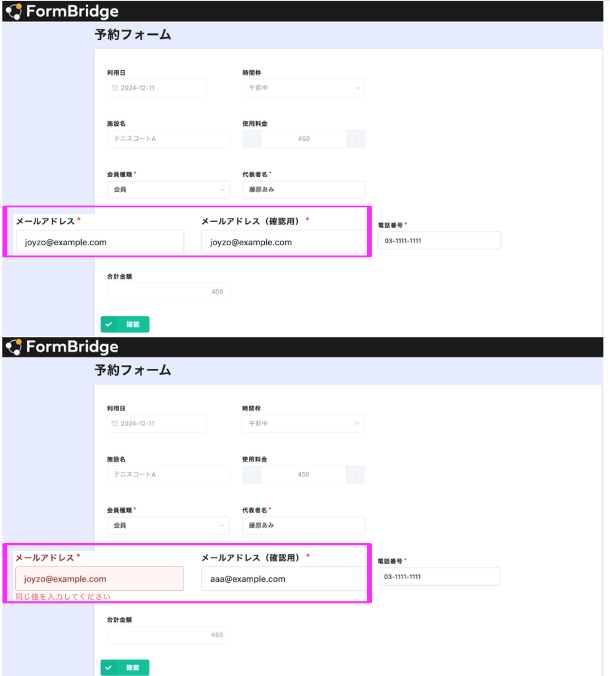
③メールアドレスの確認用フィールドを用意する
この設定をすることで、あるフィールドと同じ値かどうかを確認することができます。
今回は、入力されたメールアドレスに予約内容を送付したいため、メールアドレスが正確かどうか再入力で確認できるようになっています。
この設定で、メールアドレスの入力ミスを減らすことができます。

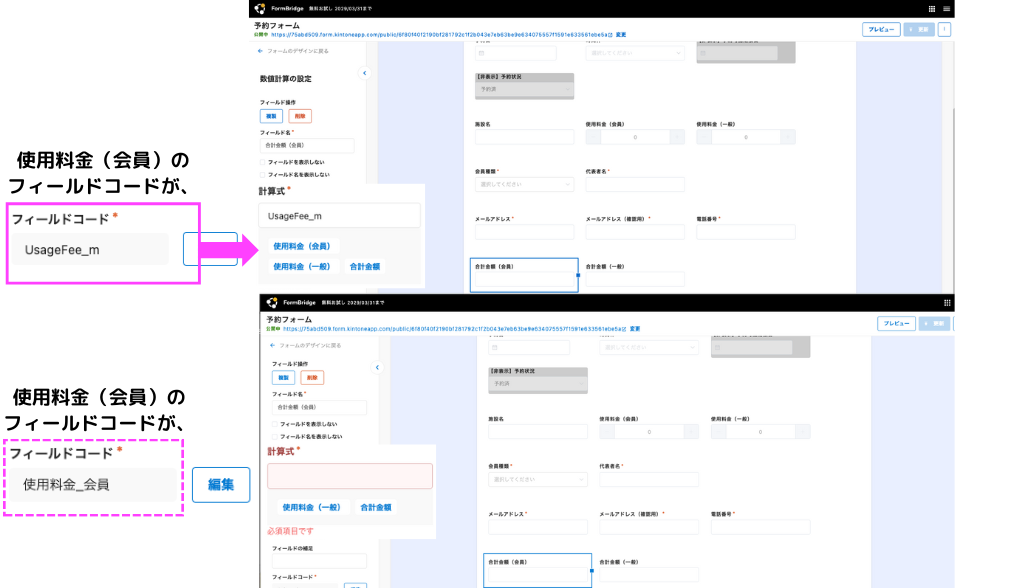
④計算式に利用するフィールドのフィールドコードは、英字から始まる英数字及び_(アンダースコア)を使う
上記ルールに反した設定で計算式を作ろうとすると、下側の画像のように、計算式で扱えるフィールドの候補に表示されず、計算式を作成することができなくなります。

そのため、kintoneアプリを作る段階で、計算式で使いたいフィールドがある場合は「英字から始まる英数字及び_(アンダースコア)」でフィールドコードを設定しておくとスムーズです。
3. 予約カレンダーの作成(kViewer)
最後にkViewerを使って予約カレンダーを作成し、フォームブリッジと連携させます。
今回のkViewerの作成ポイントを2つご紹介します。
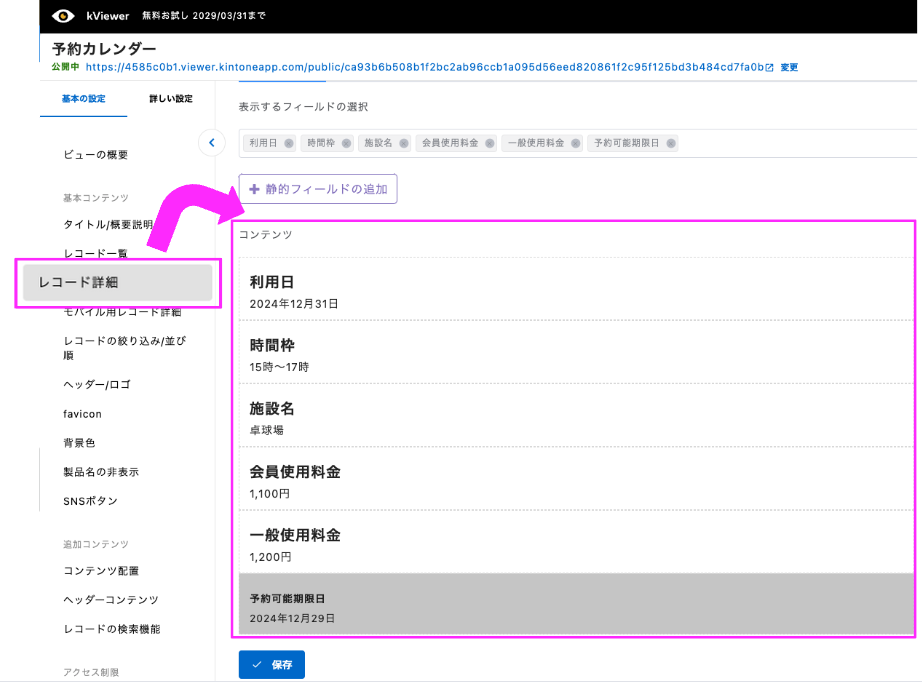
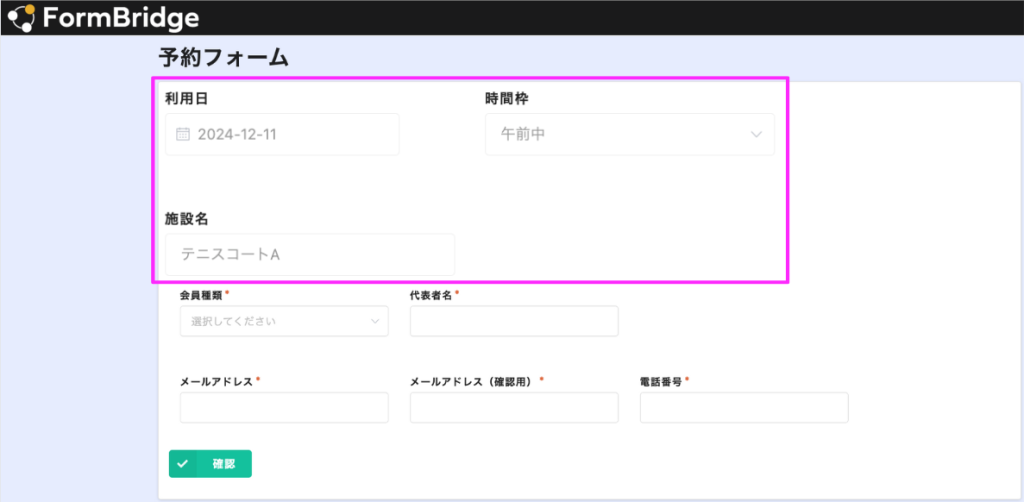
①予約フォームへ自動入力するフィールドを設定する
レコード詳細の設定で、指定したフィールドのデータをフォームブリッジに自動入力させることができます。
※自動入力されるフィールドを予約者が編集する必要がない場合は、フォームブリッジの設定画面で編集不可に設定しておくことがおすすめです。


上画像のようにデータが自動入力されることで、予約者は、いつの・どこの施設の予約をしているかをフォーム上でも確認することが可能となります。
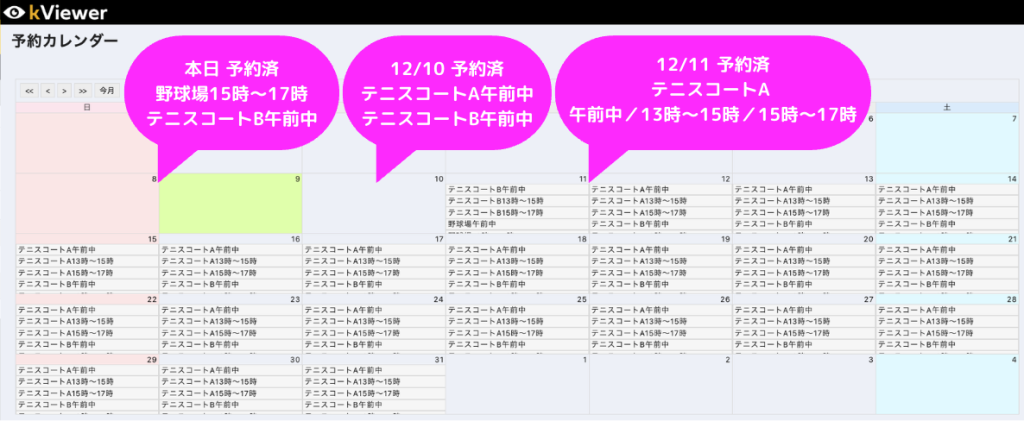
②予約可能枠の絞り込み表示を行う
現在、以下の予約状況ですが、本日は12月9日で、9日と10日には他にも予約可能な施設があるにも関わらず、表示がされていません。
また、11日の予約済の施設の表示もされていません。

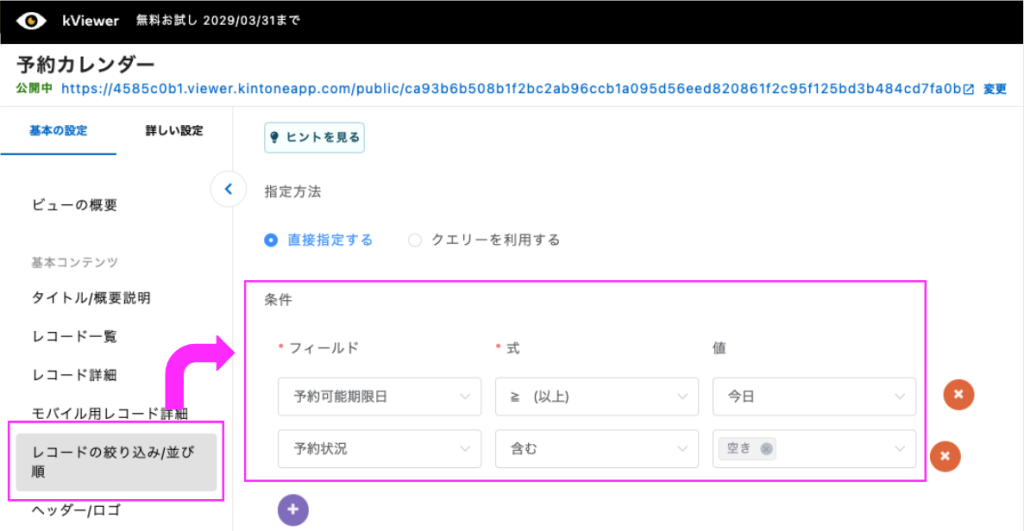
これは、kViewerでレコードの絞り込みを設定を行っているためです。
具体的には、予約管理アプリで指定した予約可能期限日が「今日以降」、かつ、予約状況が「空き」のものだけを表示するように制限しています。
※予約可能期限日は、利用日の2日前に設定しています。
例)利用日:12月9日 予約可能期限日:12月7日

このように、予約の受付が不要な日時の枠や、すでに予約が入った枠を非表示にすることが可能です。
これにより、予約可能な枠だけを表示できるため、ユーザーにとっても分かりやすく、管理側の負担も軽減されます。
4. まとめ
今回は、フォームブリッジ、kViewerをkintoneと連携させて予約管理を一元化する方法についてご紹介しました。
・ノーコードで構築可能
・kintoneアカウントがなくても、kintoneにデータを登録可能
・必要なフィールドのみ表示させることで、見やすいフォームを実現
・データの自動入力、再入力するフィールドの設定により、入力ミスを防ぐフォームを実現
・必要なレコードのみ表示させることで、利用者/管理者の両者の負担を軽減
これらの機能や仕組みにより、予約管理の手間を削減し、顧客にとっても簡単に予約をすることが可能となります。
詳しいkViewerとフォームブリッジの連携方法については、トヨクモさんのブログで紹介されていますので、こちらもぜひご覧ください。
弊社では初回開発無料の定額39万円でkintoneアプリを開発する定額型開発サービス「システム39」を提供しております。kintoneの導入やアプリ開発でお困りの方は、お気軽にご相談ください。
*Webでの打ち合わせも可能です。




