こんにちは!kintoneおばちゃんです。
不特定多数のユーザーさんに使っていただくアプリをリリースするときはドキドキしますね。(その保険のためですか)昔のシステムは、「操作マニュアル」作成に開発と同じくらいの心血を注いだものです。
また、エンドユーザーさん向けに「入力ガイド」として、画面の入力域に説明や注意事項をせっせと表示させていったものです。
弊社では初回開発無料の定額39万円でkintoneアプリを開発する定額型開発サービス「システム39」を提供しております。kintoneの導入やアプリ開発でお困りの方は、お気軽にご相談ください。
*Webでの打ち合わせも可能です。
以前、kintoneを初めて導入するお客様に、「システムに不慣れなエンドユーザーさんのために詳しい操作マニュルと入力ガイドは必須としてください」とのご要望をいただきました。
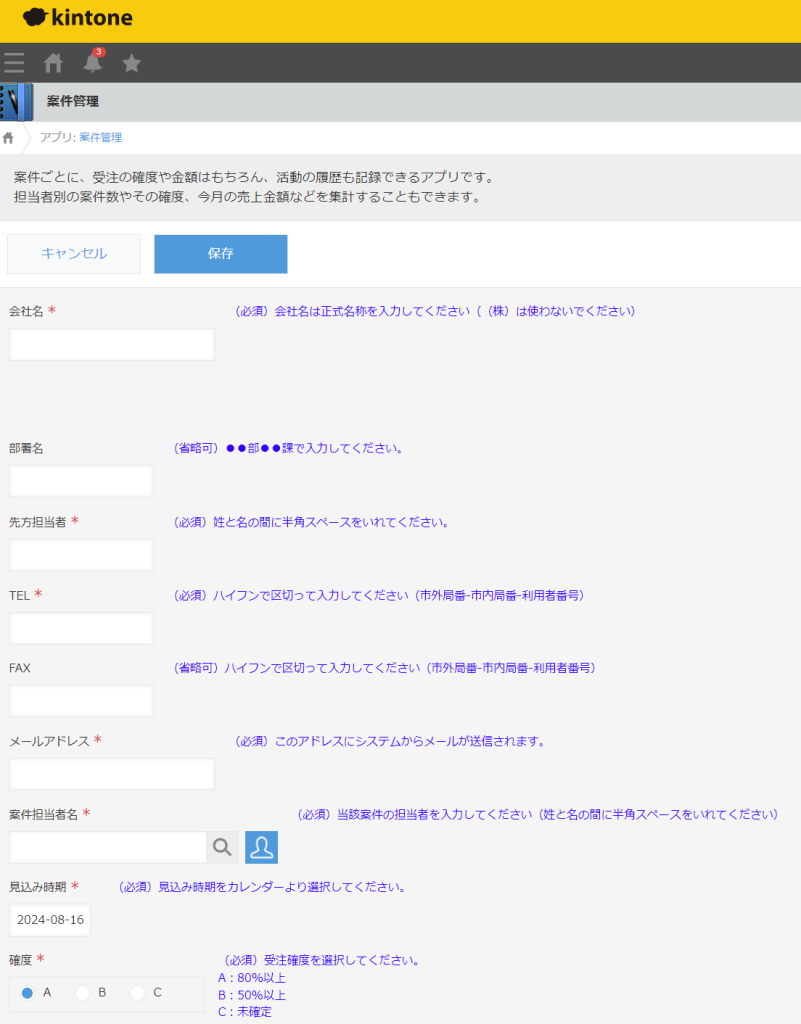
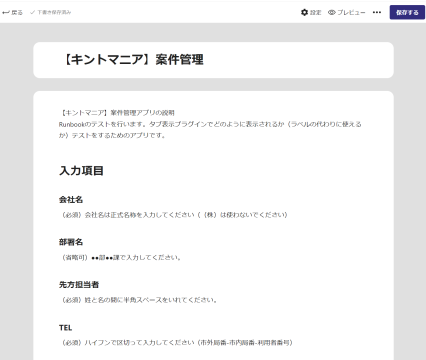
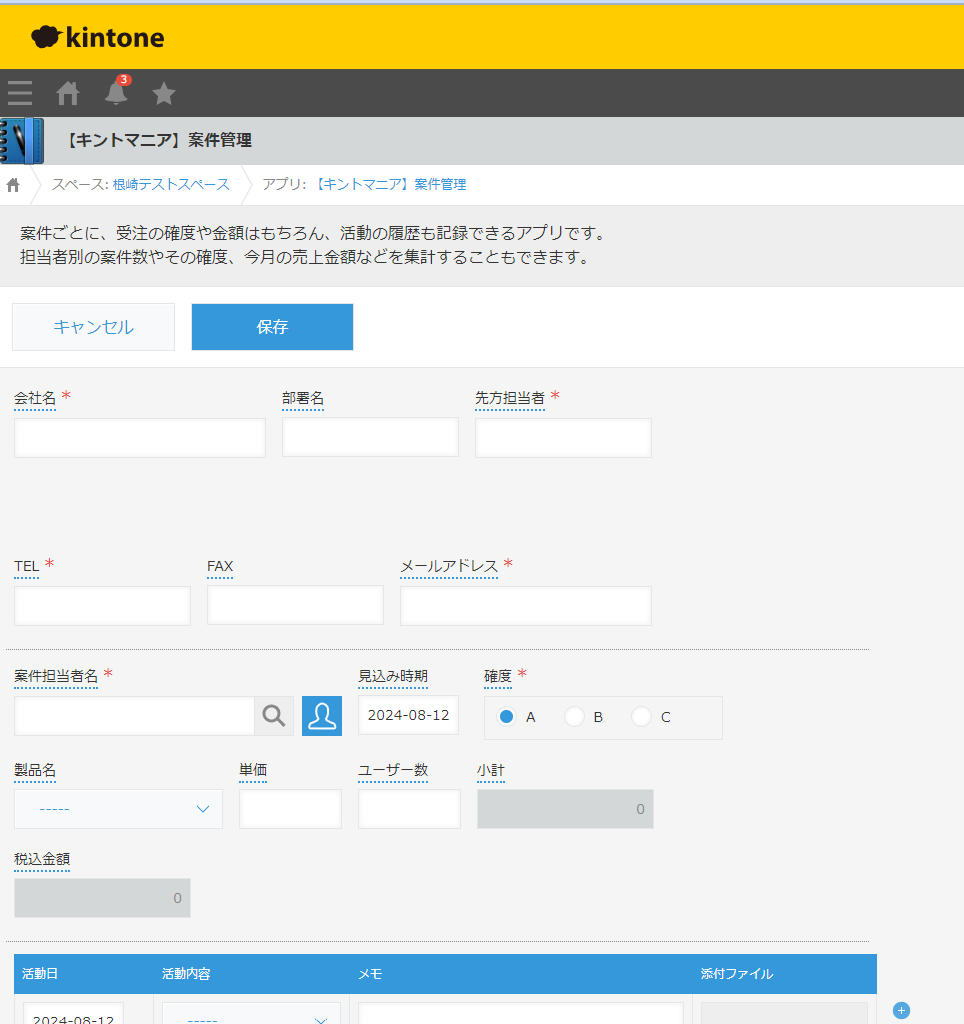
そこでkintoneの各入力域(フィールド)に入力ガイドのラベルフィールド(以下ラベル)をいれてみますと、こんな感じになりました(あくまで「例」ですけどね)

【入力ガイドのメリット】
①エンドユーザーさんを迷わせない
②入力誤りや表記ゆれが少ない
②お問いあわせが少ない
確かにメリットだけみると、入力ガイドはエンドユーザーさんに親切なだけでなく、入力されたデータを扱う側にも親切です(「お節介」なんて書いてしまったことを早くも反省します)
その反面、以下のようなデメリットもありますね。
【デメリット】
①ラベルで画面域を圧迫して縦長の画面となり入力しづらい
②入力ガイドは、慣れると煩わしい
対策
そこで、kintoneアプリをより分かりやすく利用していただくための工夫(入力ガイドやヘルプ)について、考察してみました。
今回、ご紹介するのは、
1.タブ表示プラグイン
2.Runbook連携プラグイン
この2つのジョイゾープラグインを活用して、kintoneアプリのユーザービリティを向上させてみましょう。
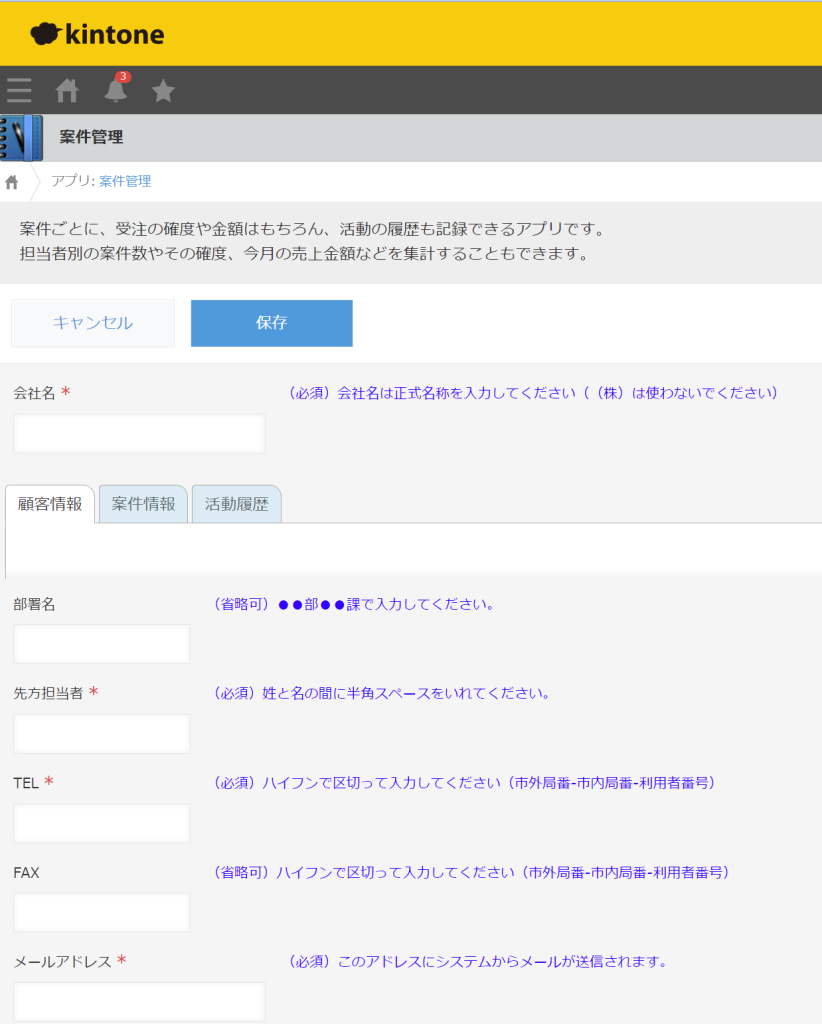
「タブ表示プラグイン」を使って、入力(詳細)画面縦長問題を解決する
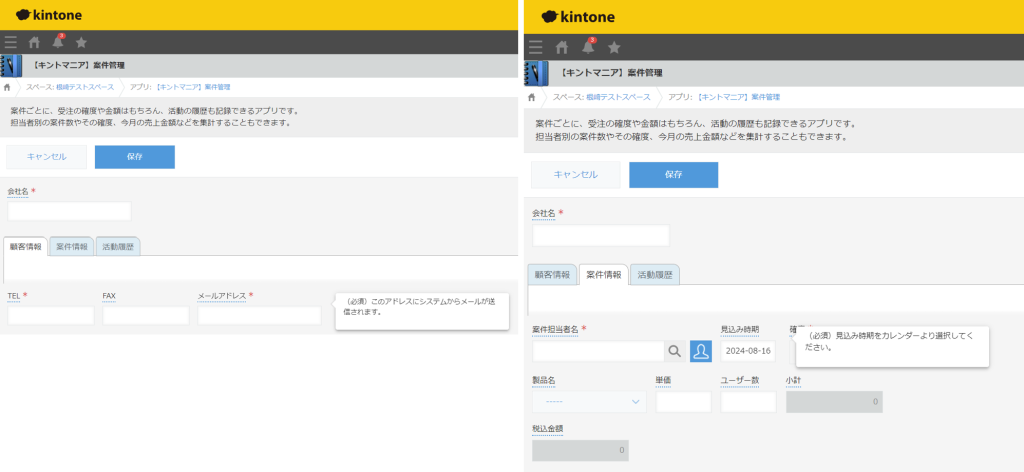
ジョイゾーの「タブ表示プラグイン」は関連するフィールドをタブごとに分けて整理できるので、画面縦長問題を解決することができます。

▶kintoneアプリ内のフィールドをタブごとに分けて表示できる「タブ表示プラグイン」をリリースしました
ラベルの宿命問題
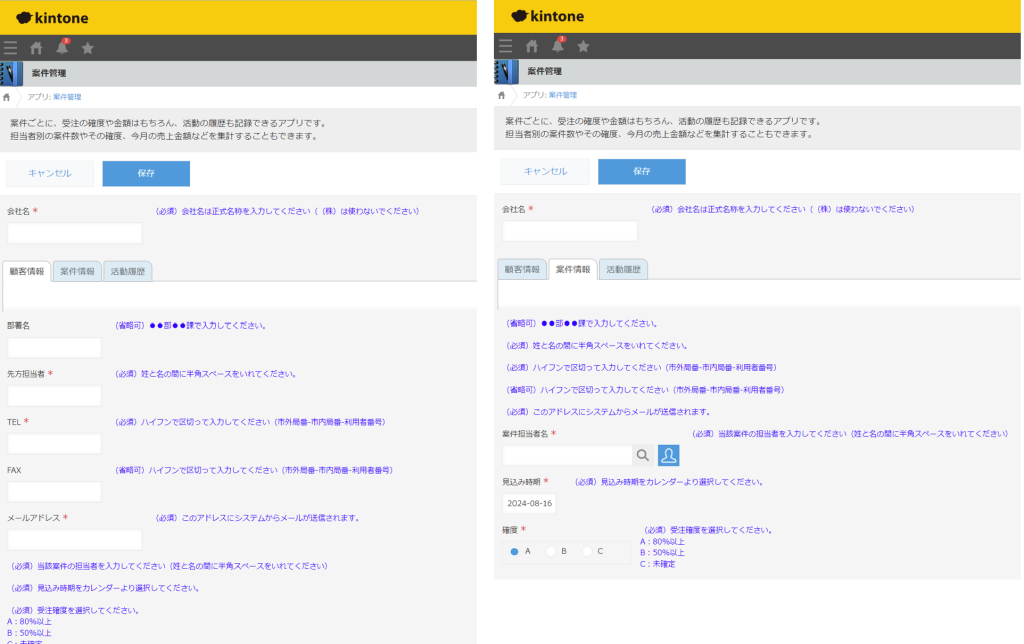
ラベルは、タブ表示プラグインの該当タブの設定>「ラベルフィールドの表示」で、「表示する」にチェックを入れた場合、(タブ域に設定した)すべてのラベルがすべてのタブで表示されてしまいます。

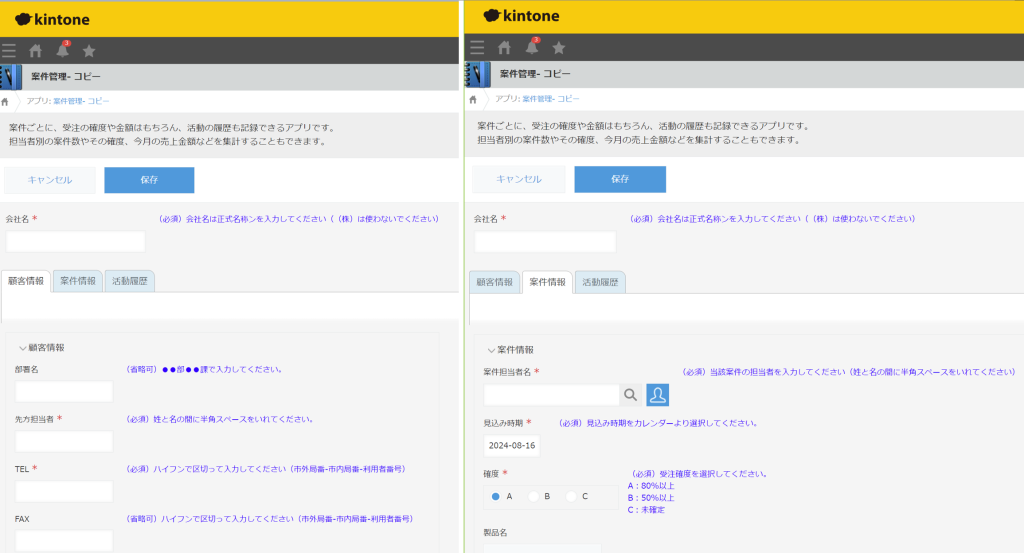
そこでの対策ですが、各タブのフィールドをラベルごとグループフィールドに入れて設定します。

Runbookプラグイン(無料)を使ってラベル(入力ガイド)の煩わしさ問題を解決してみる
ラベルで表示させていた入力ガイドをRunbookに登録してRunbook連携プラグイン(無料)でアプリと連携させてみます。

※Runbookはクローバ社のマニュアル作成サービスです。
本プラグインを利用するためには別途、Runbookの契約が必要となります。
▶Runbook
ラベルフィールドがなくなったので画面がずいぶんコンパクトになってすっきりしました。
ですが、入力ガイドがどこにも見当たりません。
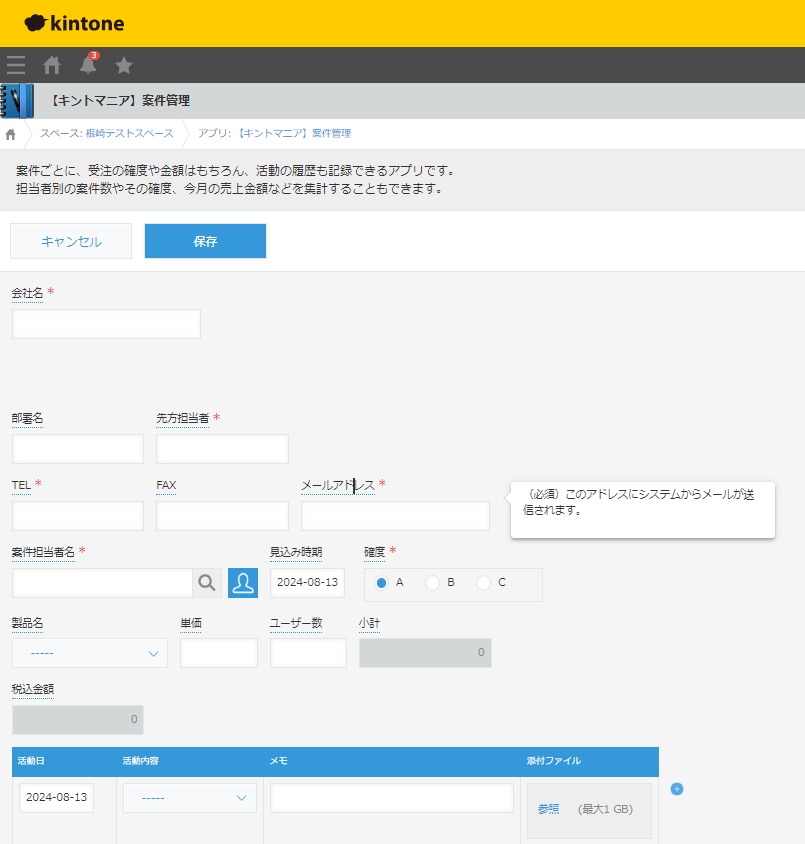
Runbook連携プラグインは、いわば「オンデマンドな入力ガイド」を実現するツールなんですね。お試しで「メールアドレス」のフィールド名をクリックしてみましょう。

[メールアドレス]フィールドの入力ガイドが吹き出しで表示されました。
(個人的にはラベルよりこちらの方がインパクトがある気がします)
しかもさりげなく、新規レコード作成画面にのみ登場するところもポイントが高いですね。

▶kintoneアプリ上に操作マニュアルや操作補助ガイドを表示することができる「Runbook連携プラグイン」をリリースしました
ここまで読んでいただけますとお気づきかと思いますが、Runbook連携プラグインを利用しますと、前述のタブ表示プラグインの「ラベルの宿命」問題も解決するんです。

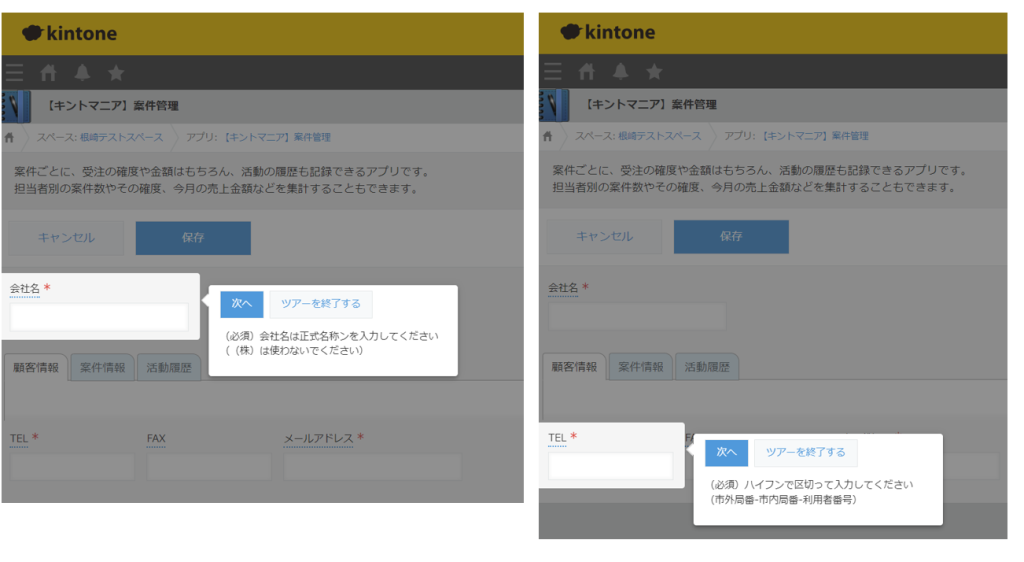
初めてのユーザーさんには、親切な(入力ガイド)ツアーあり
ログインしているユーザーさんが作成または更新したレコードが1件も存在しない場合に限り、入力する順番に各フィールドの説明が表示されます(「次へ」で次のフィールドに移り、「ツアーを終了する」をクリックすると終了します)

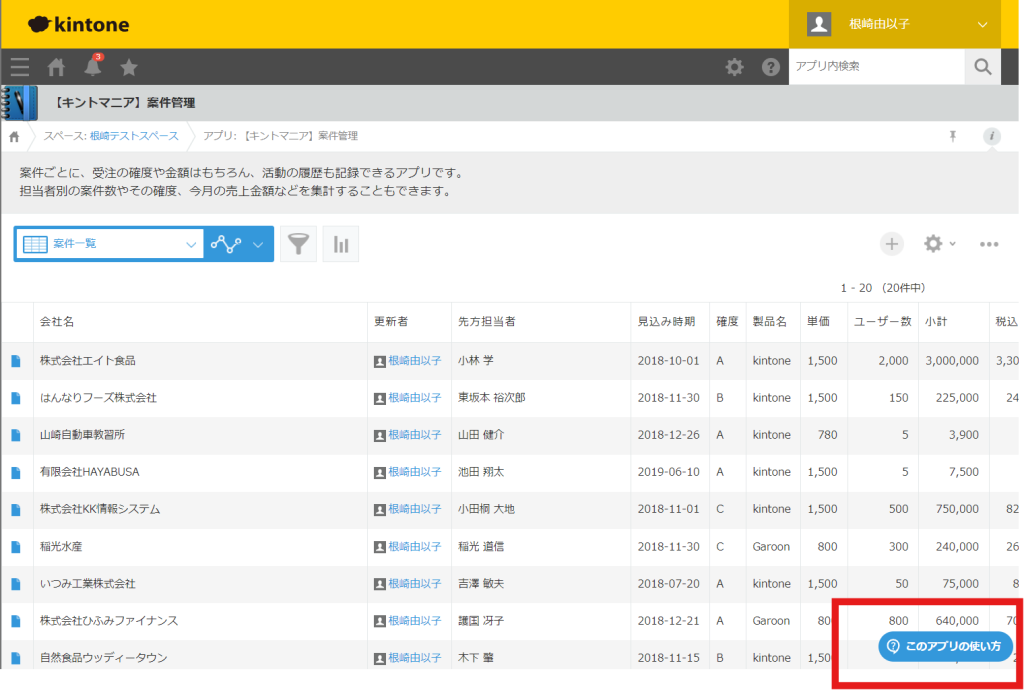
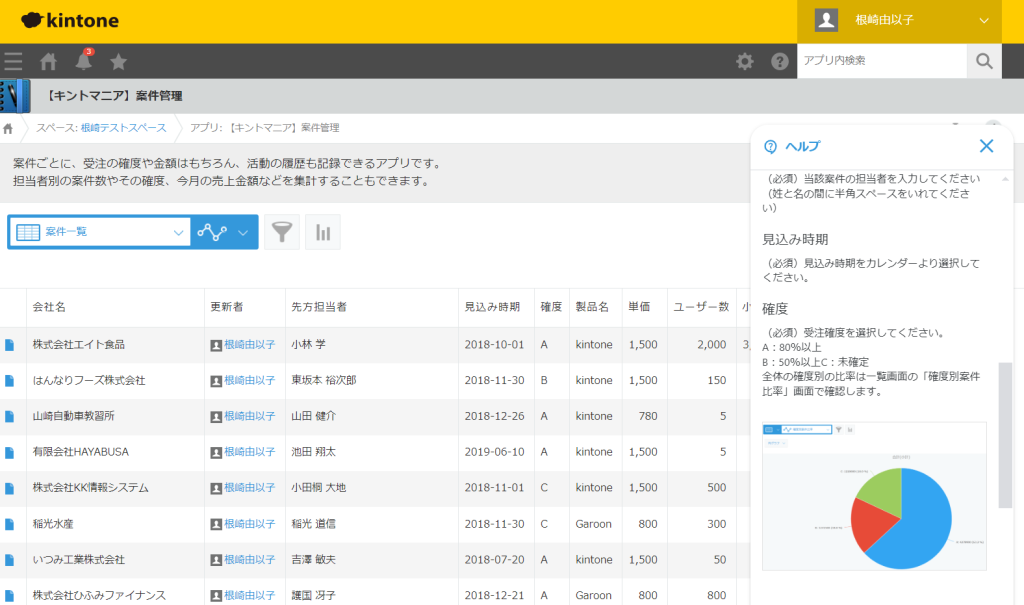
さらに「ヘルプ」画面の表示あり
一覧画面・詳細画面など新規画面以外にもさりげなく、このようなアイコンが表示されています。

クリックすると画面右側に、Runbookに登録した各フィールドの入力ガイドやアプリの説明などが一括で表示されます。
操作手順や必要事項などを掲載すればヘルプやマニュアルとして利用することも可能です(Runbook側で簡単に編集できます)
この「ヘルプ」画面は当該アプリのどの画面でも参照することができますので、初心者のユーザーさんには親切ですね。

まとめ
システム入力に不慣れなエンドユーザーさん向けのアプリにはやはり、ガイドやヘルプを提供するのが親切ですね。
kintone標準機能ですとラベルフィールドを使いたいところですが、あまり乱用すると画面が乱雑になり、ユーザーさん側から見ると煩わしく見えてしまいます。そんな時は「タブ表示プラグイン」で画面をすっきりさせる工夫が必要ですね(その際は「グループ化」をお忘れなく!)
またそんなラベルフィールドでのもやもやを一気に解決するのが「Runbook連携プラグイン」ですね。
いずれにしても、ユーザービリティを上げるための努力は、アプリを提供する側と使う側の架け橋として大切なことだなと改めて思いました。
弊社では初回開発無料の定額39万円でkintoneアプリを開発する定額型開発サービス「システム39」を提供しております。kintoneの導入やアプリ開発でお困りの方は、お気軽にご相談ください。
*Webでの打ち合わせも可能です。




