こんにちは、あるいはこんばんは、ジョイゾーの松田です。
kintoneをご利用中のみなさん、アンケートやイベントの申し込みなど、Webフォームからkintoneにデータを登録したいとき、ありますよね?
プログラムを書き独自に機能を開発すれば、自社で開発したwebフォームとkintoneを連携させることができます。
プログラムは書けないよ〜という方、ご安心を。
なんと、ノーコードでもできるんです!
フォームブリッジやじぶんフォームを使えば、簡単にkintoneと連携するwebフォームを作成することができます。
直感的な操作でWebフォームを作成し、kintoneにデータを登録することができるので、多くのユーザーが利用している連携サービスの一つです。
今回は第3の選択肢である「krewDataを使ってGoogleフォームとノーコードで連携する方法」をお伝えします。
弊社では初回開発無料の定額39万円でkintoneアプリを開発する定額型開発サービス「システム39」を提供しております。kintoneの導入やアプリ開発でお困りの方は、お気軽にご相談ください。
*Webでの打ち合わせも可能です。
krewDataの外部ファイル入力
krewDataは、複数のkintoneアプリのデータを集計・加工することができるプラグインです。
私も日々お世話になっているプラグインですが、今回はその中でも外部ファイル入力というコマンドを活用します。
外部ファイル入力を利用することで、Google Driveなど外部クラウドストレージにあるファイル(ExcelやCSV、スプレッドシート)を読み込み、kintoneにデータを登録することができます。
※Google Driveの他にOneDrive、Box、Dropbox、SharePointに対応
外部ファイル入力の詳細については、以下のブログをご参照ください。
krewData外部ファイル入出力を利用してDropBoxから一覧形式のファイルをkintoneに連携する方法
Google Driveとの連携
krewDataとGoogle Driveを連携するためには、事前にGoogle側での設定が必要です。
まずは、Google側で2つの設定を行います。
1.Googleアプリの作成
2.クライアントID/クライアントシークレットの生成
詳しい設定方法は、Googleアプリの作成手順をご覧ください。
私も実際設定してみましたが、手順に沿って進めていけば難しくはなかったです。
Google側での設定が終わった後は、krewDataのデータ編集フローにて、Google Driveへサインインします。
ここまでは、地道に設定していくだけですが、逆にこの設定ができればこっちのもんです!笑
Googleフォームを準備する
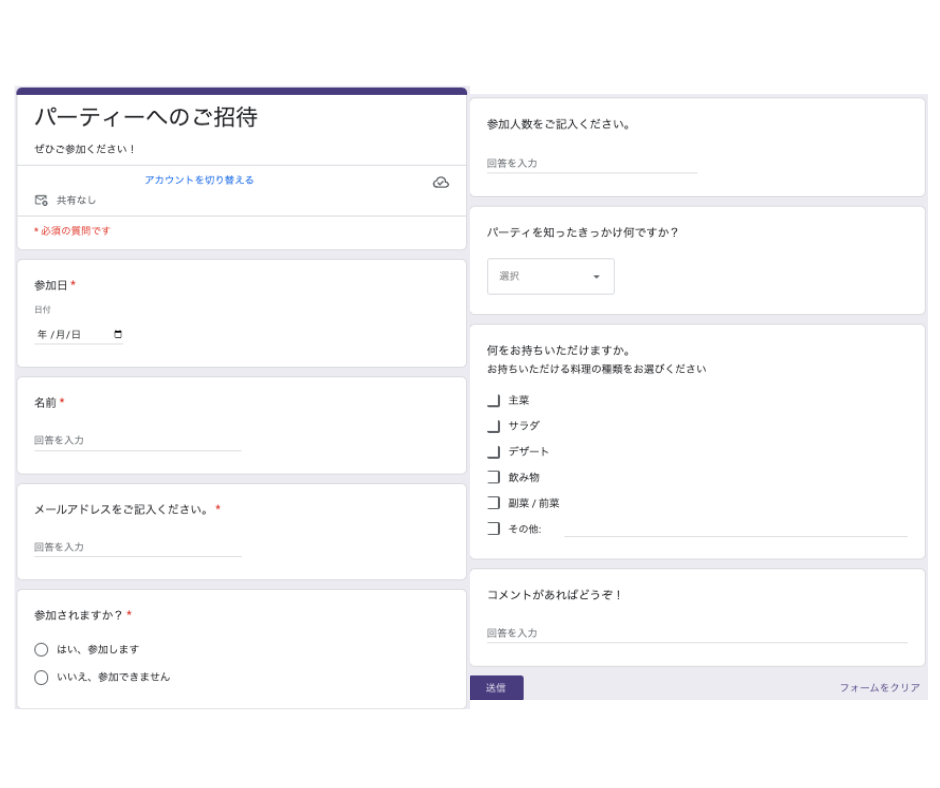
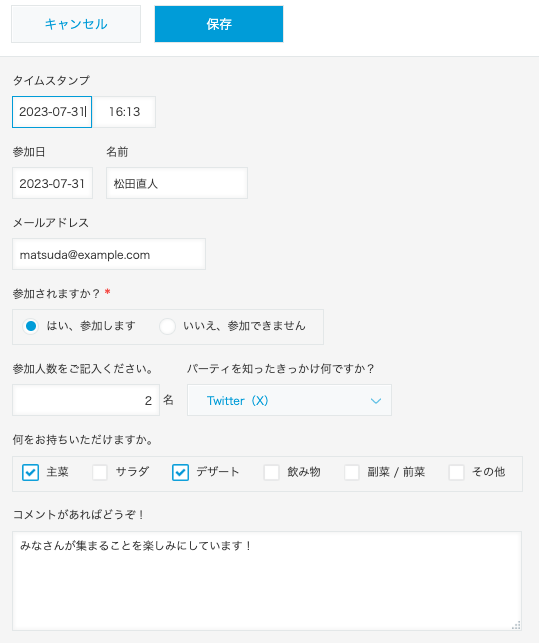
今回はパーティへの招待フォームを作ってみました。
文字列だけではなく、ラジオボタンやチェックボックス、日付なども置いてみました。

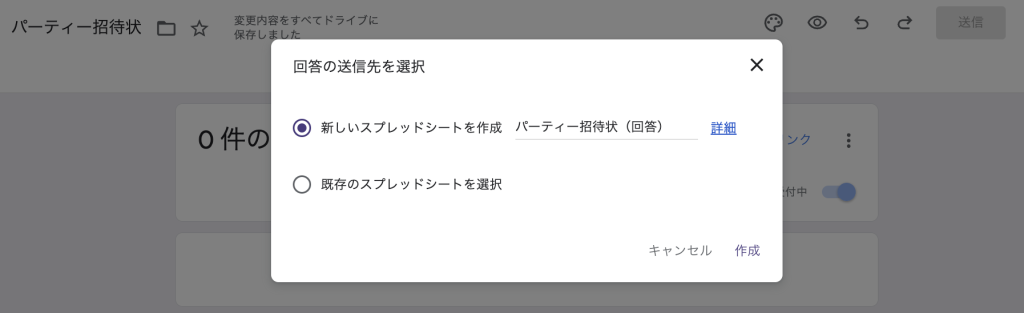
そして、Googleフォームで得られた回答はスプレッドシートに保存されるように設定します。
設定画面のフォーム上部にある「回答」を選択すると、その右下に「スプレッドシートにリンク」と出てくるので、新しいスプレッドシートを作成します。
なお、既存のスプレッドシートに保存しても問題はありません。


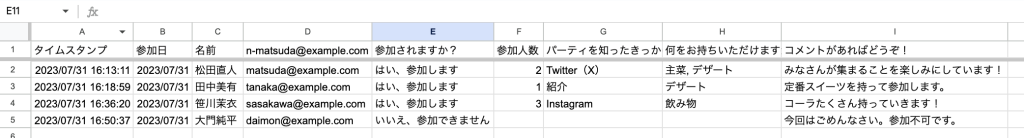
そうすると、Googleフォームの回答がスプレッドシートに追加されていきます。(kintoneからCSVでファイル書き出した時と同じようなフォーマットですね!よし!)
このとき、次に行うkrewDataの設定でGoogle Driveのフォルダを選択するのでアンケート回答を集めたスプレッドシートをどのフォルダに入れておいたのか覚えておきましょう。

krewDataの設定を行う
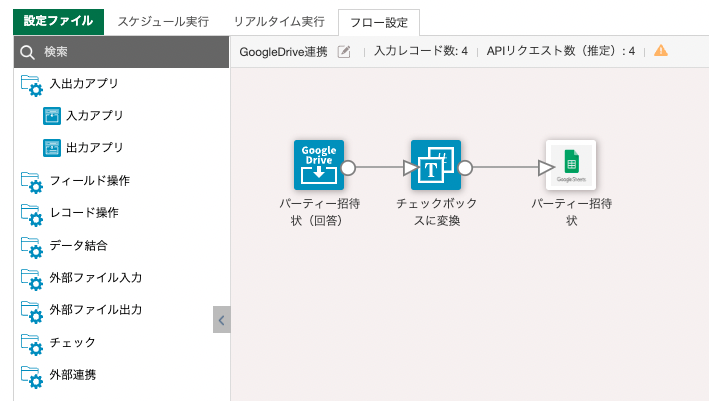
krewDataの設定は、非常にシンプルです。
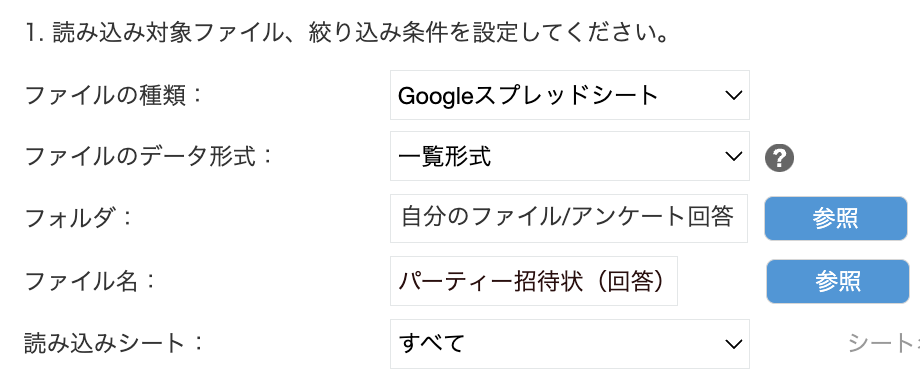
まずは、外部ファイル入力のGoogle Driveを選択します。
ファイルの種類はGoogleスプレッドシートを選択し、フォルダやファイル名は連携させたいGoogle Drive内にあるスプレッドシートのファイル名を参照します。


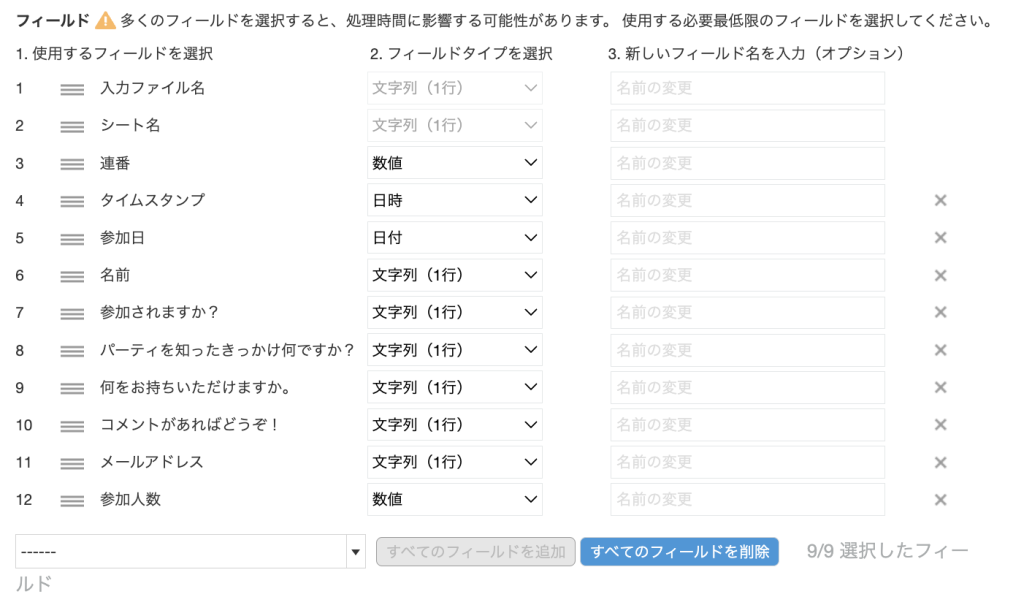
今回は、全項目をkintoneに取り込むため、全てのフィールドを追加しています。
ラジオボタンやチェックボックスのフィールドも文字列で取り込みます。(仕様上、ラジオボタンやチェックボックスは選択できないため。)
そして、krewDataのコマンドにフィールドタイプ設定があるので、複数選択が可能なフィールドはチェックボックスに変換します。
チェックボックスに変換し忘れると、kintoneには文字列で“主菜,デザート”のように登録されてしまうので注意です!

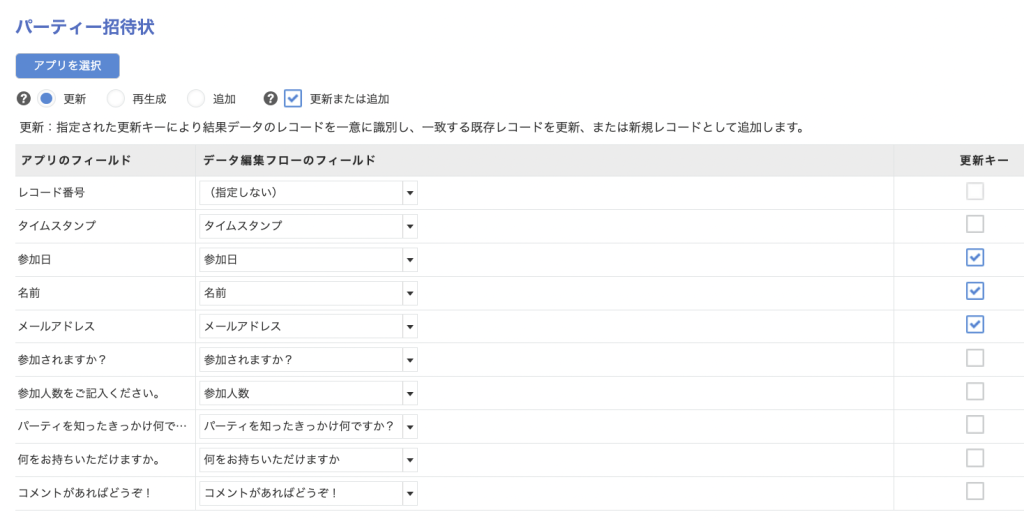
あとは、出力アプリでデータを入れたいアプリを選択し、フィールドをマッピングしていくだけです。
参加日、名前、メールアドレスを更新キーとして、その3つが同じ値であれば更新、違う値であれば追加という設定にしてみました。

kintoneの結果はいかに…!
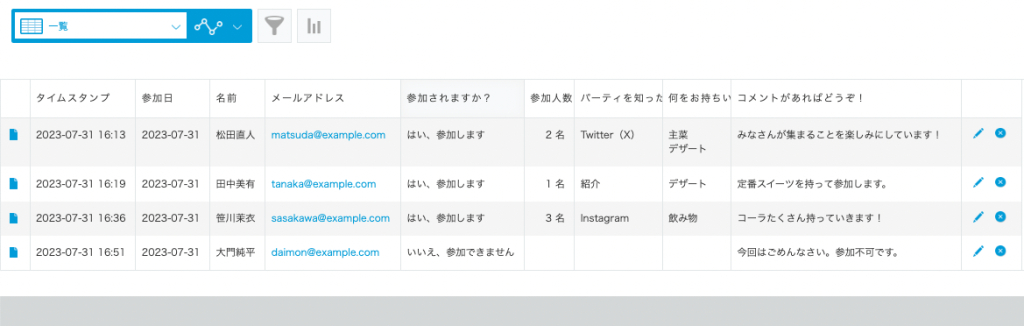
それでは、kintoneを確認してみます。


思い描いていた通りのデータが入ってきました!かんたん!
文字列だけではなく、日時やラジオボタン、チェックボックスにもデータがしっかり入ってます。
実は…まだ考えることがある?
しかし、ここで一つ注意事項があります。
今回krewDataは、スケジュール実行を利用しました。
つまり、毎日0時になったら、指定したGoogle Driveのスプレッドシートを参照し、kintoneにデータを登録するという処理を行なっています。
翌朝反映でも問題ないですという方もいらっしゃるかもしれませんが、できればGoogleフォームで回答があればすぐにkintoneにも登録されて欲しいですよね?
残念ながら、Googleフォームで回答があったら、krewDataを実行させるという設定はkrewData側だけではできません。
そのため、『Googleフォームで回答があったら、krewDataを実行する』という処理を入れる必要があります。
ではどうやってやるか?独自カスタマイズ?iPaaS?
その方法は、、、第2弾として別のブログとして公開しようと思います。
今回のブログは、krewDataのスケジュール実行を使うと、ノーコードでGoogleフォームからkintoneに自動でデータを登録することができます!というご紹介でした。
ぜひ第2弾もお楽しみに!
(以下2024年1月10日追記)
第2弾のブログを公開しました。こちらも是非ご覧ください。
弊社では初回開発無料の定額39万円でkintoneアプリを開発する定額型開発サービス「システム39」を提供しております。kintoneの導入やアプリ開発でお困りの方は、お気軽にご相談ください。
*Webでの打ち合わせも可能です。




