kintoneへのメディア埋め込み
kintoneのスペース・スレッドに「slideshare」や「YouTube」のURL・リンクを貼ると、埋め込み画面が展開されるのをご存知でしょうか?最近のWebサービスではよくある機能で、TwitterやInstagramの中身が表示されているのを見かけることがあると思います。リンクをたたかずにプレビューできて便利な機能です。
このような埋め込み機能は現状kintoneでは「slideshare」と「YouTube」の2つのようです。今回は、ヌーラボさんが提供されているオンラインのドローイングツール「Cacoo」でこれをやる方法をお届けしたいと思います。
Cacooの図を埋め込んでみる
Cacoo
Cacooは、作った図をチームで共有し、コラボレーションできるオンラインのドローイングツールサービスです。クラウドなので、どこからでもアクセスできますし、同じ図を編集しながらコミュニケーションできるチャット機能も備えていますので、リアルタイムにコンセプトを確認・共有しながら図の作成を進めることが出来ます。ユーザー数は執筆時点で、世界180万人を超えてきています(約2年前100万ユーザーを超えた時の記事)。

ステンシルやテンプレートも充実しているので、ネットワーク構成図やワイヤーフレームをCacooで描かれている方、結構いらっしゃるのではないでしょうか。
Cacooの図形埋め込み
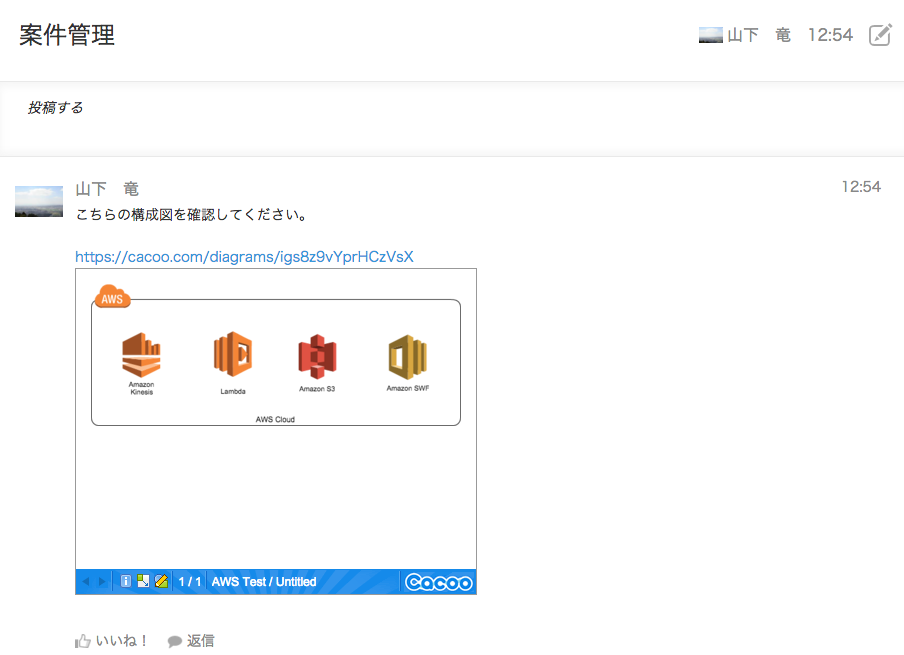
同じくヌーラボさんが提供されている「Backlog(課題管理)」「Typetalk(チャット)」では、Cacooのリンクを貼ると共有された図形が展開されますが、これをkintoneでもやりたいというのが今回の意図です。
サンプルJavaScript
今回は、スペース・スレッドでも利用できるようにkintoneシステム管理から設定する全体JavaScriptを使ってみたいと思います。スペース・スレッドで使えるイベントが標準ではサポートされていないたいめ、やや荒っぽいですが、今回のサンプルはCacooのリンクがあれば無条件で図を埋め込むようにしたいと思います。
/*
* dependencies: jQuery
*/
(function() {
"use strict";
setTimeout(function() { // スペース・スレッドのDOMが展開されるのを待つタイマー
$('a[href*=cacoo]').parent().each(function(){ // 「cacoo」を含むアンカーを取得して順次処理
var url = $(this).children('a').attr('href');
if(url.match(/diagrams/)){ // 「diagrams」が含まれているかチェック
if(url.slice(-1)==='/'){ // urlの最後1文字が「/」の時には削除
url = url.slice(0, -1);
}
if(url.slice(-1)==='#'){ // urlの最後1文字が「#」の時には削除
url = url.slice(0, -1);
}
$('<div>').append( // アンカーの下にiframeで埋め込み設定
$('<iframe>').prop('src', url+'/view').width(402).height(330).prop('frameborder', '0').prop('scrolling', 'no')
).appendTo($(this).children('a'));
}
});
}, 1000);
})();
このサンプルファイルを「cacooInsert.js」とすると、「kintoneシステム管理」の「JavaScript/CSSのカスタマイズ」から、次のように設定します。今回jQuery依存していますので、これに続けてcacooInsert.jsを仕込みます。

Cacooの図のURLを取得する
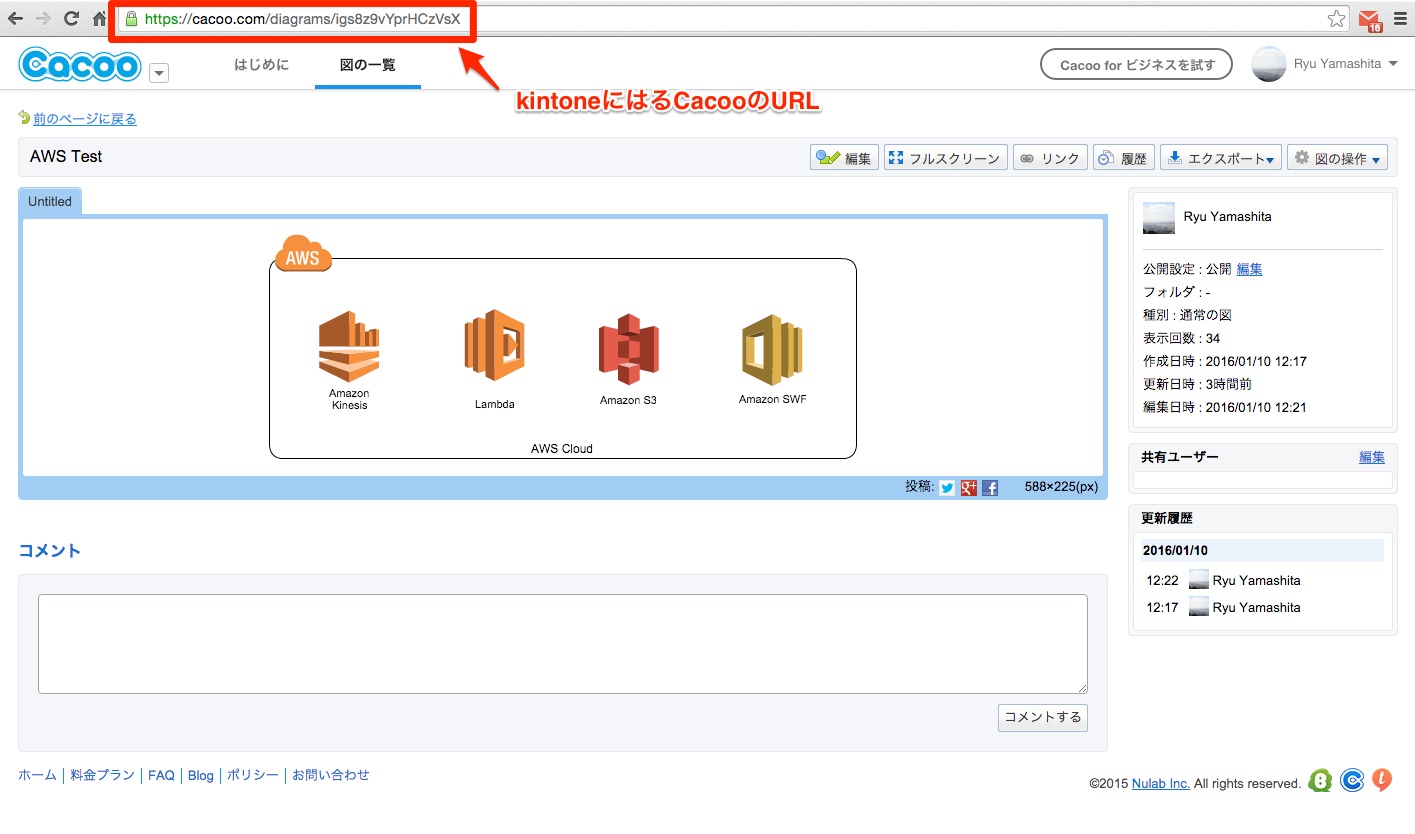
kintoneに貼るURLですが、図の一覧から辿って、表示画面で取得してください。

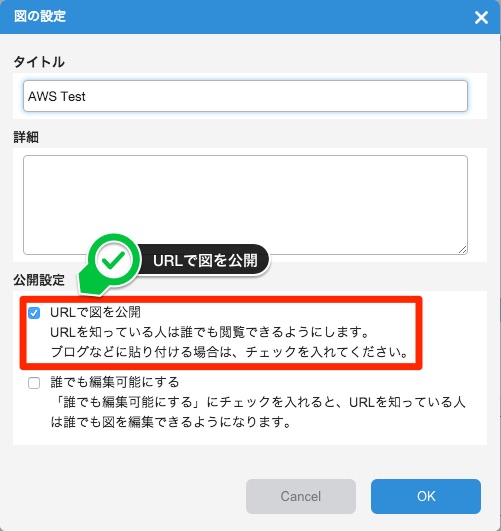
また、図の設定で「URLで図を公開」としておけば、URLを知っている人のみ閲覧できる状態になり、Cacooへのログインも不要な状態で共有されます。

まとめ
課題管理等にも利用されるkintoneで、Cacooの図がプレビューできるのは、非常に有用だと思いました。わざわざ開かなくても中の図が見れるので、情報共有がよりファストになります!
また、kintoneのJavaScriptのカスタマイズで、スペース・スレッド、アプリ内コメント等のイベントハンドリングができると、こういったカスタマイズもやりやすくなるなぁと感じました(工夫すれば出来はしますが、タイマーとかは極力入れずにスマートにやりたいものです)。
今回はCacooでしたが、この方法は他のメディアにも応用出来そうですね。