巷で話題のChatGPTですが、どんなもんなアカウント登録して試した方も多いかと思います。
私自身も試してみて流暢で的確な返答をもらって「すげっ!」って驚きました(笑)
ChatGPTの登場によってGoogleの時代も終わったと言う人もいます。もちろん可能性としては無限大なのですが、何かを調べてもらうということに関しては現時点で回答の信頼性が高くなく、調査のために仕事で使うというのはまだ難しいという印象です。(「四宮靖隆」について調べたら江戸幕府を倒した男とでました)
ただ、あるデータ(情報)を渡して、要約や校正、プレスリリース文の下書き、キャッチフレーズの候補出しなどテキスト作業に対してはかなり作業効率が上がるのは間違いないです。
一人の作業であればChatGPTをそのまま使えばよいですが、チームで仕事を行うときにChatGPTとのやり取りをデータベースとしてチーム内で共有することでチーム全体の作業効率向上につながると思います。そこでkintoneでChatGPTと会話できるアプリを作ってみました。
ChatGPTを一人の仲間として一緒に仕事をするイメージです(笑)
kintoneとYoomでかんたんChatGPT連携
ちょうど先日YoomがChatGPT連携に対応したということで今回はYoomで実装してみます。
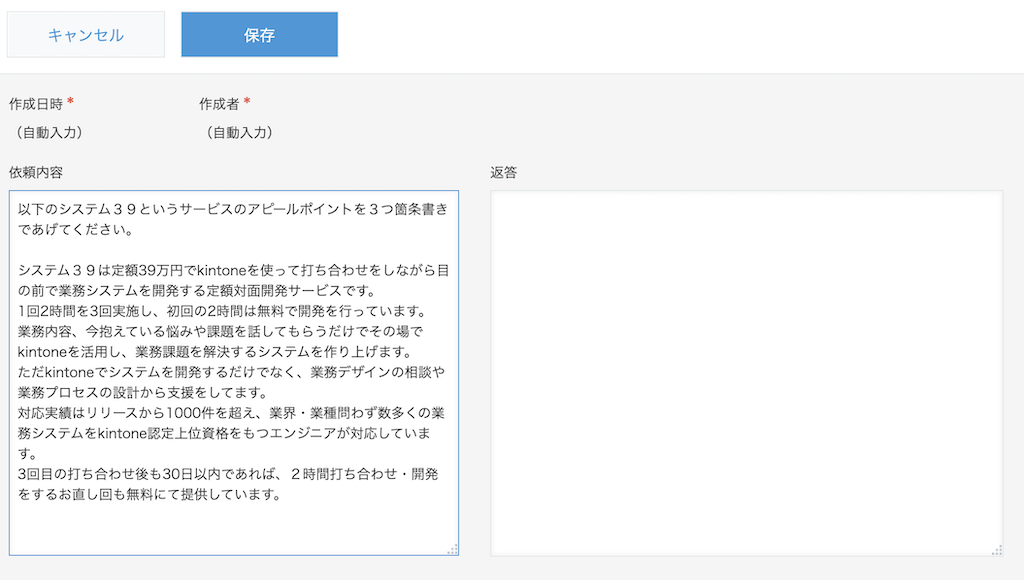
まずkintoneにChatGPTと会話するアプリを作ります。今回はシンプルに質問を登録する入力フィールドとChatGPTからの回答を登録するフィールドだけを用意しました。

フィールドコードは「依頼内容」には「input」、「返答」には「output」と設定しています。
Yoomでフローボットを作成
次にYoomにログインします。事前準備でkintoneとChatGPTのマイアプリをYoom上に作りますが、こちらはYoomのヘルプを参考にしてください。
マイアプリを作ったら、プロジェクトから新規のフローボットを作ります。
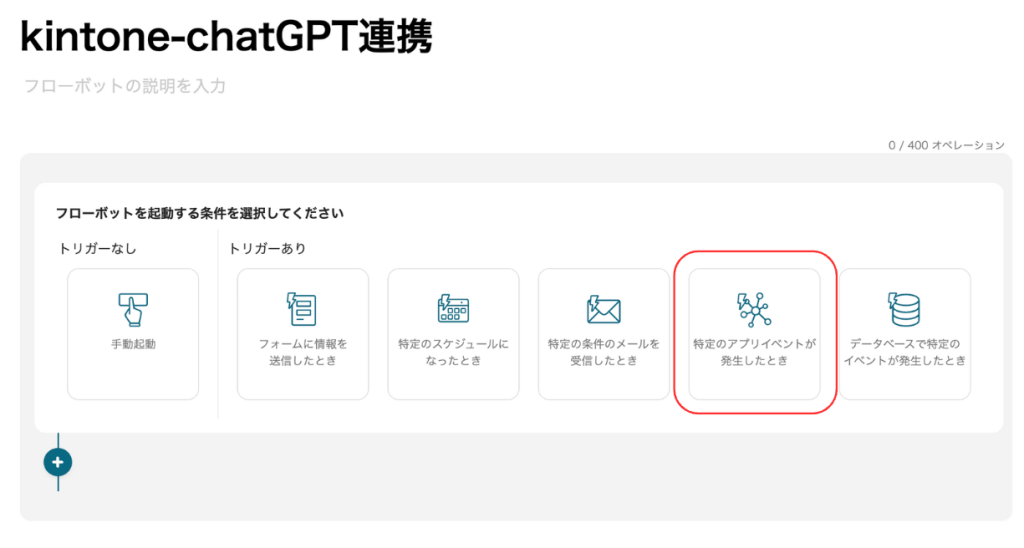
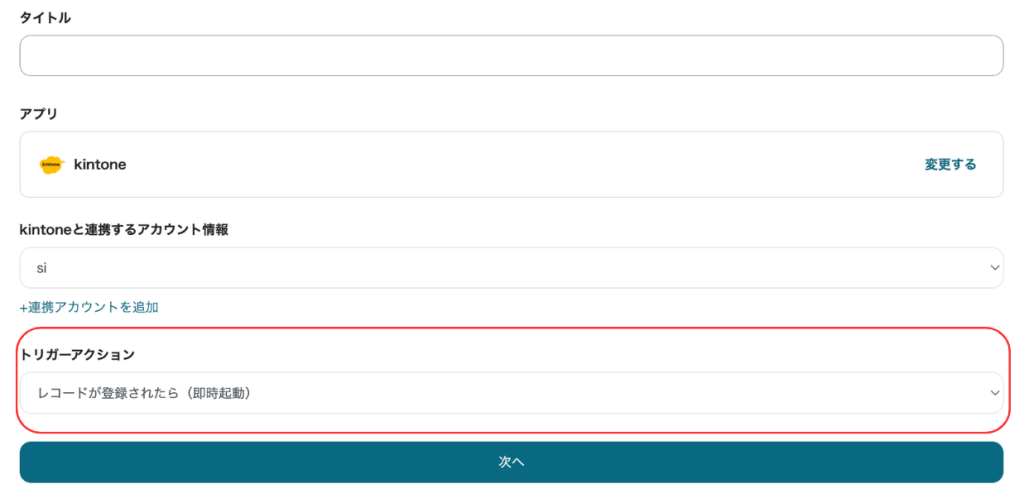
起動条件として今回は「kintoneのアプリで新規登録されたらChatGPTに質問をする」としたいと思いますので「特定のアプリイベントが発生したとき」からkintoneを選び、トリガーアクションとして「レコードが登録されたら(即時実行)」を選択します。


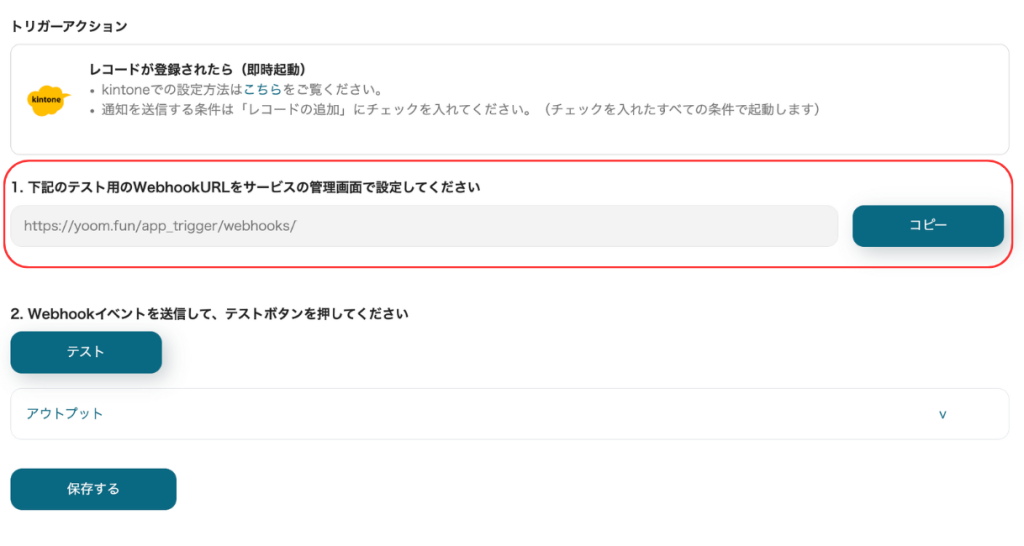
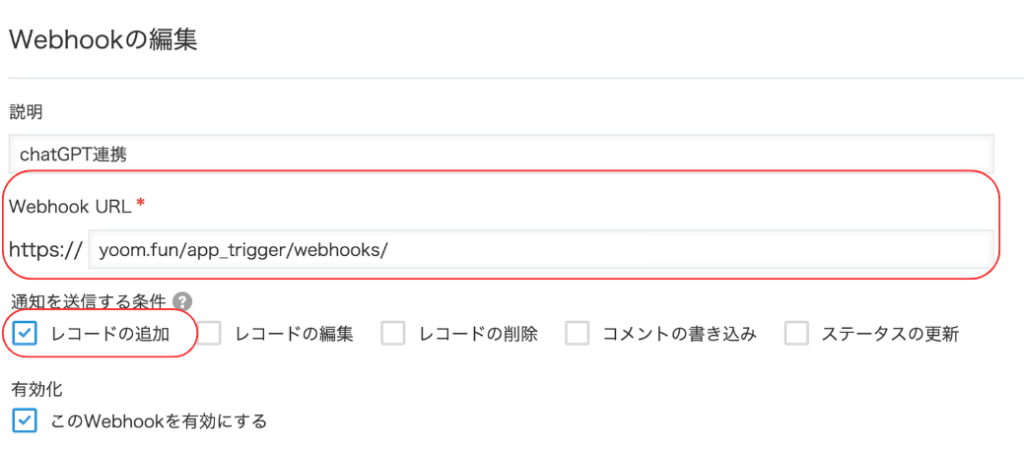
「次へ」を押すとWebhookURLが表示されますので、URLをコピーし、kintoneのアプリ管理画面の設定タブにあるWebhookから新規追加してコピーしたURLを貼り付けます。
「通知を送信する条件」はレコードが追加された時にChatGPTから回答をもらいたいので「レコードの追加」を選びます。


kintone側の設定が終わったら、テストのために1件新規登録をします。

Yoomに戻って先程のWebhookが表示されている画面にある「テスト」ボタンを押して成功するとkintoneで作成したレコード情報が取得されます。
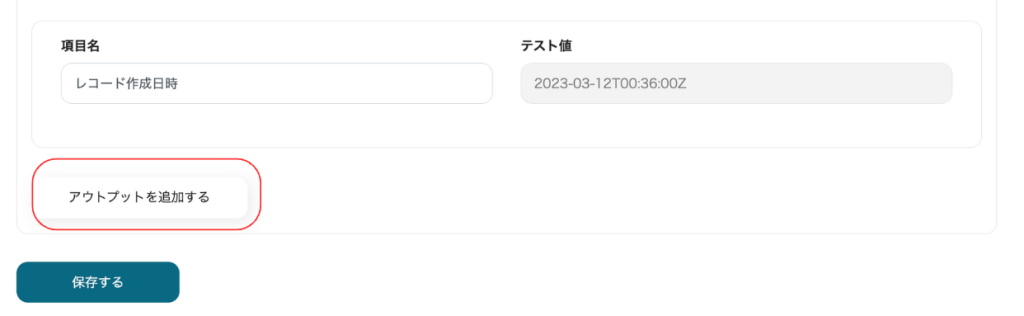
「アウトプット」を押すとテストで取得したデータが表示されますので、依頼内容を取得する設定をします。
一番下にある「アウトプットを追加する」を押して、「依頼内容」のフィールドコード「input」の値を取得したいので項目名に「依頼内容」、「JSONPath」には「record.input.value」と入力します。


テスト値にkintoneで入力した依頼内容の値が表示されていれば成功ですので、そのまま「保存する」を押します。
ChatGPTとの連携設定
次にいよいよChatGPTとの連携です。といってもめちゃくちゃあっさりです。
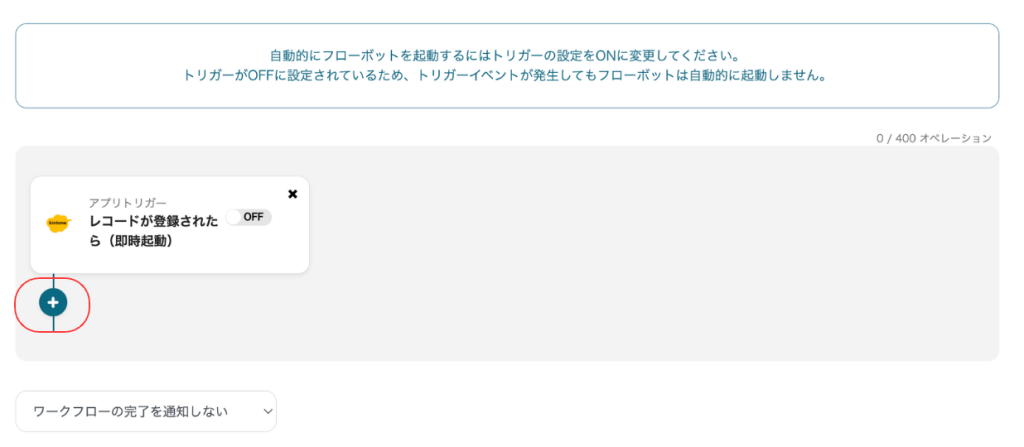
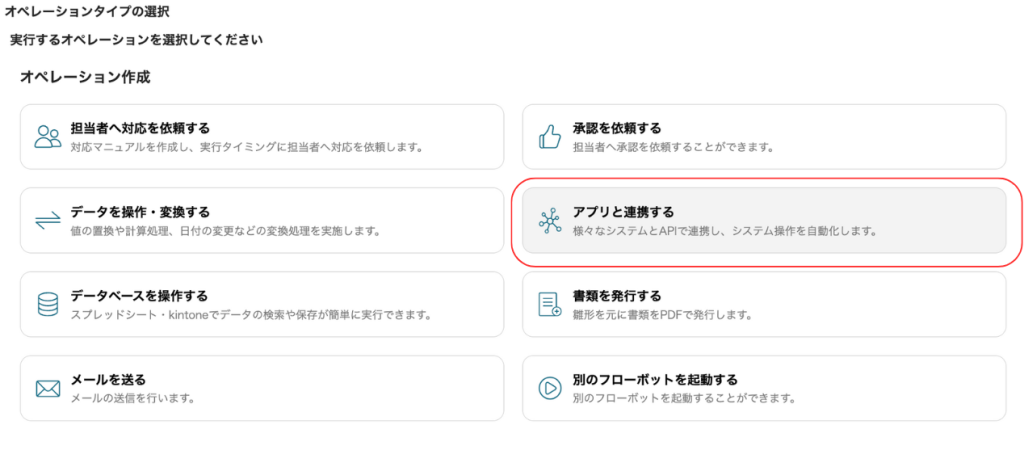
作成したアプリトリガーの下のプラスボタンを押して、オペレーション作成で「アプリと連携する」から「ChatGPT」を選択します。


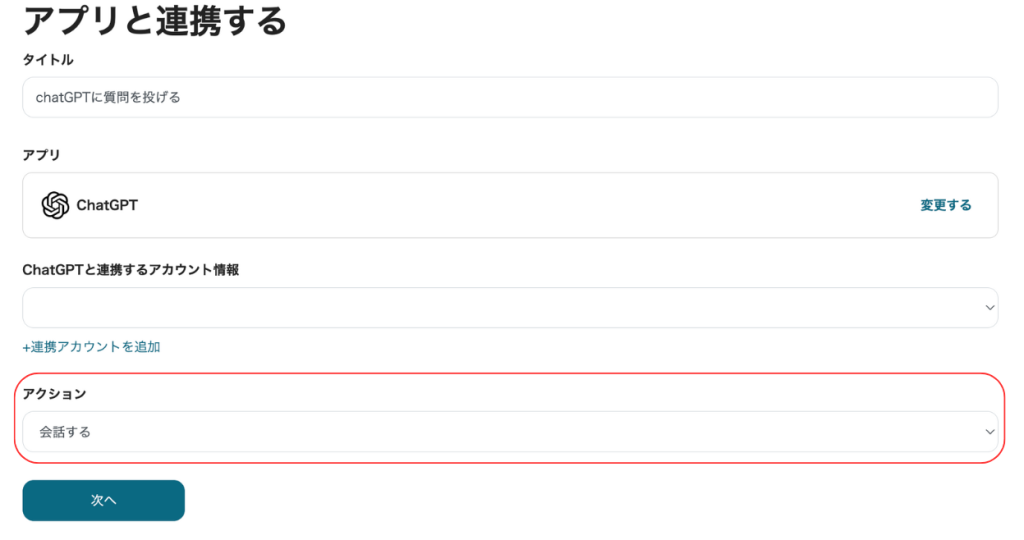
chatGPTの設定画面で事前に作成した接続アカウトを選択し、アクションは「会話する」を選びます。

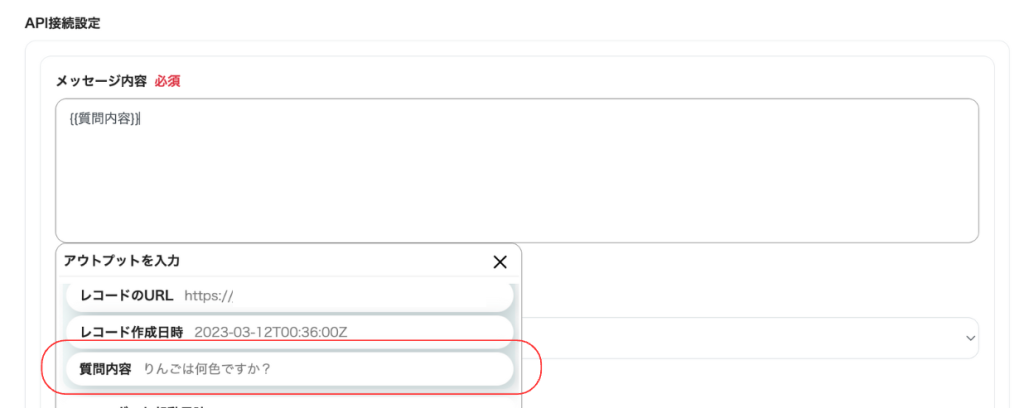
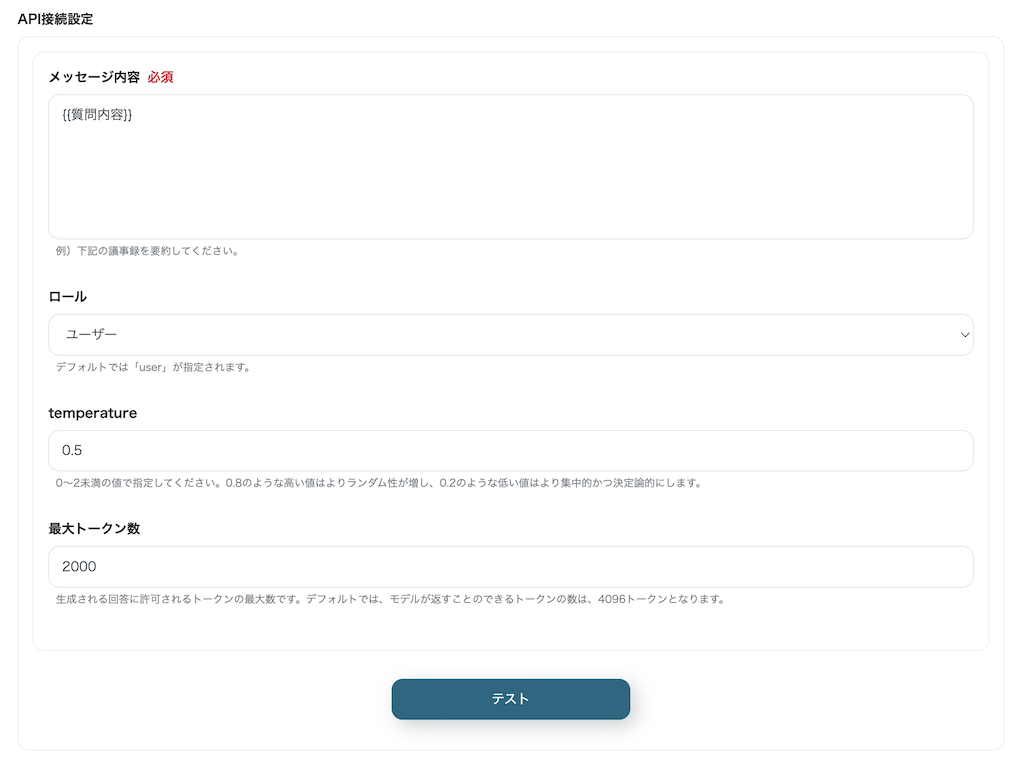
「次へ」を押し、「メッセージ内容」にChatGPTに投げかけるテキストを入れます。ここではkintoneの「依頼内容」フィールドの値を入れたいので「アウトプットを入力」からアプリトリガー名の「レコードが登録されたら(即時起動)」を選び「質問内容」を選びます。

ロールは「ユーザー」、temperatureは同じような質問を投げた時の返答のランダムさみたいなもので数値が高いほど多様性のある回答になります。ここでは「0.5」としておきます。
最大トークン数は超絶ざっくりにここでは返答時の文字数や単語数に近しいイメージを持ってもらうといいかと思います。
※詳しい解説はこちらを御覧ください。
ChatGPTでは1回のやり取りに対してトークンの上限あるため、回答のトークン数を大きくしすぎると質問時のトークン多い時に上限エラーとなってしまうので、現状は実際に使いながらバランスを見ると良いかと思います。今回はとりあえず「2000」にしておきます。

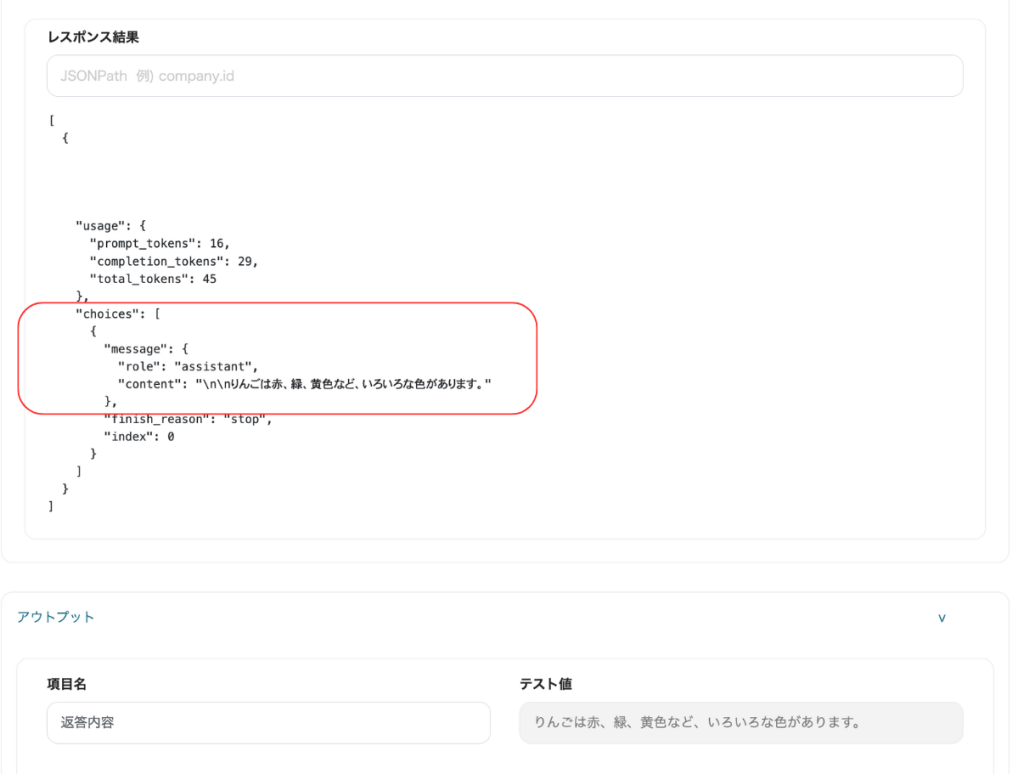
設定をして「テスト」を押します。設定が正しければ、最初にテストでkintoneのアプリに登録した情報がChatGPTに渡されてそれに対する回答が戻ってきます。

単純に「赤色です」って答えではなくて「いろいろな色があります」って回答がなんかAIっぽいですな(笑)
kintoneに回答を登録
最後にChatGPTからの回答をkintoneに返します。
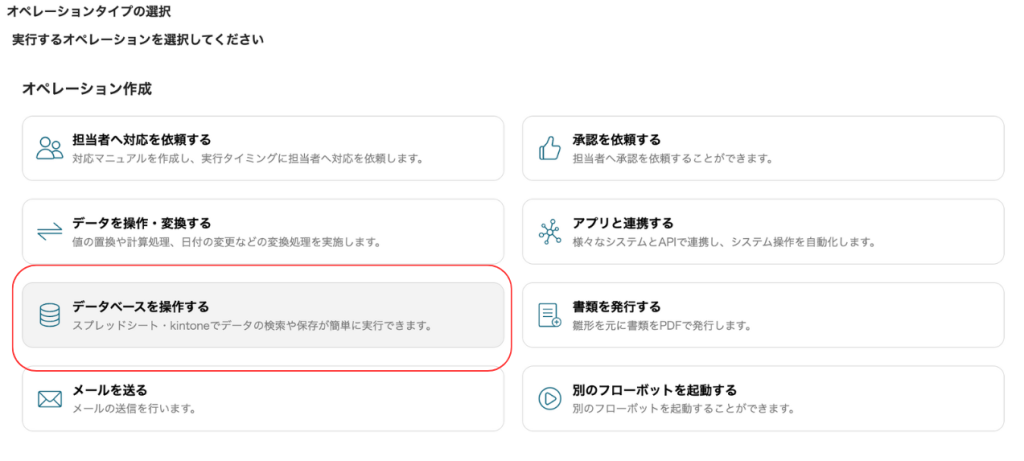
作成したChatGPT連携の下のプラスボタンを押し、オペレーションタイプで「データベースを操作する」からkintoneを選択します。

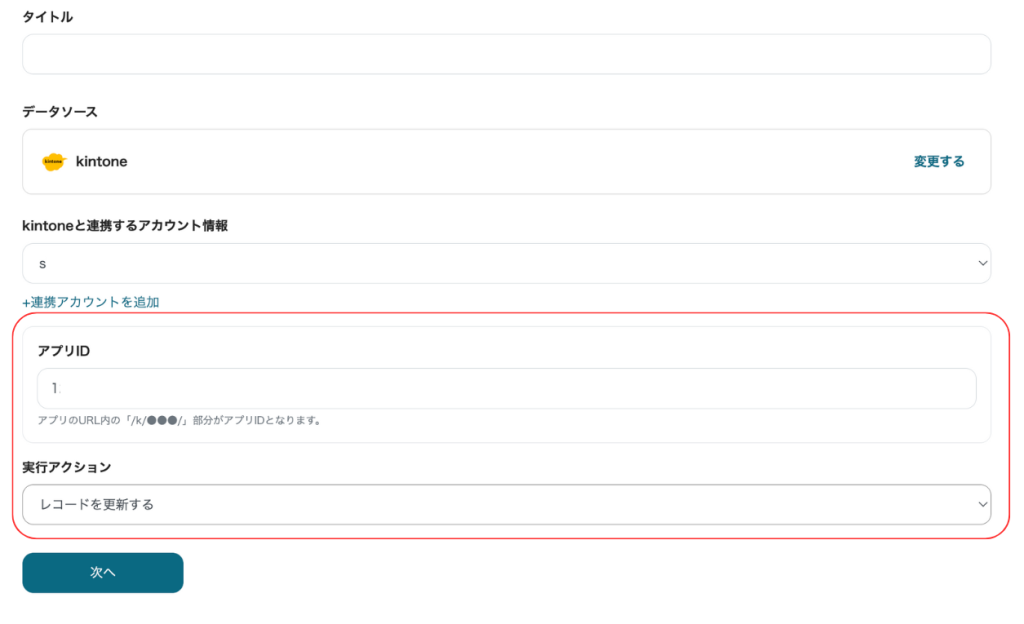
アプリIDは今回作成したアプリのIDを入力し、実行アクションに「レコードを更新する」を選びます。

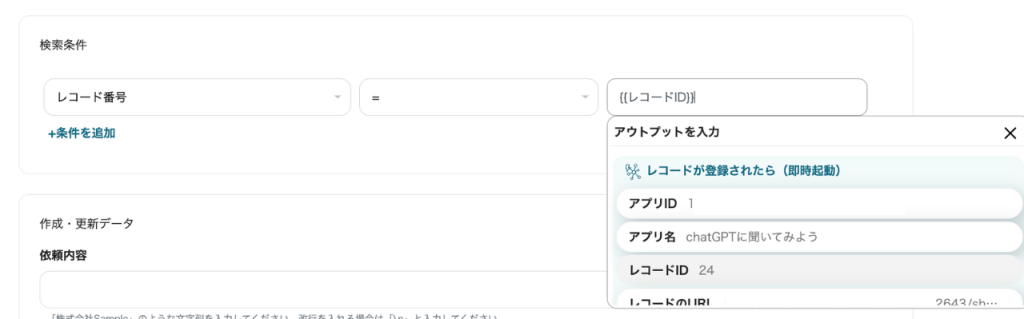
質問を登録したレコードに対して回答を更新したいので検索条件は「レコード番号 = 」で値に「アウトプットを入力」から「レコードが登録されたら(即時起動)」のレコードIDを選択します。

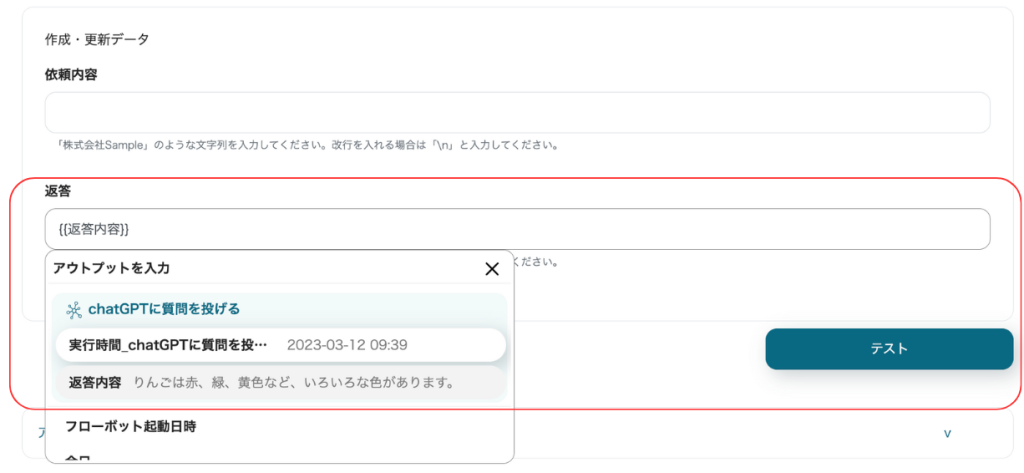
「作成・更新データ」は回答だけを更新したいので「返答」にChatGPTから帰ってきた「返答内容」を設定します。

後は、設定が正しいかどうか確認するために「テスト」を実行します。
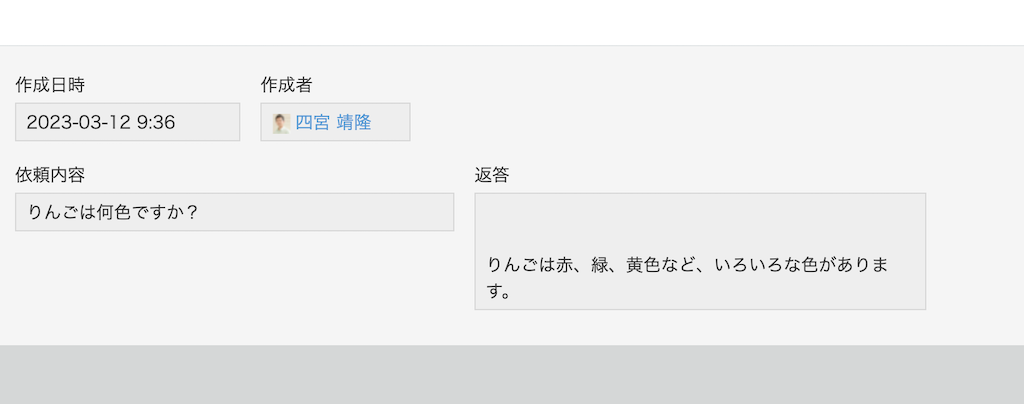
テストが成功するとkintoneにも回答が更新されていることが確認できます。

設定が完了したらアプリトリガーにある「OFF」を押して「ON」に変えます。
これで設定はすべて完了です。
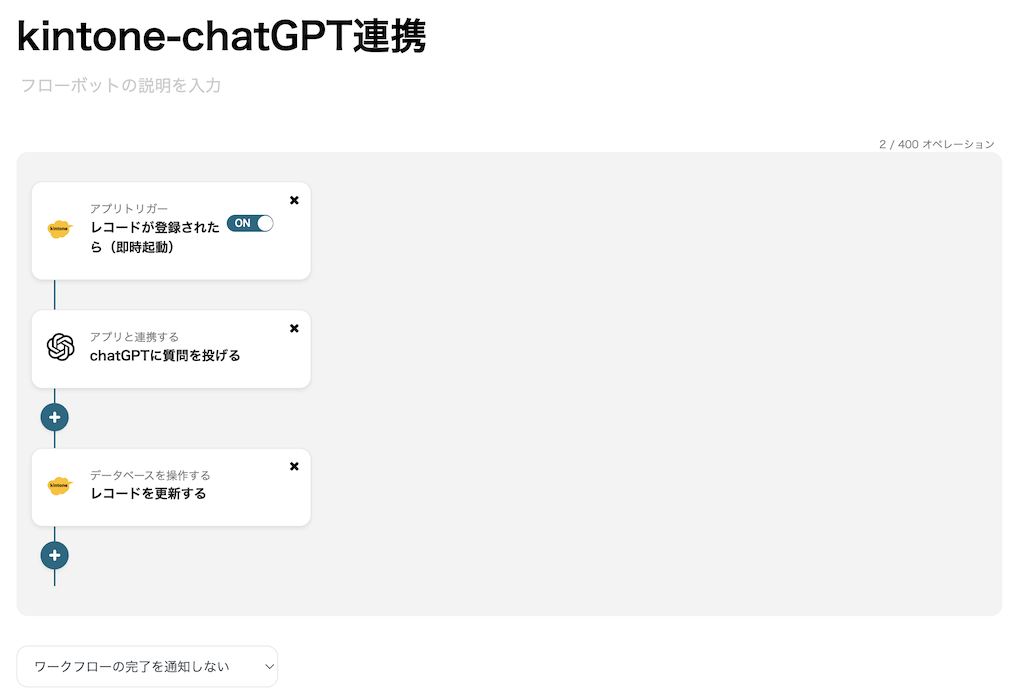
スクショ多めなので設定が色々あったようにも思えますがフローステップはたったの3ステップでkintoneとChatGPT連携ができてしまいます。

では、実際に連携を試してみます。今回は質問としてシステム39の説明を入力して、特徴を3つ挙げてもらうよう依頼してみました。

レコード登録後、数秒待ってブラウザを更新してみると・・・

それっぽい回答をもらえました(笑)
あとはこれを元にすこし修正をかければシステム39の説明資料などに使えそうです。
この他にもあまり長くない議事録であれば会話の記録から要件をまとめたり、報告書の文章校正などにも使えます。(文章が長いとトークンの上限を超えてしまうのでご注意を)
実用で使うとするとエラー制御などもう少しステップが必要になりますが、Yoomのステップも最低3つだけで実装はできてしまうのでそれほど利用回数が多くなければ無料枠でも十分使えるかもしれません。
kintoneとChatGPTを連携することでAIが身近に感じられるかと思いますのでぜひ一度お試しください。




