kintoneのJavaScriptカスタマイズを行うときに、追加したWebパーツのデザイン・スタイルをkintoneオリジナルのトーンに揃えたい時がままあります。kintoneのDOMやスタイルシートを覗いて、それを使う方法もありますが、kintoneのアップデートで利用できなくなる可能性を考慮する必要があると思います。
他方、kintoneのデザインが実現できるスタイルシートが、プラグイン開発用として公開(リンク)されています。(クラス名にpluginという言葉が含まれているくらいなので、)これは主にプラグインの設定画面をkintoneのUIとトーンを揃えやすいように準備されたものだと思いますが、kintoneのアプリカスタマイズではCSSも設定できますので、プラグインに限らずレコード一覧・詳細画面で利用することができます。クラス名がクラス名だけに恐らくバッティングの心配も少なそうです。
スタイルの適用
今回は、このスタイルの適用方法を一覧画面のメニュー要素へのパーツ追加を例に見てみたいと思います。なお、今週末にいよいよ新デザインの正式リリースとなりますので、新デザインベースでお届けします。
準備
アプリの設定画面の「JavaScript/CSSでカスタマイズ」で、こちらの「51-us-defaults.css」というスタイルシートを「PC用のCSSファイル」に追加します。今回はDOM操作を容易にするために、jQuery(Cybozu CDN)を「PC用のJavaScriptファイル」に追加しておきます。「kintone_style.js」は要素追加するJSカスタマイズファイルです。
スタイル適用を意識しないJavaScriptカスタマイズ
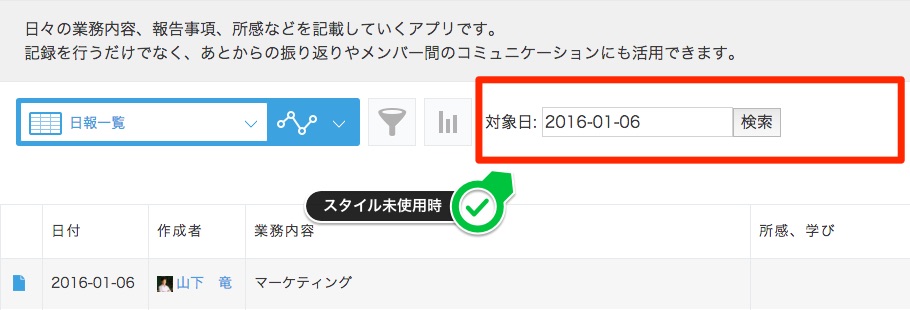
まずは、スタイルを適用しないJavaScriptの書き方です。
/*
* kintone_style.js
*
* Dependencies:
* - https://js.cybozu.com/jquery/1.11.3/jquery.min.js
*
*/
(function() {
"use strict";
kintone.events.on(['app.record.index.show'], function(event) {
if (!$('#index-menu-container')[0]) { // ページネーション時の増殖対策
$('<div>').prop('id', 'index-menu-container').append( // このセットをグルーピングするためのdiv要素
$('<span style="margin-left: 5px; margin-right: 5px;">対象日:</span>'),
$('<input>').prop('type', 'text').prop('id', 'index-menu-day-input'), // テキストボックスパーツ
$('<button>').prop('id', 'index-menu-search-button').text('検索') // ボタンパーツ
).appendTo(kintone.app.getHeaderMenuSpaceElement()); // メニュー要素への追加
}
return event;
});
})();
スタイルを適用するJavaScriptカスタマイズ
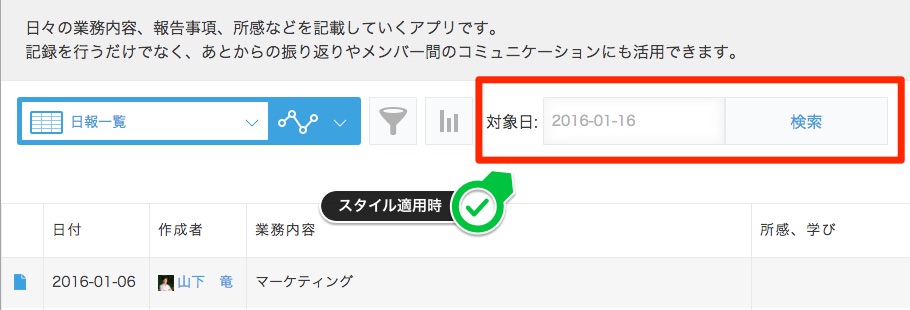
次に、スタイルを適用するJavaScriptの書き方です。クラスを追加する分だけコードの量が若干増えます。このような要素追加をコピペで楽にできるよう一覧化したものがこちらありますので、活用しながら記載します。
/*
* kintone_style.js
*
* Dependencies:
* - https://js.cybozu.com/jquery/1.11.3/jquery.min.js
* - 51-us-defaults.css
*
*/
(function() {
"use strict";
kintone.events.on(['app.record.index.show'], function(event) {
if (!$('#index-menu-container')[0]) { // ページネーション時の増殖対策
$('<div>').prop('id', 'index-menu-container').append( // このセットをグルーピングするためのdiv要素
$('<span style="margin-left: 5px; margin-right: 5px;">対象日:</span>'),
$('<div>').addClass('kintoneplugin-input-outer').append(
$('<input>').prop('type', 'text').addClass('kintoneplugin-input-text').prop('id', 'index-menu-day-input') // テキストボックスパーツ
),
$('<button>').addClass('kintoneplugin-button-normal').prop('id', 'index-menu-search-button').text('検索') // ボタンパーツ
).appendTo(kintone.app.getHeaderMenuSpaceElement()); // メニュー要素への追加
}
return event;
});
})();
まとめ
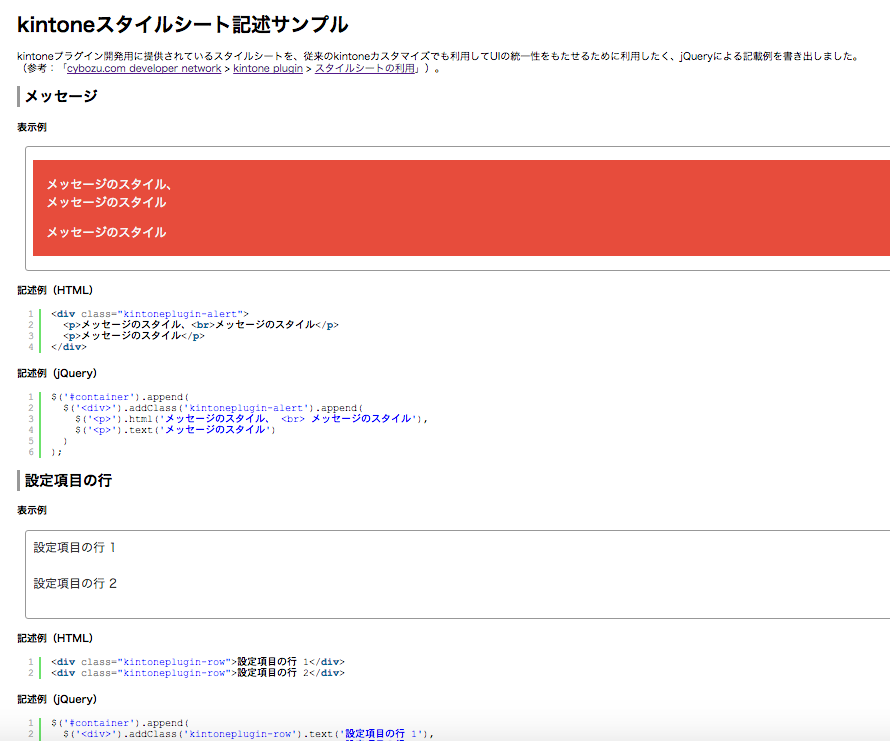
クラス名を追加する分ちょっとコード量と手間が増えますが、スタイルをあててトーンを揃えるだけでカスタマイズの質が上がるような気がします。前述のコピペで流用可能な記述サンプルもjQueryベースで一覧化したものがありますので、ご活用いただければと思います。
https://joyzo.github.io/kintone_css/
ただ、「ドロップダウンリスト」というのは複数選択フィールドに対応するものだと思うのですが、イベントを力技でアタッチする必要があるようです。