(この記事は「kintone Advent Calendar 2022」の12日目の記事です。)
こんにちは、笹川です。クリスマスが近づいてきたので、ジョイゾーでもツリーを飾って雰囲気を楽しんでいます。

ツリーは今だけですが、ジョイゾーはいつも植物でいっぱいです!
しかし、CybozuDaysなどイベントが続いて少しバタバタしている間に、うっかり植物たちのお世話が後回しに…。植物がしおれているのを発見し、ゴメンね…という気持ちになりました。
そんなことは二度と起こさない!kintoneを使って解決だ!と心に決めました。
アプリを作ったけど問題だらけ…
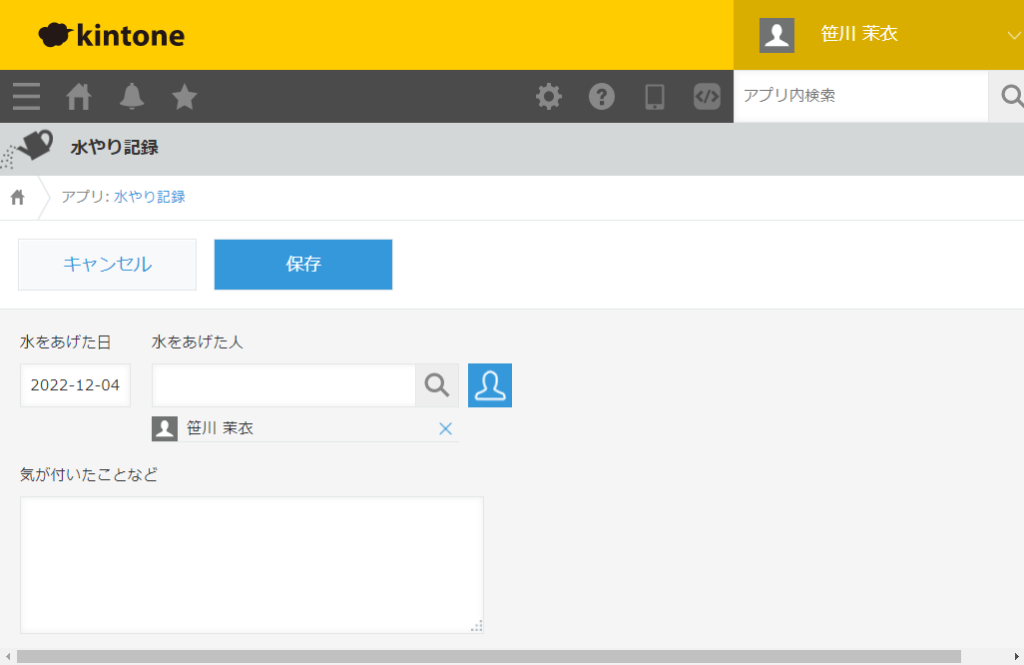
前に水やりした日が分かればよいのでは?と思い、水やりを記録するアプリを作ってみました。

日付とユーザー選択には、当日の日付とログインユーザーが初期値で入るようにしました。これなら登録は簡単、と思ったのですが…

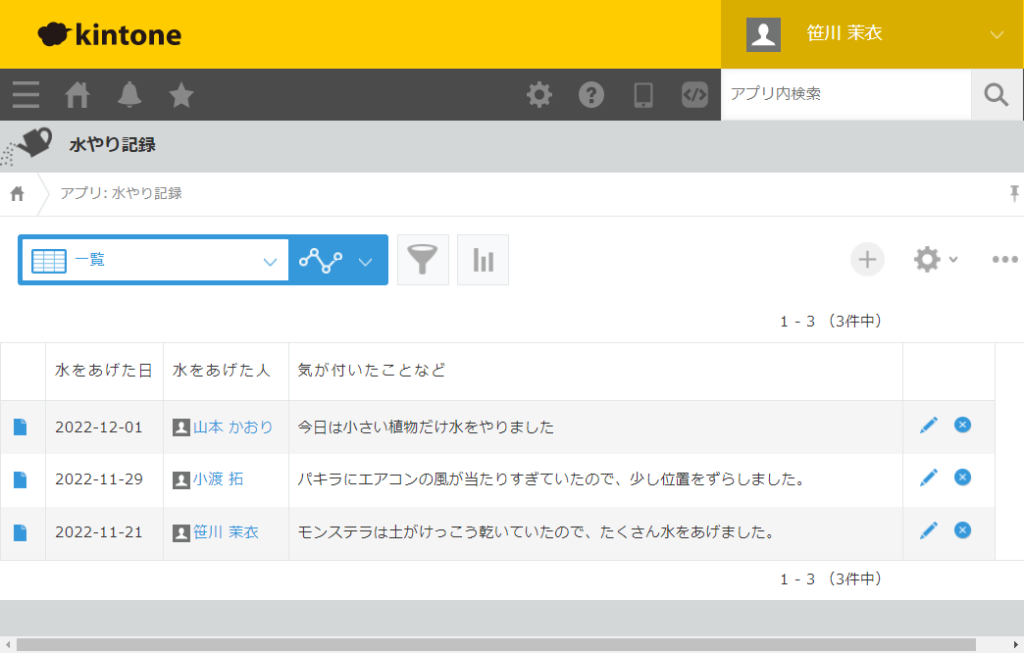
色々シミュレーションしながら3件ほど登録したところで、色々と問題に気付きました。
・アプリを見に行かないと状況が分からない
・水やりのタイミングが分からない
・アプリに登録するのを忘れそう
などなど…。いかにも運用に乗らなさそうな感じです。
問題の解決策を考えてみた
どうしたら解決できるか考えてみます。
・アプリを見に行かないと状況が分からない
・水やりのタイミングが分からない
➡解決策①:タイミングがきたら通知する。
・アプリに登録するのを忘れそう
➡解決策②:ボタンをポチっとするだけで記録できるようにする。
kintoneに直接登録するのではなく、MESHのボタンブロックを使ってkintoneにデータを送ります。
※「MESH(メッシュ)」は、Bluetooth通信ができる「IoTブロック」です。専用アプリでプログラムすればIoT的な仕組みを簡単に作ることができるツールです。
それでは早速、解決策を実行していきます。
解決策①:タイミングがきたら通知する
まず、最後に水をあげた日から一定期間経過したら通知を受け取りたいので、「リマインダーの条件通知」を設定します。木によって水やりが必要な間隔も違うので、通知に条件を付けます。

こうしておけば、「夏は間隔を短くしたい」「冬は朝に通知したい」といった細かい調整を、kintoneの設定画面から簡単に設定することができます。
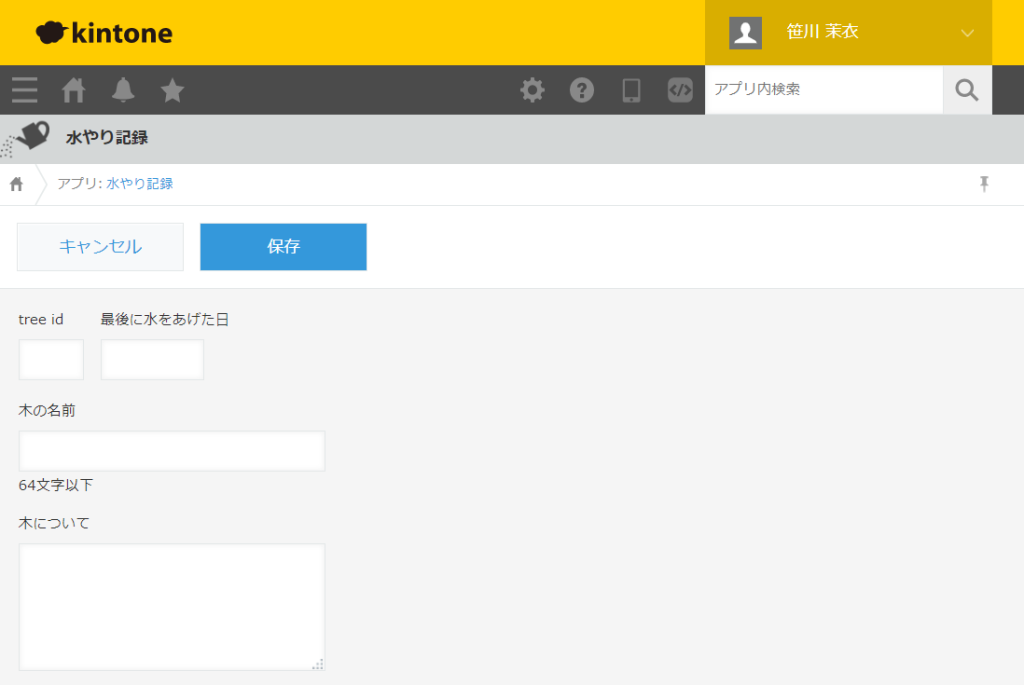
アプリの最終形はこのようになりました。

水やりをしたら、この「最後に水をあげた日」を更新していくようにします。
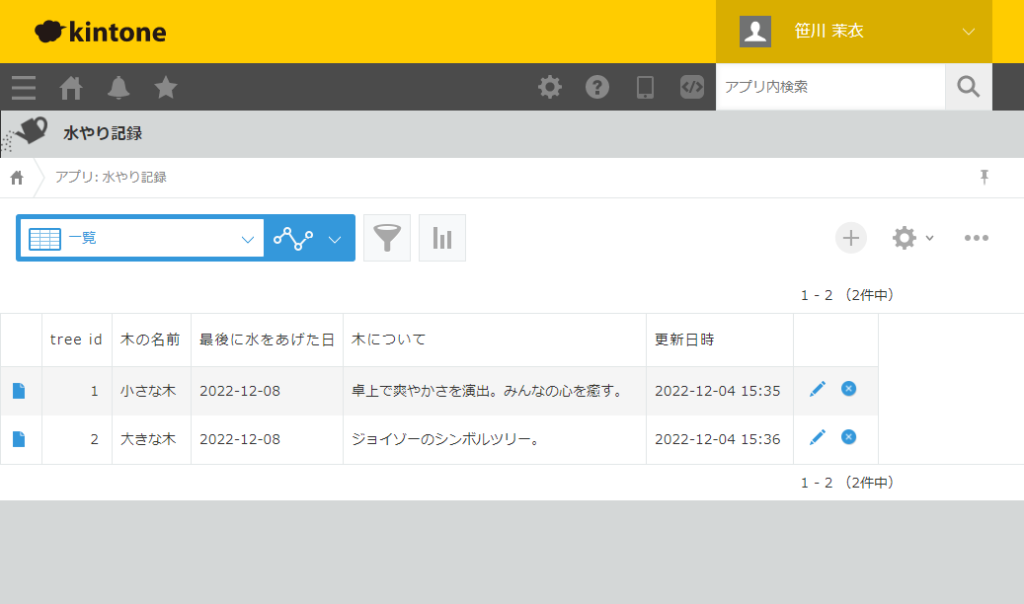
「小さな木」と「大きな木」、2種類の木を登録しておきます。

解決策②:MESHボタンで記録できるようにする
続いてMESHボタンの設定です。
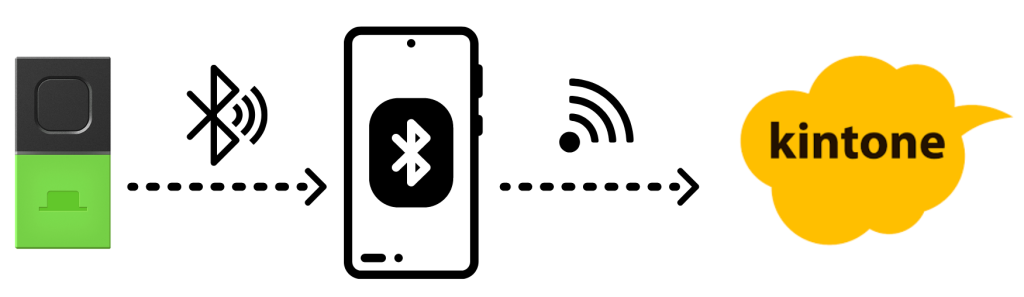
構成はこのような感じで、スマートフォンを経由してkintoneにつなぎます。

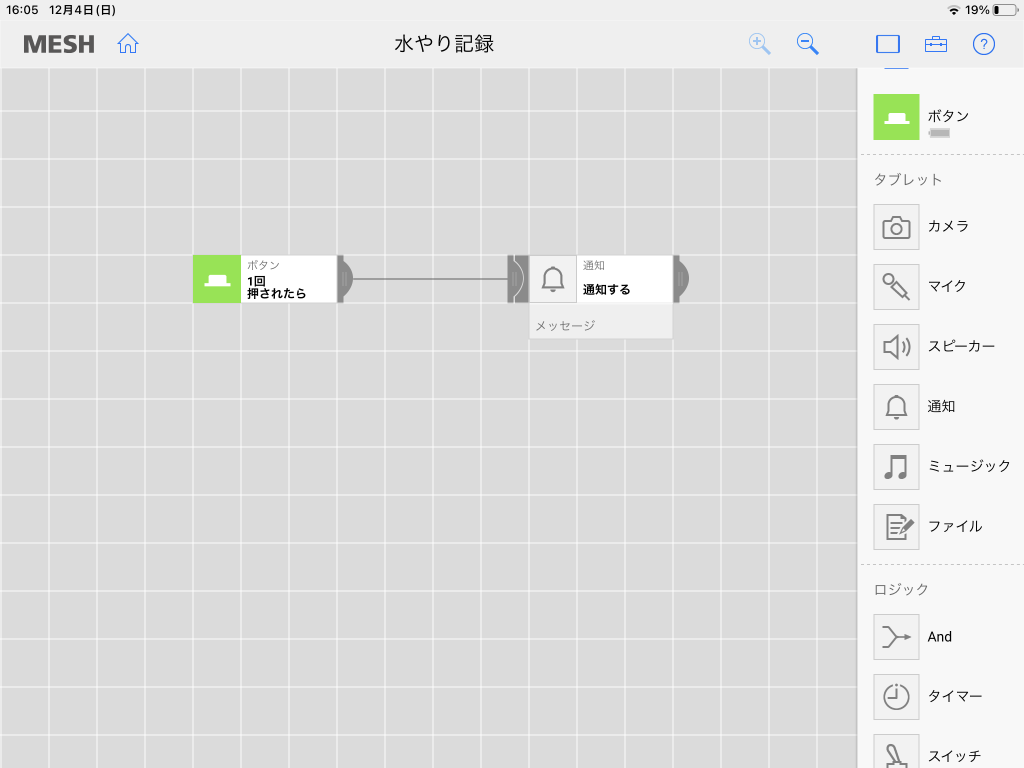
設定にはMESHアプリを使います。ブロックをドラッグ&ドロップで配置して線でつなぐだけの、とても簡単な操作です。

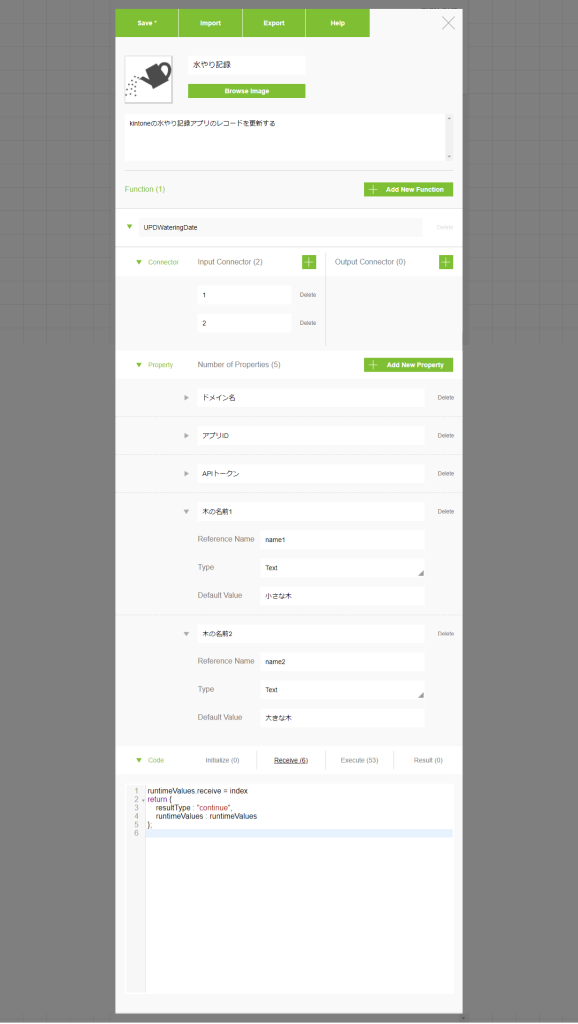
kintoneに更新をかける機能はもともとあるわけではないので、MESH SDKで「カスタムソフトウェアブロック」を作成します。
ブロックのアイコンや、機能の名称、使用する値、どんな入力を受け取るか、どんな処理をするか、といったことを設定していきます。

詳しい作成方法は、MESH SDK Reference Manualなどをご覧ください。
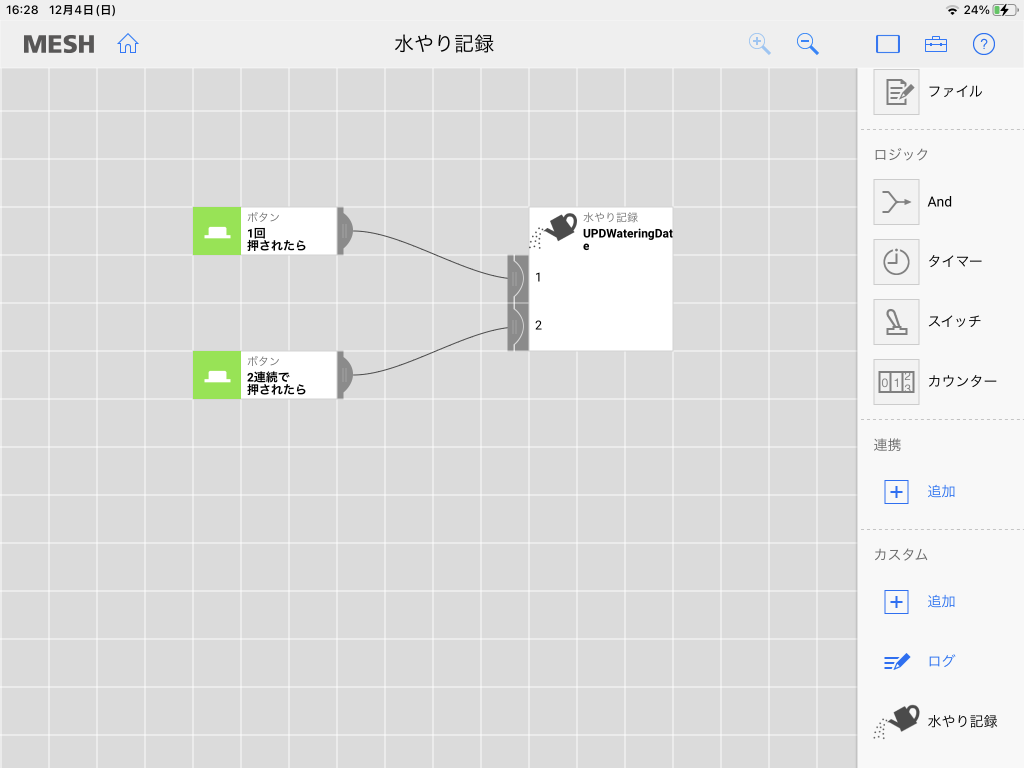
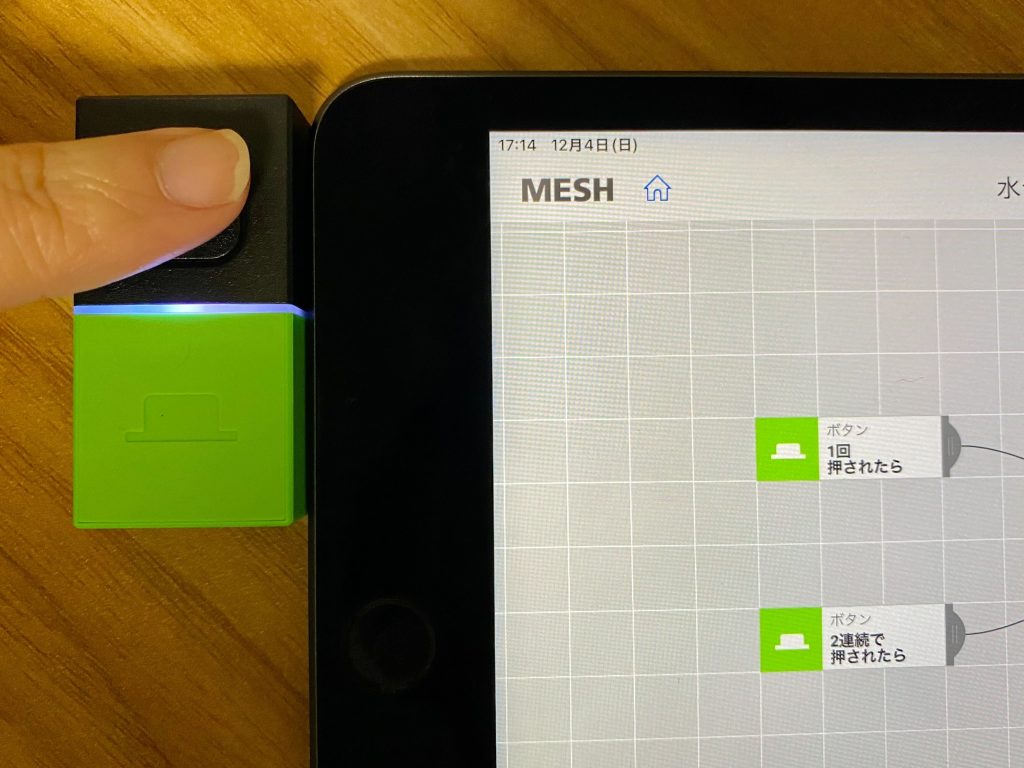
今回は、ボタンが1回押されたら「小さな木」、2回連続で押されたら「大きな木」のレコードを更新するようにします。
1回か2回か、どちらの入力を受け取ったか判定する部分(Recieve)のコードです。
runtimeValues.receive = index
return {
resultType : "continue",
runtimeValues : runtimeValues
};
どちらの入力かを示す値が定数「index」の中に格納されています。その値を次の処理に渡すために変数「runtimeValues」に代入します。
実際にkintoneに更新をかける部分(Excute)のコードはこちらです。
const url = "https://" + properties.domain + "/k/v1/record.json";
const appId = properties.appId;
const apiToken = properties.apiToken;
const receiveValue = runtimeValues.receive;
const today = new Date();
const year = today.getFullYear();
const month = today.getMonth() + 1;
const day = today.getDate();
var treename;
if (receiveValue == 0 ) {
treename = properties.name1;
} else {
treename = properties.name2;
};
var data = {
"app": appId,
"updateKey": {
"field": "name",
"value": treename
},
"record": {
"date": {
"value": year+"-"+month+"-"+day
}
}
};
ajax ({
url : url,
data : JSON.stringify(data),
type : "PUT",
contentType : "application/json",
dataType : "json",
timeout : 5000,
headers: {
"X-Cybozu-API-Token": apiToken
},
success : function ( contents ) {
log("success");
log(receiveValue);
log(treename);
},
error : function ( request, errorMessage ) {
log("error");
log(request.responseText);
log(errorMessage);
}
});
return {
resultType : "pause"
};
カスタムブロックができたら、MESHアプリでボタンブロックとつなぎます。

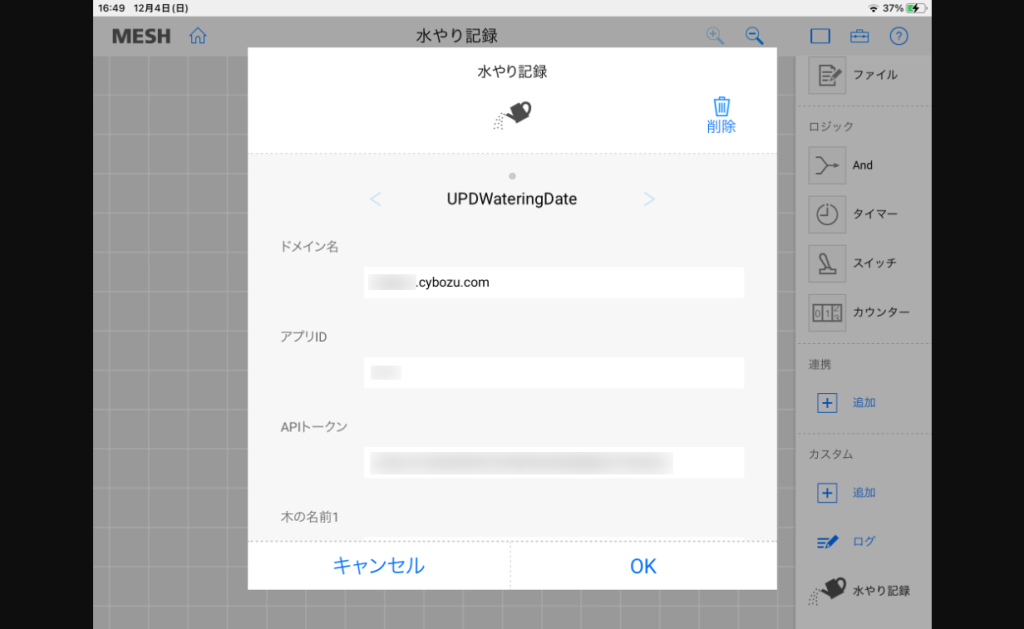
ちなみに、MESHアプリ上でもMESH SDKで「Property」に設定した項目の値を変更することができます。

ドメイン名やアプリIDを「Property」で設定し、コードから参照するようにしておけば、接続するkintoneのアプリを変えることになっても、MESHアプリ上ですぐに対応することができるようになります。
早速ボタンを押してみましょう!

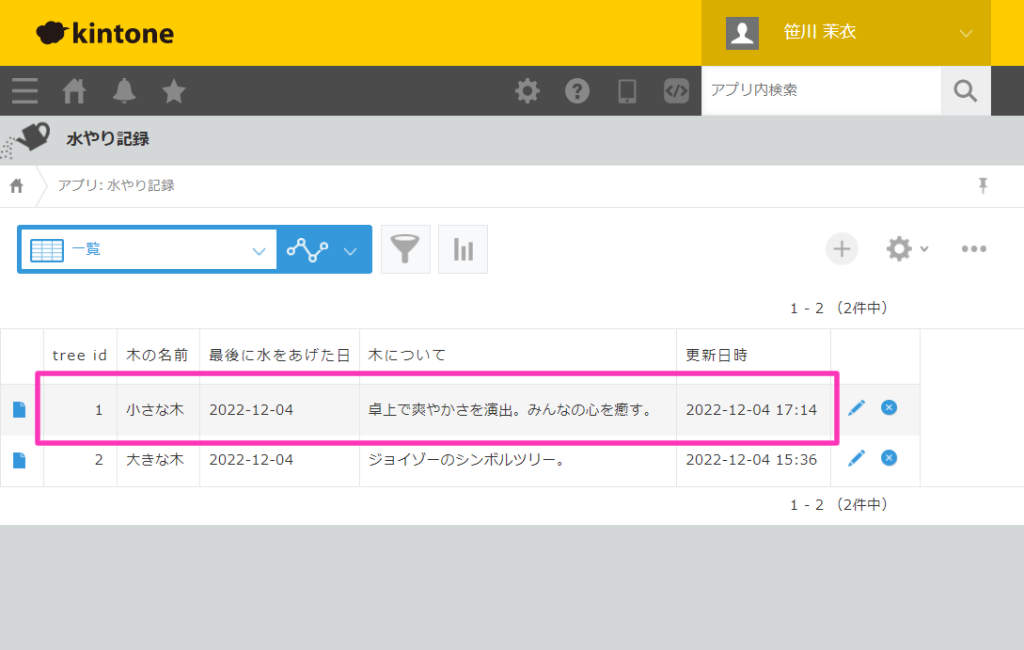
ボタンを押したのが、12月4日の17時14分。

kintoneのレコードを確認すると、更新日時が「2022-12-04 17:14」になっており、ボタンポチのタイミングで更新されたことが確認できます!無事にMESHボタンからkintoneに記録を付けることができました!
使ってもらいやすい場所に設置
あとは、ボタンを目に付くところに置いておくだけです。

水やりに必ず使う「じょうろ」にMESHボタンを貼り付けました。
ここまでやれば忘れることはありません。もう、植物を枯らしてしまうことはありませんね!
IoTに挑戦してみよう
MESHブロックは、ほかにも種類があるので組み合わせるともっと面白そうです。「温度・湿度ブロック」で土が乾いたら知らせる、とか、「LEDブロック」で水やりしていないと光って知らせる、とか、いろいろできそうです。
今回はkintoneと連携するのに一部コードを書いていますが、MESH自体はコードを書かなくてもできることが沢山あります。冬休みを使って身近なIoTに挑戦!なんて、楽しそうでワクワクしませんか?
これからもキントマニアで「楽しい」をお届けできるよう頑張ります!今後もご期待ください!
参考サイト
- Cybozu developer network
・MESH で倉庫の出入りを確認&通知しよう
・MESHボタンで来場者の人数を集計しよう
・MESHを使ってドアの開閉をkintoneに通知しよう - MESH SDK Reference Manual
- MESH 技術ドキュメント







