AWS IoT
今週は、AWSディベロッパーの祭典「AWS re:Invent 2015」に参加しているのですが、今朝のKeynoteで「AWS IoT」と呼ばれるプラットフォームサービスのリリースがありました。詳しくはこちらのブログ等をご覧頂くのが良いと思いますが、元々IoTと呼ばれる分野をやっていて、最近Lambda、API Gatewayを触る機会があった山下にとっては遂に来た!と言わんばかりのサービスです。
発表後に立ち上がったセッションの終わりに「AWS IoT Button」というこのイベント限定のお試し品が配布され、AWS IoTを試す環境もいきなり整いました。
ここで忘れてはいけないのは、ここは「kintoneを便利に使う方法を紹介するブログ」ということです。kintoneと連携させましょう。kintoneとIoTの連携については特に「データを捌くAWS」と「その結果得られた情報を取り込んだコミュニケーションから、業務アクションを回すkintone」と常々考えていますが、ボタンなので、手始めに「受付アプリ」といったシンプルなものをやってみることにしました(英語版の記事もあります)。
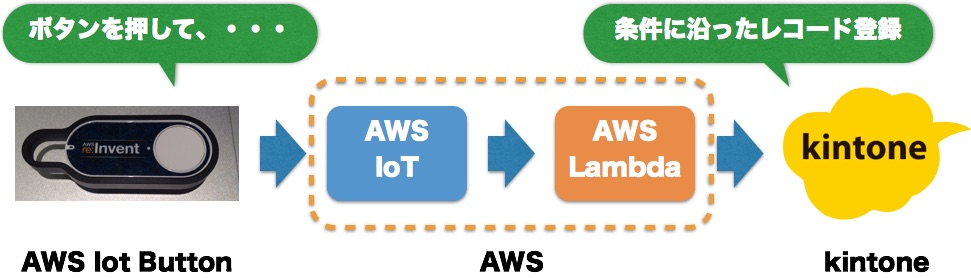
(連携の概要はこんな感じで、AWS IoTをトリガーにしてAWS Lambda経由でkintoneのREST APIによる操作を行います)
AWS IoT Button/AWS IoTとkintone連携の設定
kintoneアプリ
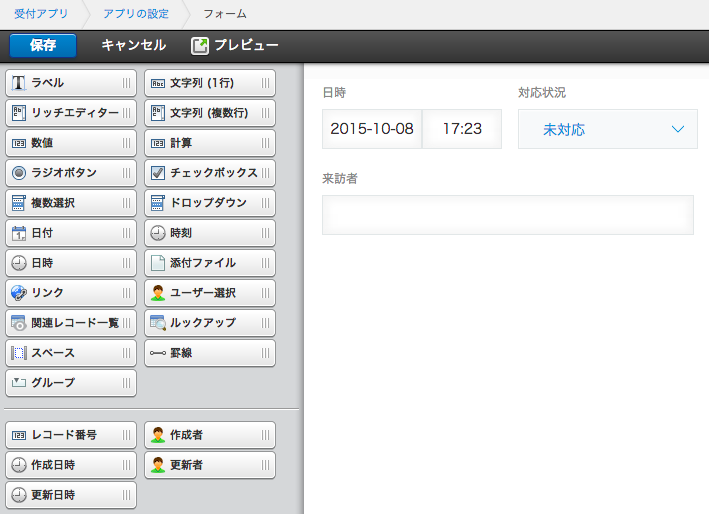
例えば、次のようなフィールドのkintoneアプリを準備します。
| 項目名・フィールドコード | 内容 | フィールドタイプ |
|---|---|---|
| 日時 | (ボタンが押された時の)来訪時間をセットするためのフィールドです。 | 日時(初期値を登録時でセット) |
| 対応状況 | 対応状況を記録するフィールドです。ボタンが押されると「未対応(初期値)」でレコードが登録されため、対応が終わった後は担当者が「対応済」に変更する。 | ドロップダウン(未対応、対応済) |
| 来訪者 | 担当者が来訪者を記録するためのフィールドです。 | 文字列1行フィールド |
AWS Lambda
IoTやIoT Buttonの設定の前に、Lambda関数の設定をしておきましょう。今日Lambda関数としてPythonも使えるようになったことが発表されましたが、Node.jsでやっていきます。
Lambda関数のNode.jsコード(index.js)
IoT Buttonが押されるとkintoneへレコード登録するような内容になっています。また、{subdomain}、{user id}、{password}、{app. id} は適宜書き換えてください。kintoneへの認証にはIoT用途ではAPI-Tokenがマッチしますが、今回はユーザー認証にしてみます。
/* モジュールの読込 */
var aws = require('aws-sdk');
var request = require('request'); // HTTPSリクエスト用
/* kintoneパラメータ */
var API_VERSION = '/k/v1/';
var DOMAIN = '{subdomain}.cybozu.com';
var JSON_CONTENT = 'application/json';
var AUTH_VALUE = new Buffer('{user id}:{password}').toString('base64');
var auth_headers = { // ボディにJSONをセットしない(クエリ指定)時、ファイルアップロード時等のヘッダ
'X-Cybozu-Authorization': AUTH_VALUE
};
var content_headers = { // ボディにJSONをセットする時のヘッダ
'X-Cybozu-Authorization': AUTH_VALUE,
'Content-Type': JSON_CONTENT
}
/* Lambda関数 */
exports.handler = function(event, context) {
console.log(JSON.stringify(event));
var app_id = "{app. id}";
var post_record: {
"対応状況": {
"value": "未対応"
}
};
simpleRequest('POST', "https://" + DOMAIN + API_VERSION + "record.json", content_headers, { // 対象kintoneアプリのカスタマイズ情報を取得
app: app_id,
record: post_record
}, function(record) {
console.log(JSON.stringify(record));
});
};
/* kintone REST APIコール用のライトな関数 */
function simpleRequest(method, url, headers, body, callback) {
var config;
config = {
method: method,
url: url,
headers: headers
};
if (url.indexOf('file.json') >= 0 && method === 'POST') { // ファイルアップロード時はform形式のボディ
console.log("formData REQUEST:");
config['formData'] = body;
} else { // それ以外は通常JSON形式のボディ
console.log("JSON REQUEST:");
config['json'] = body;
}
return request(config, function(err, response, body) {
var e, json;
if (err) {
callback(err);
}
try {
json = body;
} catch (_error) {
e = _error;
callback(new Error(e, null));
}
if (typeof json !== 'object') {
json = JSON.parse(json);
}
return callback(json);
});
}
kintone Café 東京 Vol.3(P.82)でもやったようにrequestライブラリを使いますので、requestをインストールしてパッケージングします。
npm install request zip -r counter.zip index.js node_modules/
Lambda関数のコンソール設定(コード以外)
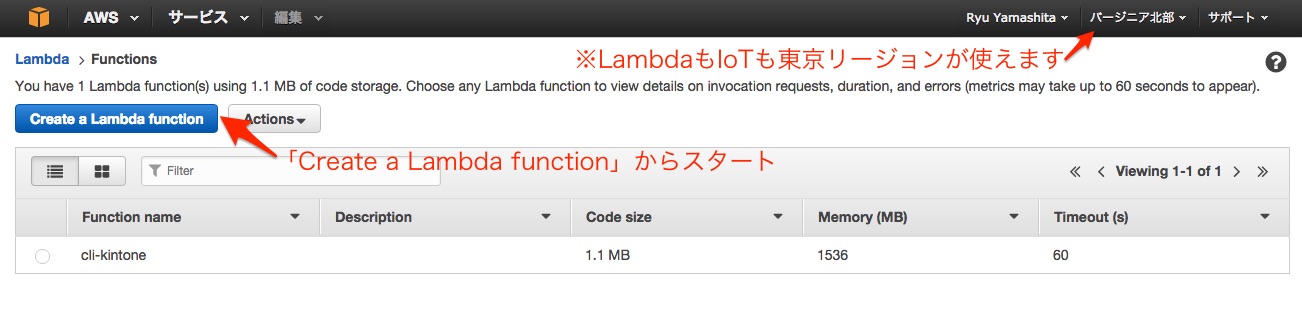
「Lambda > Functions」から「Create a Lambda function」をクリックして設定開始です。
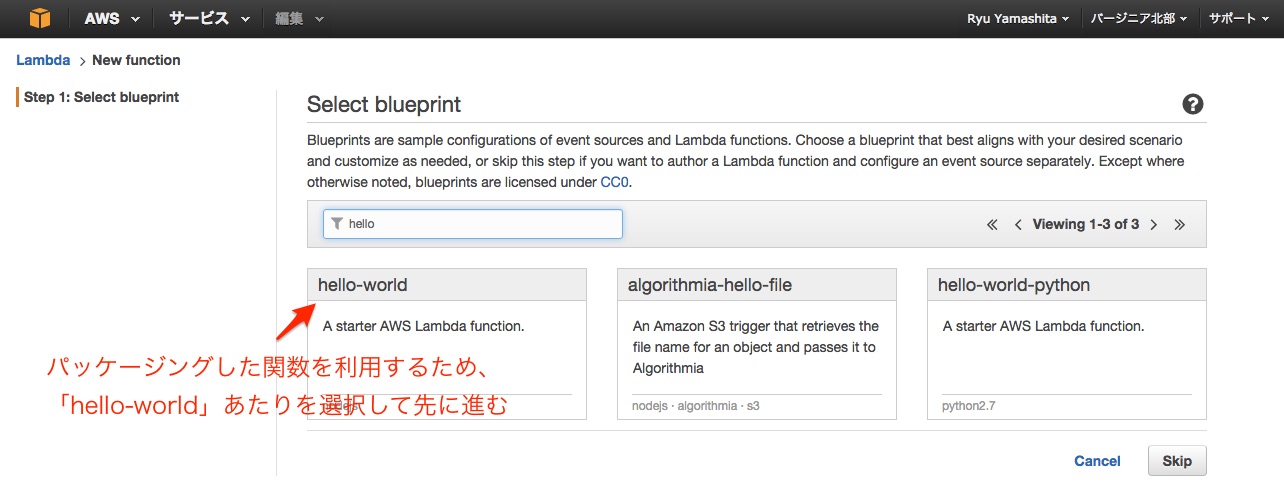
今回のLambda関数は先程のパッケージングしたものを使うので、「hello-world」あたりを選択して、設定を進めます。
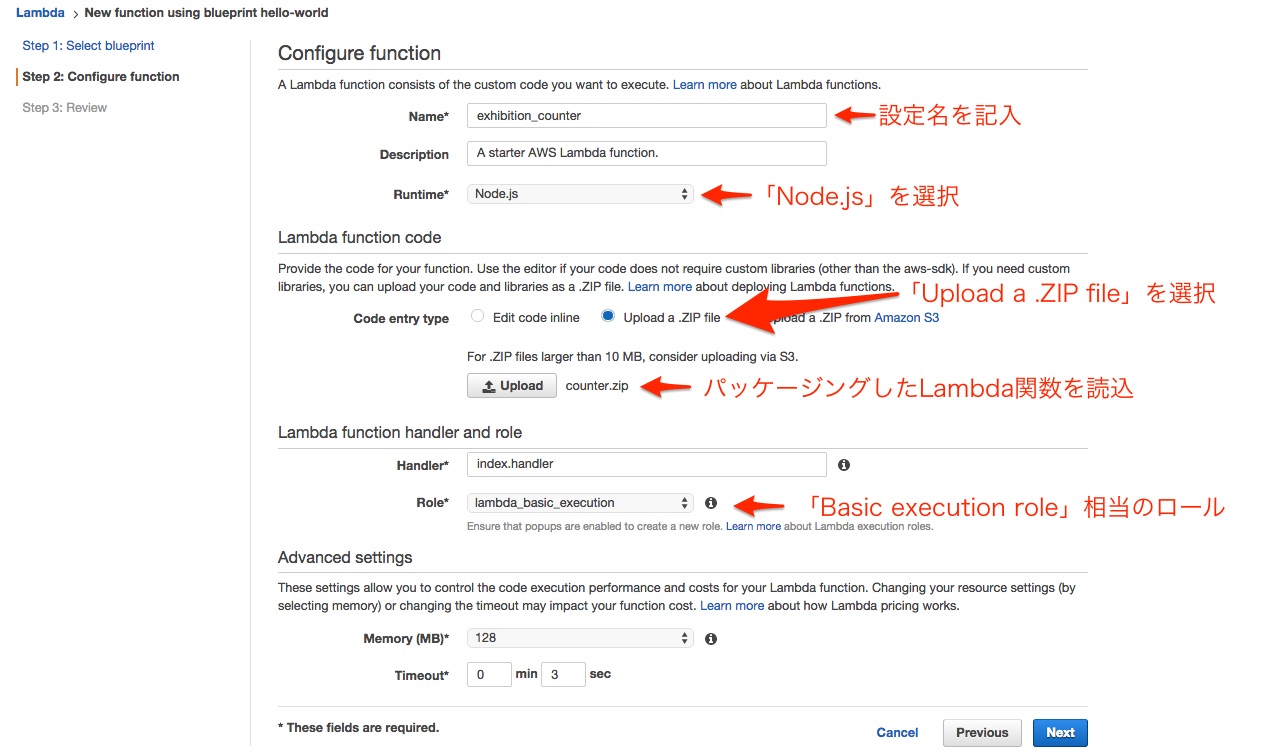
ここでメインの設定画面ですが、次のように設定します。設定が一通り出来たら、「Next」で先に進みましょう。
Lambdaの設定については、やはりkintone Café 東京 Vol.3(P.65〜)で詳しくやっていますので、必要に応じて参照してもらえればと思います。
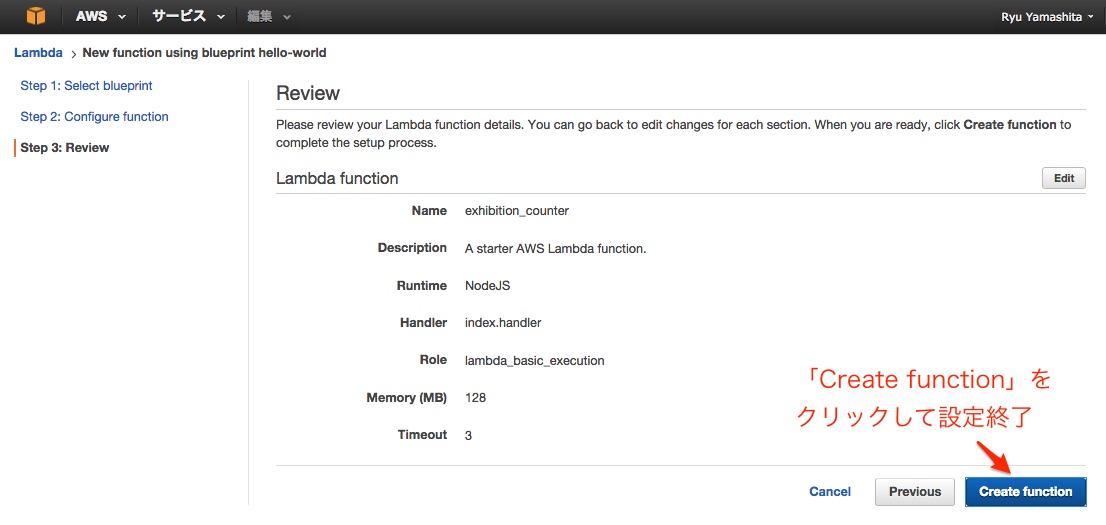
「Next」をクリックして進んでくると、設定のレビュー画面が出てきますので、「Create function」をクリックして設定を終えます。
IoT Button/IoTの設定
いよいよ今回の目玉部分の設定に突入です。
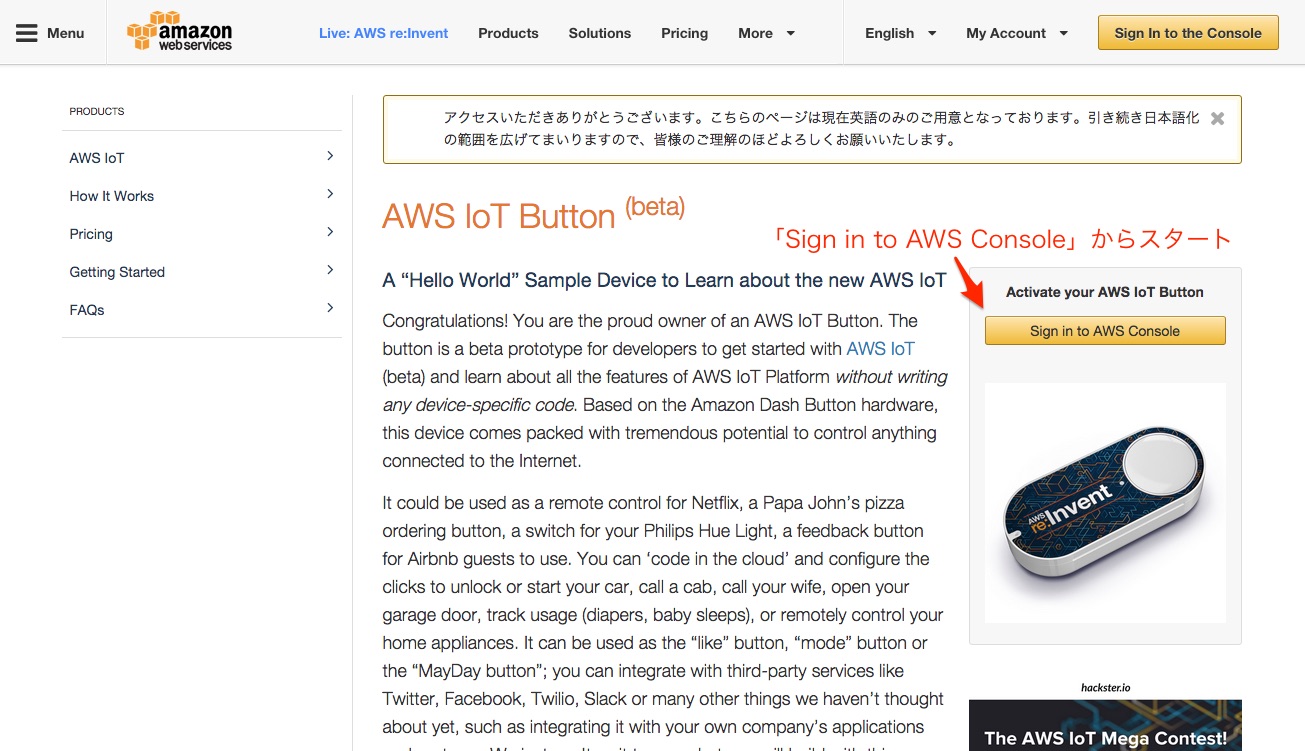
AWS IoT Buttonのアクティベーション
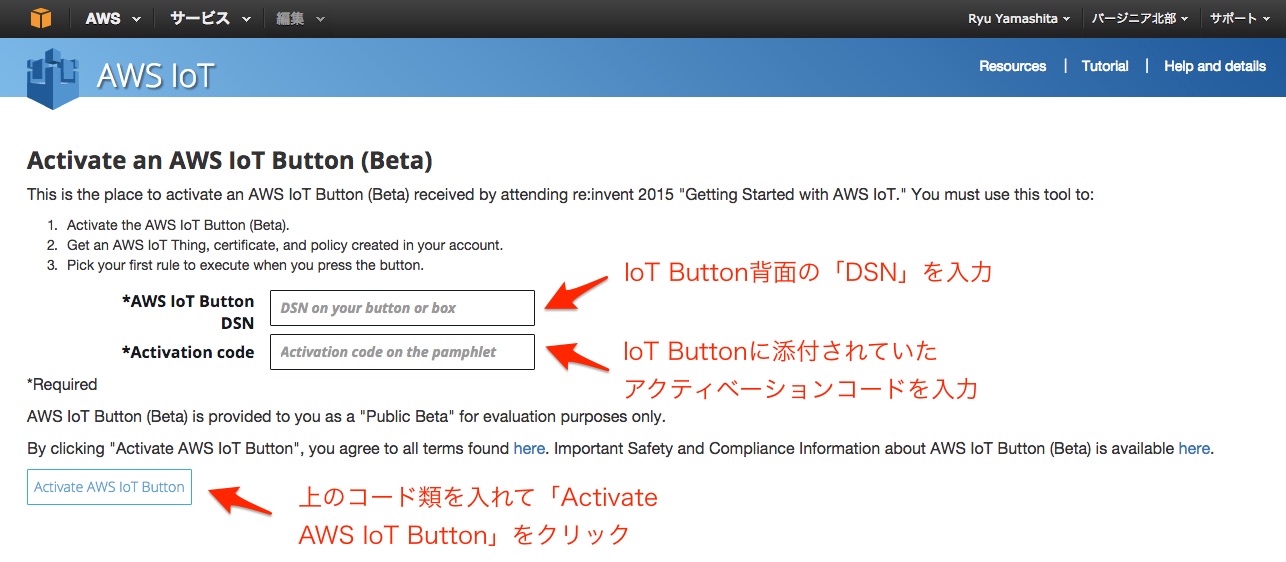
「AWS IoT Button」のページにいって、「Sign in to AWS Console」をクリックして、まずはAWS IoTにAWS IoT Buttonをアクティベートしていきます。

会場で受け取ったAWS IoT Button本体背面の「DSN」と添付の「Activation code」を入力して「Activate AWS IoT Button」でアクティベーションする。
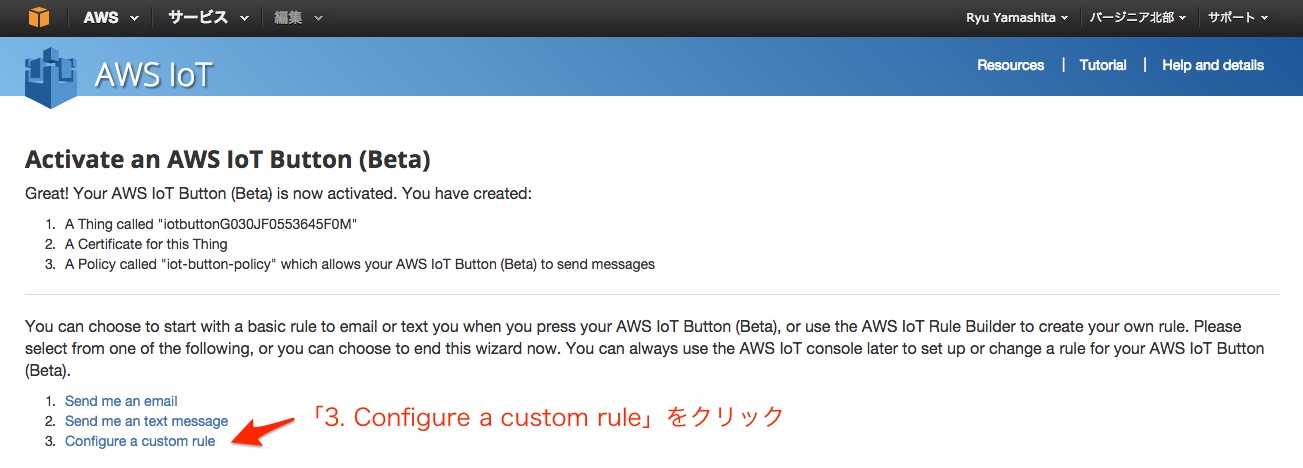
アクティベーションが完了すると、AWS IoTのルールを設定する誘導画面が現れます。1.や2.のサンプルも準備されていますが、今回はkintone連携なので、「3. Configure a custom rule」をクリックして先に進みます。
AWS IoT のルールの設定
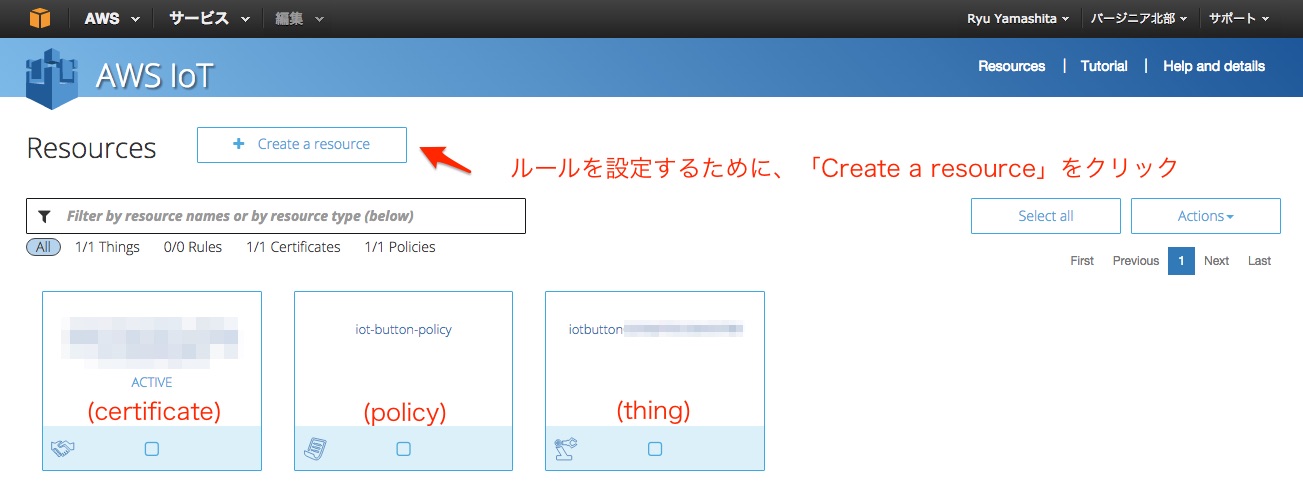
「3. Configure a custom rule」をクリックすると、AWS IoT Buttonアクティベーション時に作られた「thing」、「certificate」、「policy」が含まれるAWS IoTのコンソールが現れます。
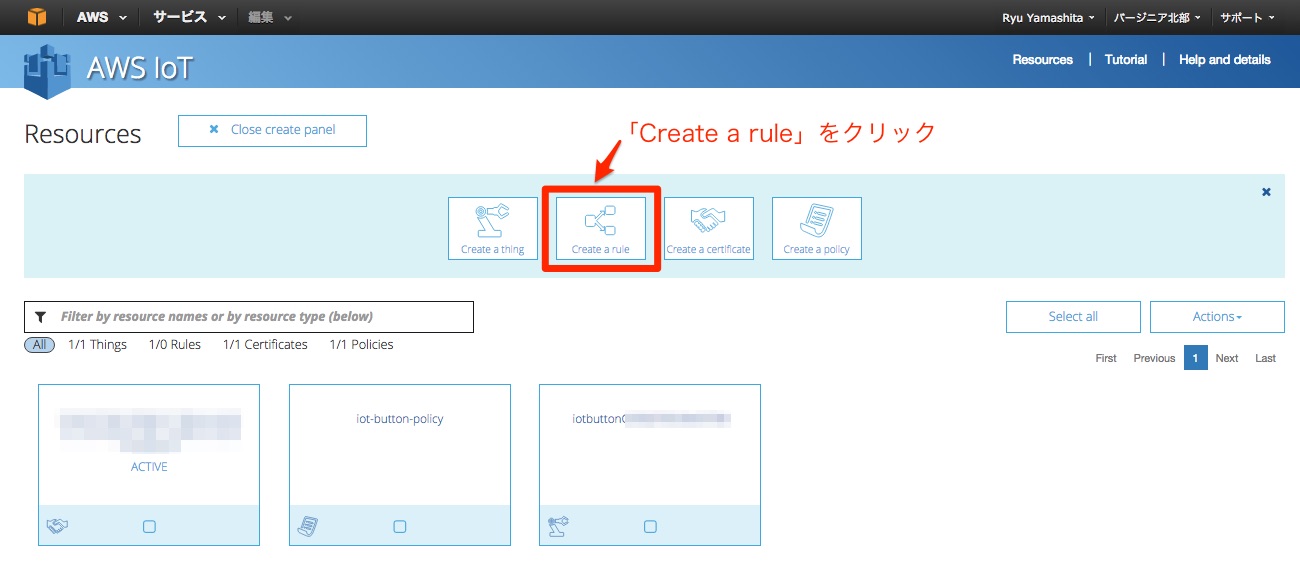
作るリソースの選択肢が現れますので、「Create a rule」をクリックして設定を進めていきます。
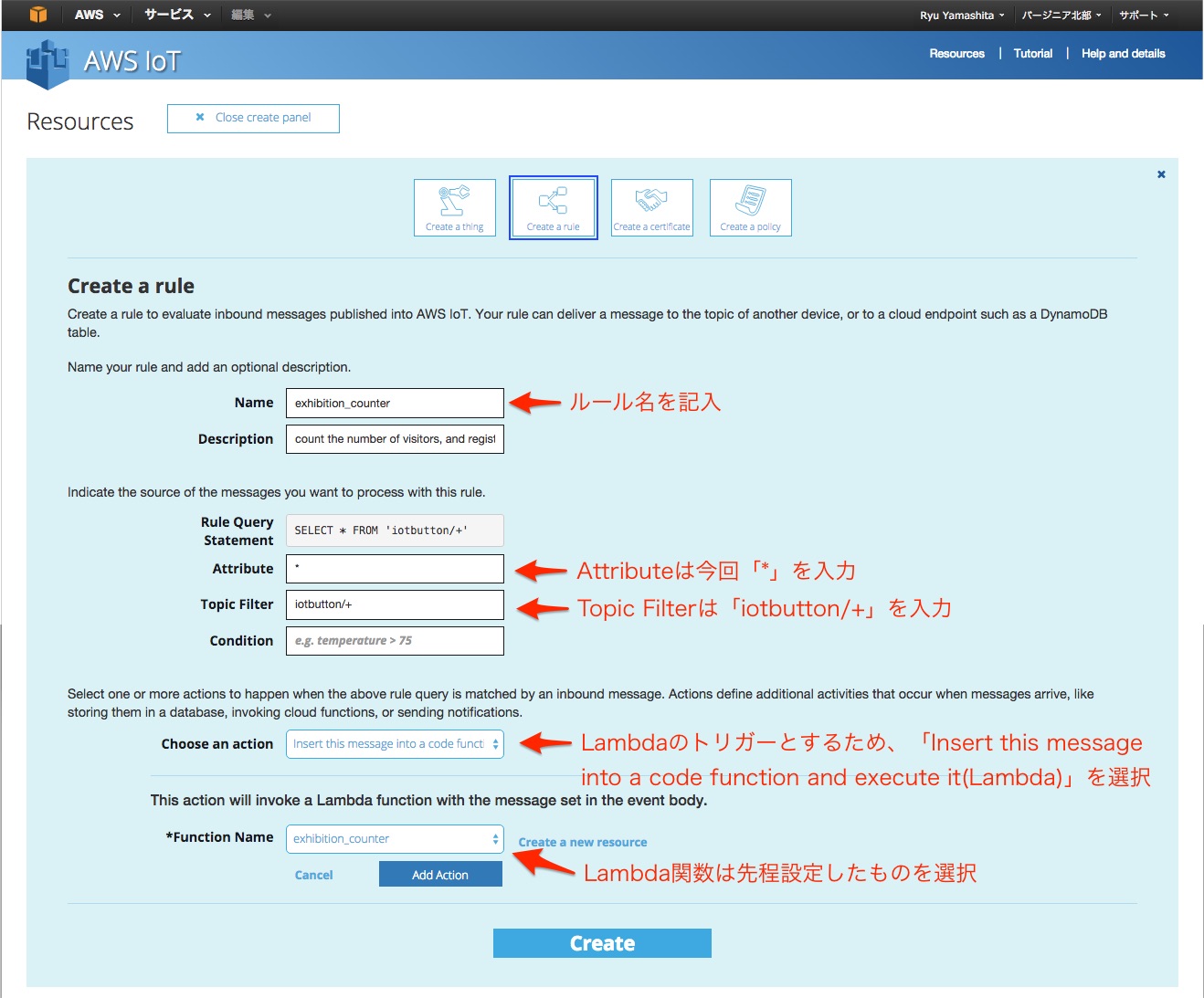
ルール設定用の設定画面が展開されるので、次のように入力を進める。
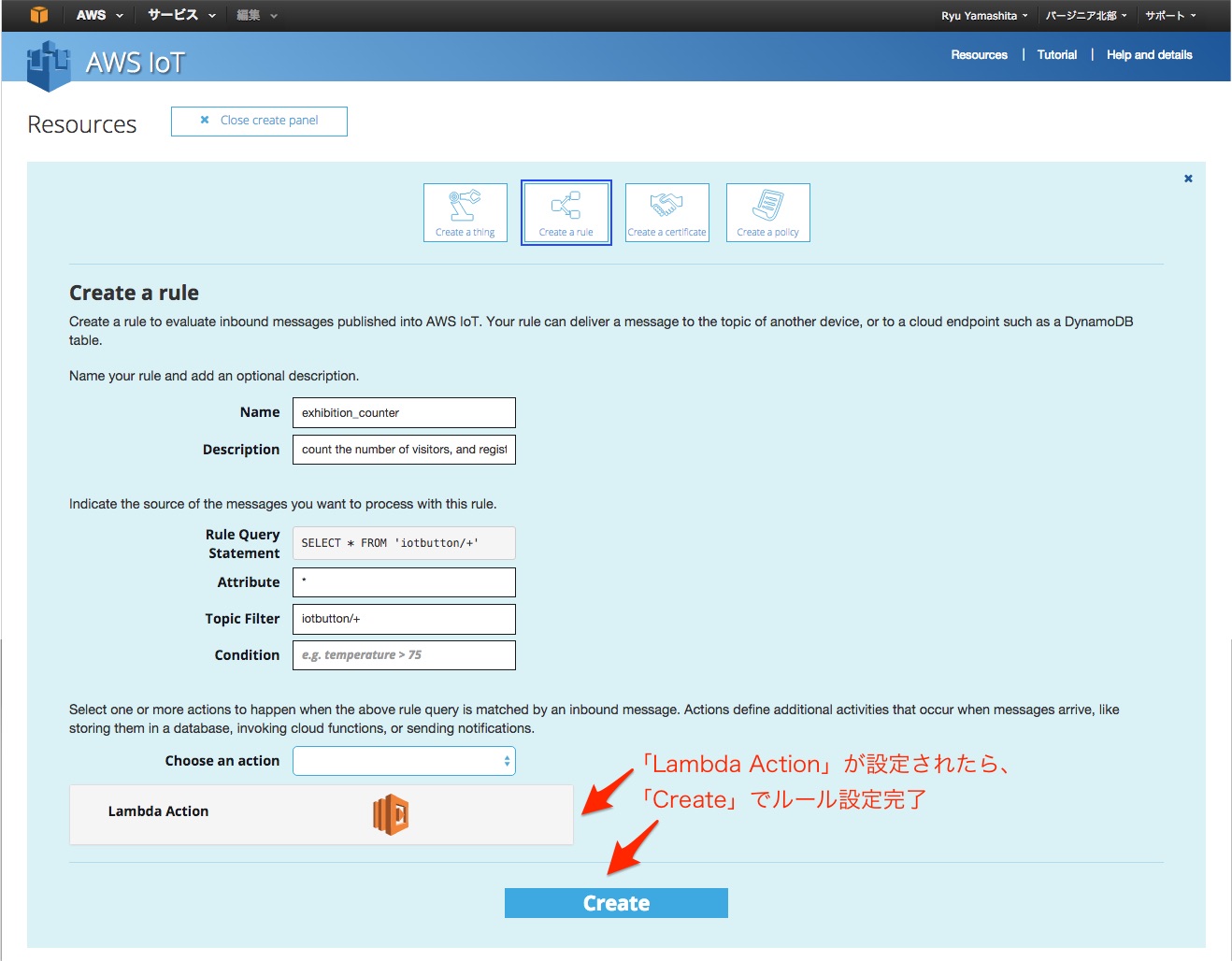
「Lambda Action」が設定として現れたら、「Create」をクリックして、ルール設定は完了です。
AWS IoT Button/IoTとkintoneの連携を試してみる
さて、これで全ての設定を終えましたので、AWS IoT Buttonのボタンを押してみましょう。
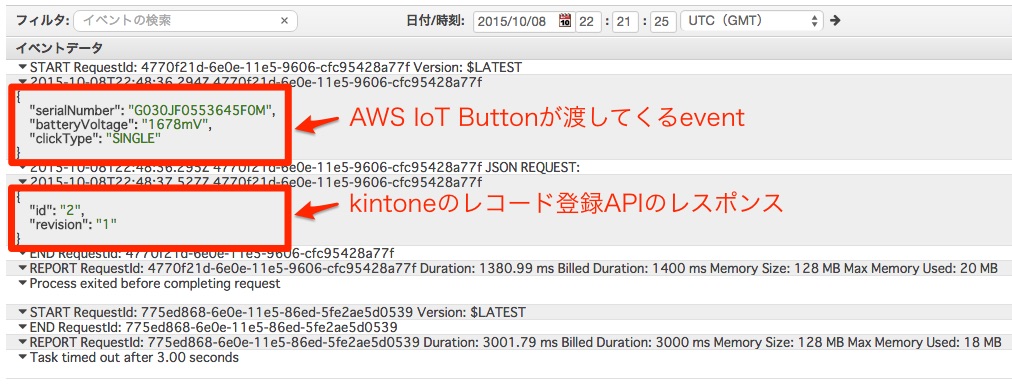
CloudWatch Logsを見てみると、・・・来ました!AWS IoT Buttonのeventとkintoneのレコード登録時のレスポンスが表示されています。AWS IoT ButtonのeventはserialNumberでボタンの個体識別、clickTypeで操作のバリエーションを表現できるので、複数個あれば色々試せそうですね(複数セッション受けに行ったのであるんですけどね)。
そして、kintoneのレコードですが、Lambdaからのレスポンスが返ってきていたのでもう心配ないですが、kintoneの画面を見てみましょう。
登録されていました。AWS IoT Buttonを押すと、「日時」と「対応状況」が入力された状態でレコードが登録されていました。
所感
AWS IoTはre:Inventのセッションをちょっと聞いただけでも色々出来そうですし、Lambdaのトリガーになれることでkintoneとの連携も容易で、面白いですね。「AWS IoT」と「kintone」と、先日発表された「Soracom Air/Beam」を組み合わせれば、数年前苦労してやっていたことが簡単に出来てしまうことが容易に想像できます。IoTの市場拡大は、この日本発のサービスの組合せがスタートになるかもしれないと本気で思い始めたところです。