kintoneの詳細画面で地図を表示できるように!
kintoneの詳細画面上にGoogleMapなどの地図を表示させたいというニーズをよく耳にしますが、実現しようとするとJavaScriptでカスタマイズして実装するのが主な対応策でした。
しかし、今回、kintoneの地図連携サービスで有名な「カンタンマップ」を提供しているあっとクリエーションさんがリリースした「詳細マッププラグイン」を使うことでかんたんにkintone上に様々な地図を表示できるようになりました!

詳細マッププラグインの設定
詳細マッププラグインを実際に試すため、プラグインの設定を行います。
①プラグイン読み込み
まずはプラグインをダウンロードして、プラグインの読み込みを行います。

②フィールド設定
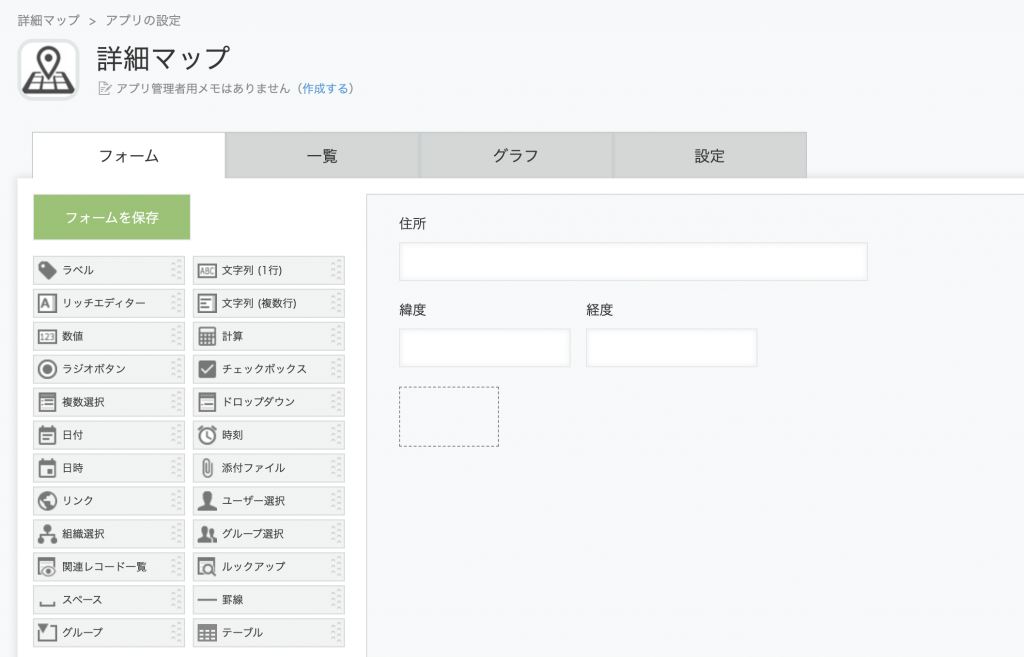
プラグインの読み込みを終えたら、詳細画面で地図を表示するためのアプリフィールドを設定します。
「数値」フィールドを使って、「緯度」「経度」という名前で追加します。
スペースフィールドの設定で「要素ID」を決めるのですが、今回は「map」と入力します。
リバーズジオコーディング(緯度経度から住所を取得する)を行いたいので、「文字列1行」フィールドを使って「住所」という名前で追加します。

これでフィールドの設定は終了です。「詳細マップ」アプリが完成しました!
③プラグインの設定
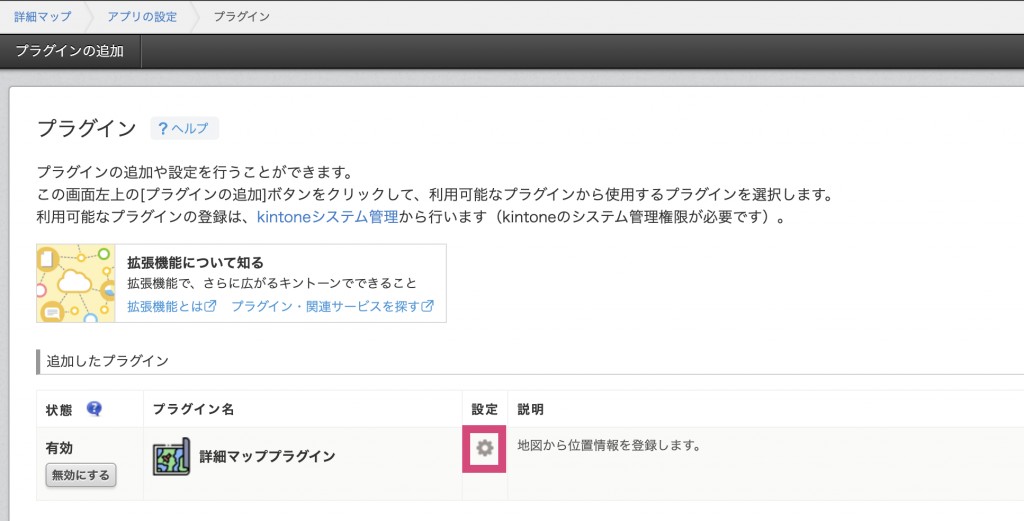
次にプラグインの設定に移ります。
アプリに詳細マッププラグインを追加し設定します。


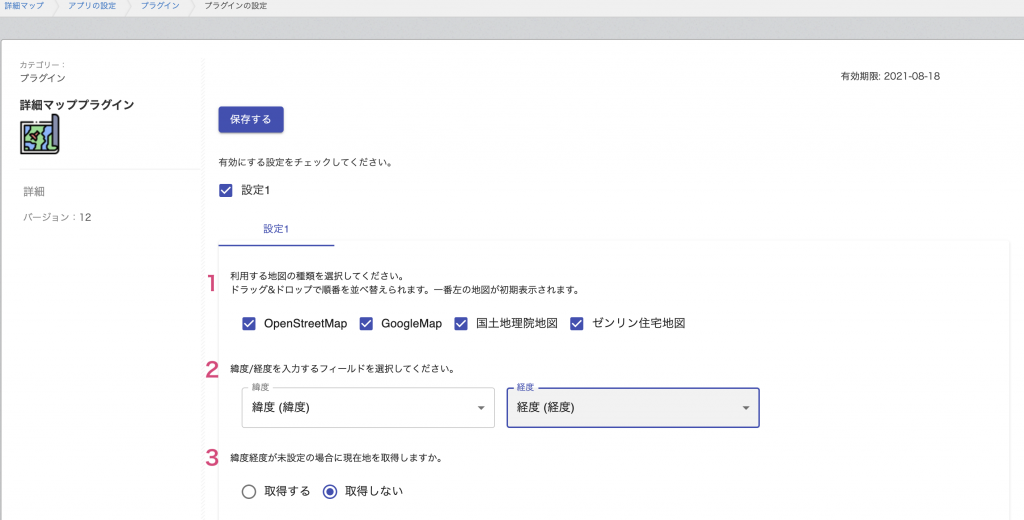
1.利用する地図の種類
チェックボックスで、地理院地図・OpenStreetMap・GoogleMap・ゼンリン住宅地図の4種類を選択することができ、複数の地図にチェックを入れることも可能です。種類が豊富ですね・・・!
また、ドラッグ&ドロップで順番を並べ替えができ、一番左の地図が初期表示されます。
※GoogleMapの利用には、GoogleMapAPIが必要になりますのでご注意を。
また、ゼンリン住宅地図を利用するには、別途利用費用がかかります。詳しくはあっとクリエーション株式会社さんのサイトをご覧ください。
2.緯度/経度のフィールド設定
緯度/経度を入力するフィールドを設定します。それぞれ「詳細マップ」アプリの緯度と経度のフィールドを選択します。
3.現在地の取得設定
レコードの新規追加時などに緯度経度の値が未設定の場合、現在地を取得し設定することが可能です。
現在地を取得し、設定する場合は「取得する」、現在地を取得しない場合は「取得しない」を選択します。
現在地を取得する設定をした場合、何らかの原因で現在地が取得できない場合の設定が必要なため、現在地が取得できない場合の緯度/経度の初期値を入力します。

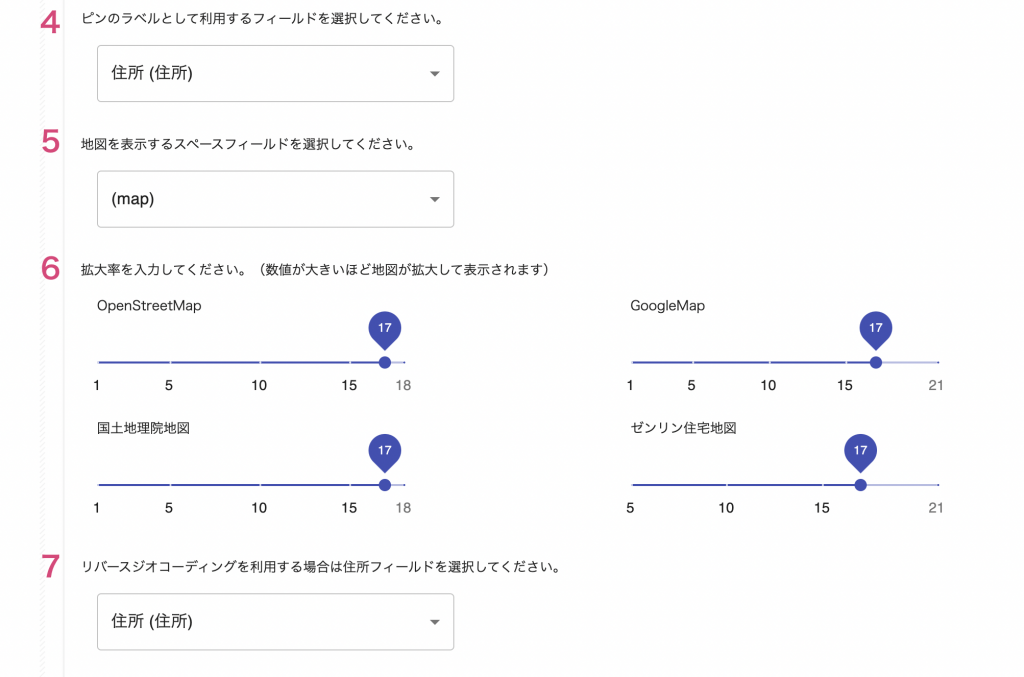
7.リバースジオコーディングの設定
リバースジオコーディングを利用する場合は住所フィールドを選択します。
※リバースジオコーディング:緯度経度の値から住所の情報を出力する機能
この機能はGoogleMap・ゼンリン住宅地図を設定した場合利用が可能です。

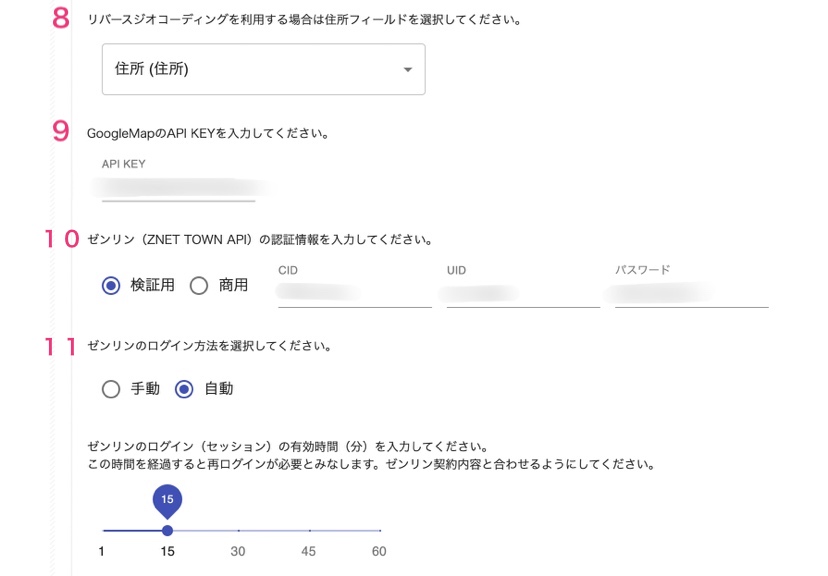
途中説明は省きましたが、各種設定を行い完了です!
「保存する」を選択し、アプリを更新します。
詳細マッププラグインを試してみた!
ではプラグインの設定ができたので、実際に試してみようと思います!
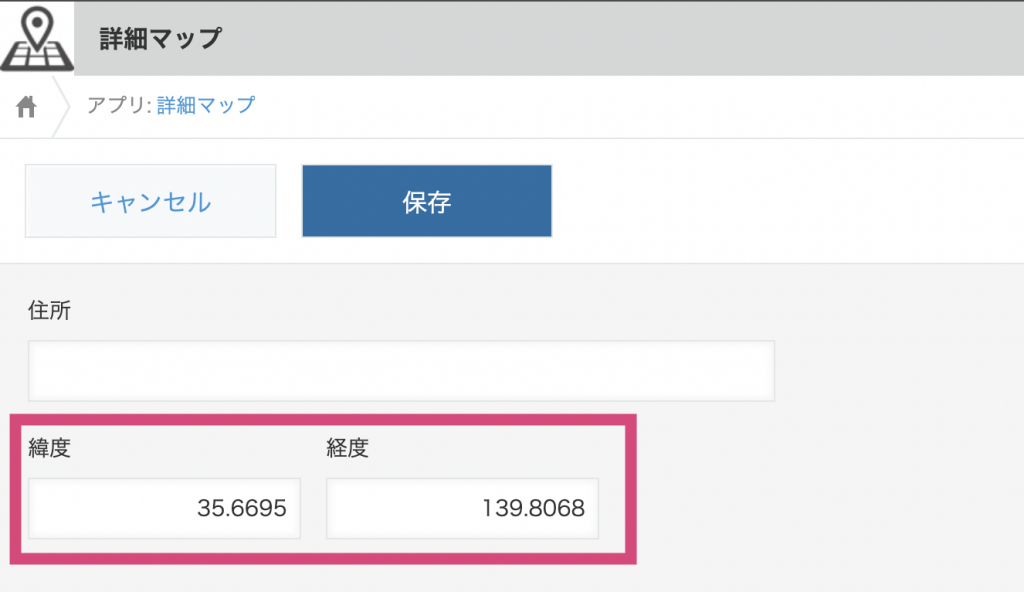
レコードに緯度と経度を入力します。

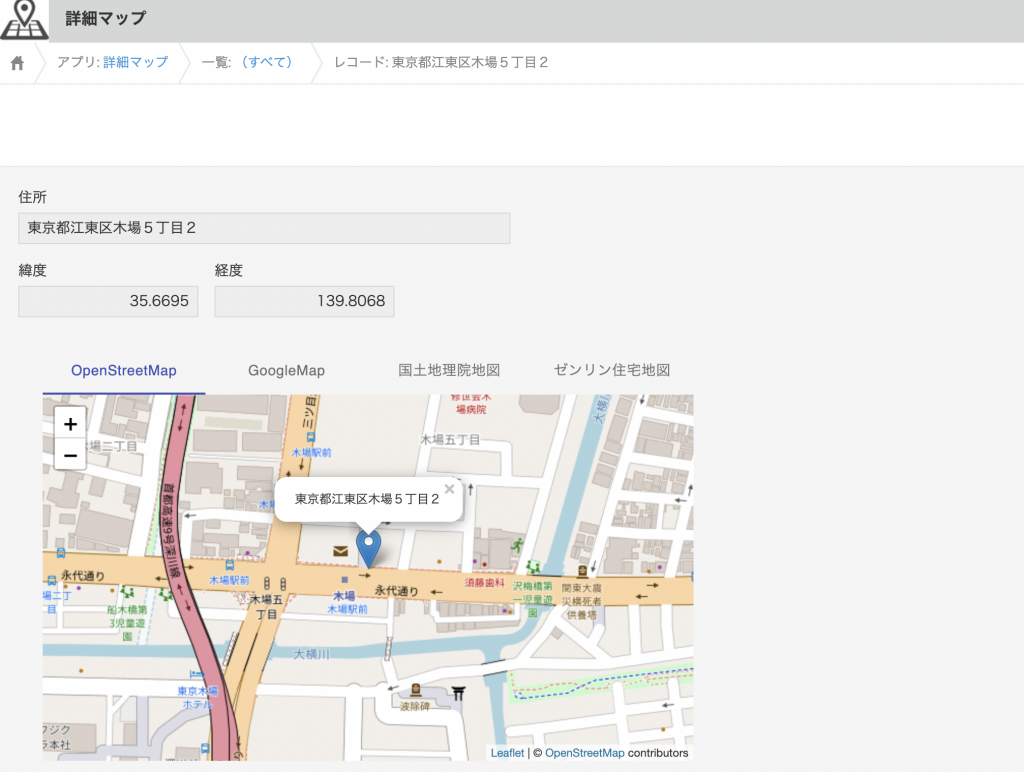
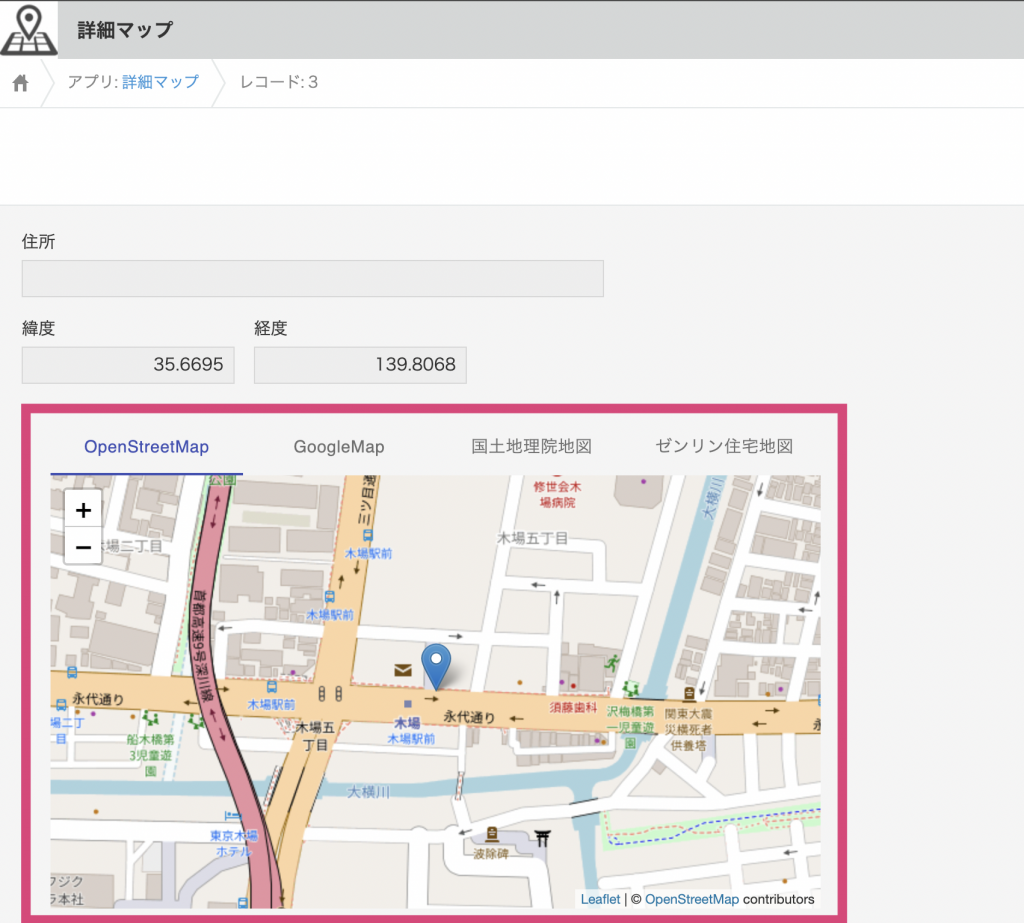
するとレコード詳細画面に、地図が表示されるようになりました。

kintoneで編集モードにすれば、PIN位置の修正も可能です。
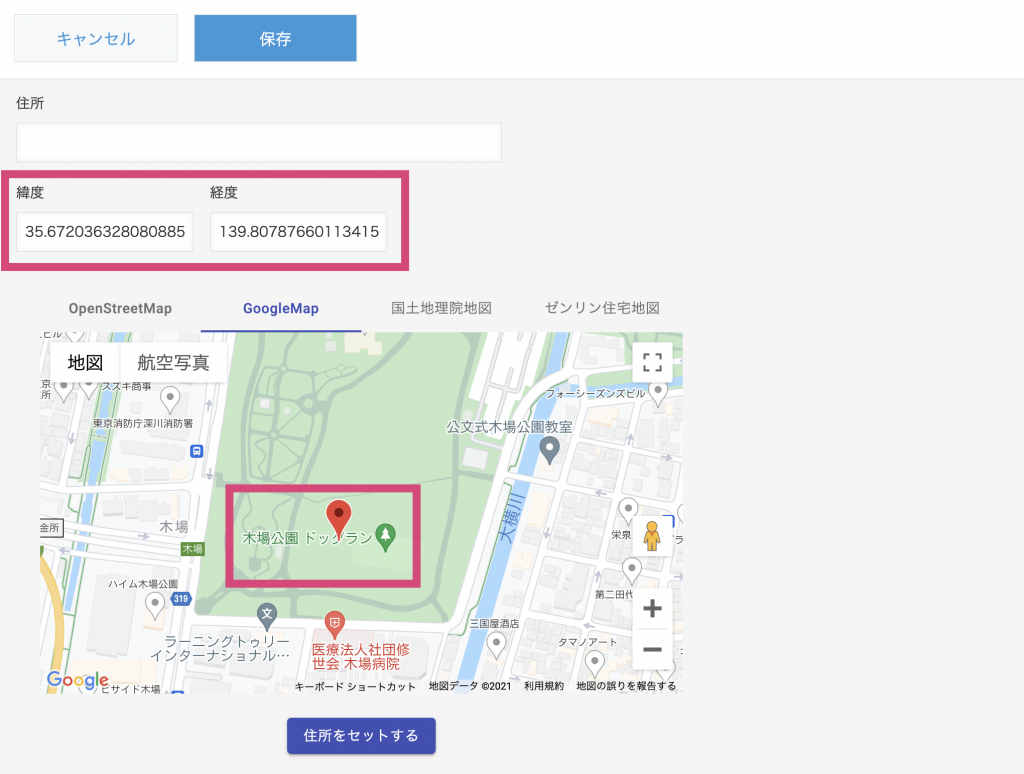
木場駅から木場公園ドッグランに移動してみると、緯度/経度が変更されます。

位置の修正をしただけでは、住所は更新されません。
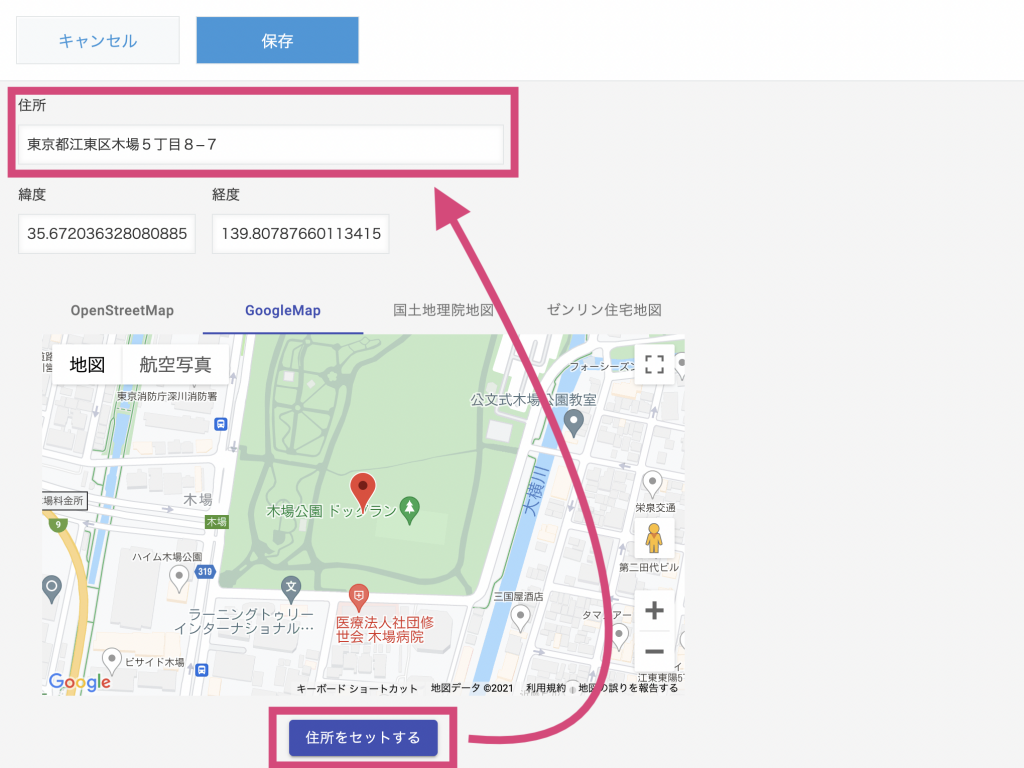
しかし、GoogleMap・ゼンリン住宅地図ではリバースジオコーディングを設定しているので、地図下部にある”住所をセットする”ボタンを押すと、自動的に住所欄が入力されます。

また、住所を入力し緯度/経度が入力されていないと地図は表示されません。
緯度/経度の座標値がない場合には、あっとクリエーションさんががリリースしている、「ジオコーディングプラグイン」と合わせて、利用することでさらに便利に活用できます。
ジオコーディングプラグインも使用してみます。
プラグインの設定を終えたら、アプリの一覧画面に”ジオコーディング”ボタンが出るので、押します。


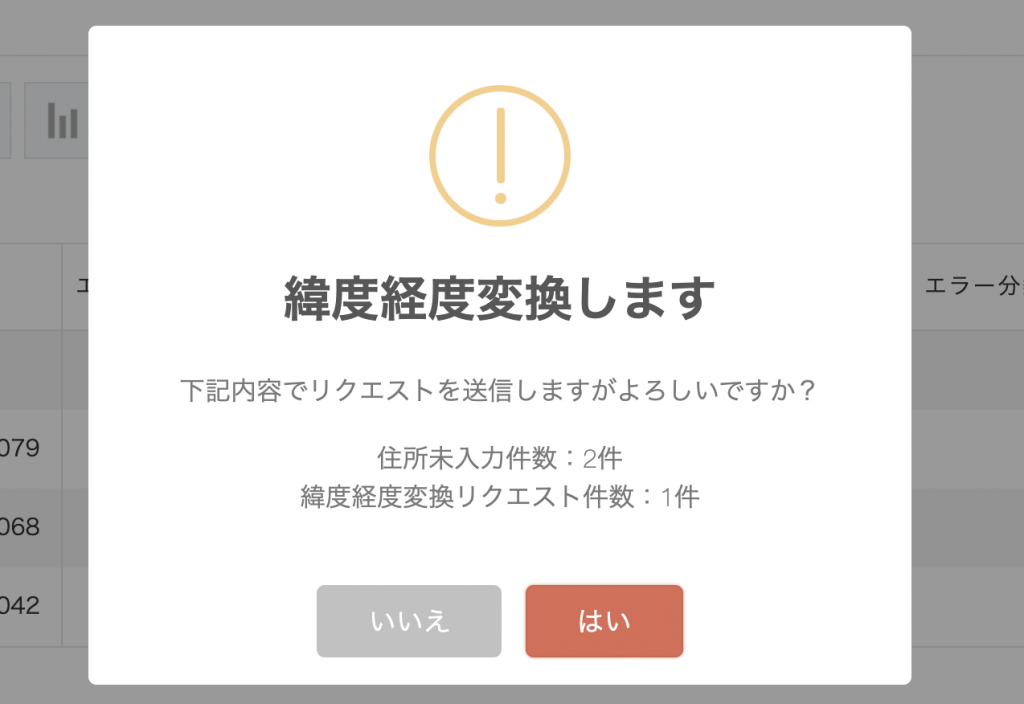
このように実行ボタンが出てくるので、”はい”を押します。

すると、先ほどは住所だけしか入力されていなかったデータに緯度/経度が入力されます。
詳細マッププラグインでは緯度/経度を入力されていないと地図が表示されませんが、ジオコーディングプラグインを合わせて利用することで、緯度/経度を入力のたびに調べる手間がなくなります。
活用例
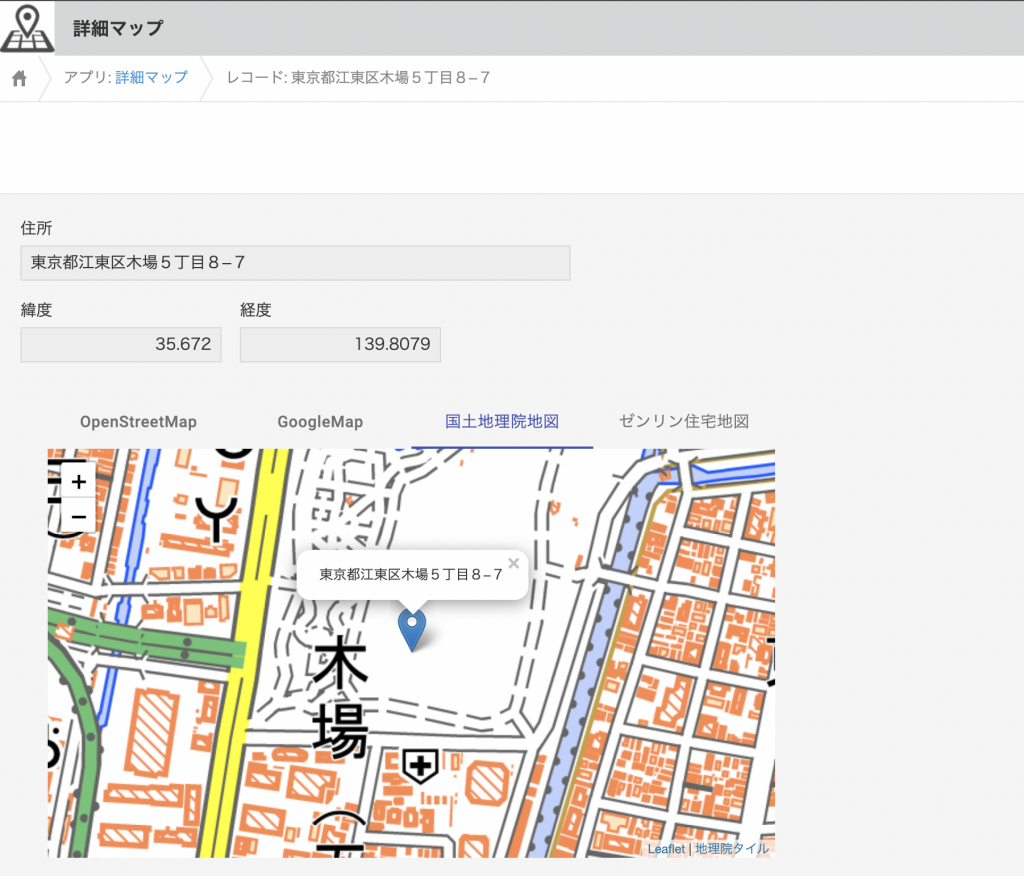
国土地理院地図
自宅周辺を始め、町内、普段利用している通学路通勤路の地形や土地の成り立ちなどの情報が書かれている地図です。そのため、
ハザードマップの作成といった災害への備え
災害時の被災状況をいち早く集める
などに使用できます。

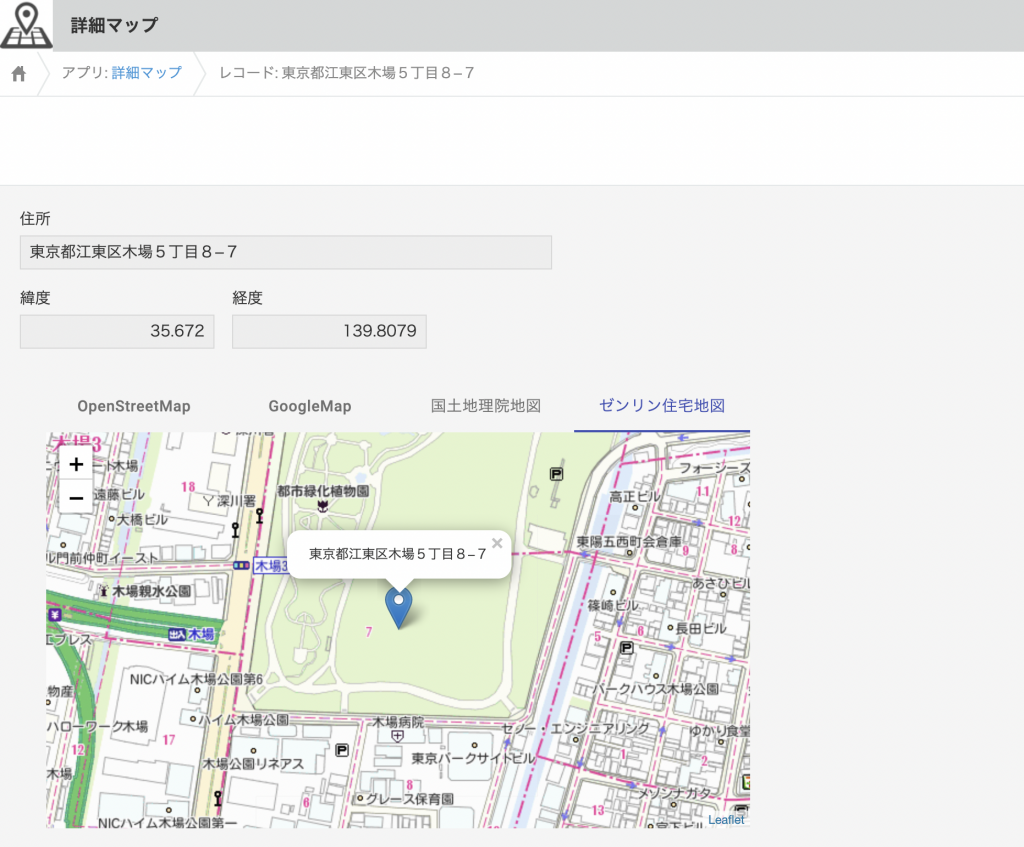
ゼンリン住宅地図
各地区の一軒一軒、一戸一戸の建物名称・居住者名・番地を大縮尺の地図上に詳しく表示した地図です。そのため、
商店・飲食店の配達や各種宅配・運送業の場所確認
不動産業の物件管理
銀行・保険など金融業務の顧客管理
自治体・官公庁・公共団体の住民サービス
などに使用できます。

おわりに
いかがでしたでしょうか?
「詳細マッププラグイン」を使用するとkintoneの詳細画面に地図を表示でき、標準機能ではできなかったことを可能にしてくれます!
①表示したい地図が選べる!
地理院地図・OpenStreetMap・GoogleMap・ゼンリン住宅地図の4種類も選択できます!
②位置の修正ができる!
いざ地図を表示してみると、位置がズレていたなんてことは多々あるのではないでしょうか?
kintoneで編集モードにすれば、PINの位置を変更することも可能です!
③住所の自動入力が使える!
位置の修正をしただけでは住所は更新されませんが、GoogleMap・ゼンリン住宅地図を利用している場合には、PIN表示位置の住所を取得することができます!
kintoneをさらに便利に活用できるプラグインは、1ドメインでいくつものアプリに活用できるのでオススメです!ぜひ試してみてください!
「詳細マッププラグイン」提供:あっとクリエーション株式会社


