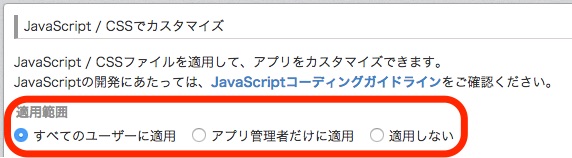
アプリテンプレートやデプロイ系APIで、開発環境から顧客本番環境等にJavaScriptカスタマイズ込みのアプリを移すという流れは良くありますが、時々「読み込んで作ったアプリのカスタマイズが有効にならない」と本番環境のkintoneシステム管理者から問い合わせを受けることがあります。今回はそんな時のチェックポイントを見てみたいと思います。カスタマイズの設定画面で「適用しない」が選択されていたというオチはなしです。
前提条件
まず、前提条件が幾つかあると思います。
1. Skype等画面共有で本番環境の操作をアシスト出来る状況か?
2. 本番環境のアカウントを払いだしてもらえるか?
3. ネットワーク環境を等価に出来るか?
4. クライアント環境を等価に出来るか?
・1.や2.のケースではブラウザの対応状況と設定を確認した上で、Consoleにエラーが出ていないかをまず確認することになると思います。ネットワークが原因ならURLのリンクに失敗している等エラーを確認することが出来るでしょう。Consoleにエラーが無い時には、IEであれば「互換表示の設定」等が絡んでいることを疑います。
・1.や2.が難しい場合には盲での切り分けが必要になりますので、ちょっと面倒になります。更に、1.は2.〜4.の条件を全て包含できている一方、2.は3.と4.の条件を満たしていないので、1.でクリアできない時には3.や4.を疑いに行く必要が出てくると思います。今回は、2.と3.、つまりネットワーク環境が疑わしい時の切り分けにフォーカスしていきます。
チェック用アプリのカスタマイズファイル
チェック用アプリに仕込むカスタマイズファイルはJavaScriptとCSSをそれぞれ準備します。
JavaScript(customizeCheck.js)
一覧画面にボタンを設置するカスタマイズです。
(function() {
"use strict";
kintone.events.on(['app.record.index.show'], function(event) {
if(!$('#customize-check')[0]){
$(kintone.app.getHeaderMenuSpaceElement()).append(
$('<button>').prop('id', 'customize-check').html('カスタマイズチェック')
);
}
$('#customize-check').click(function(){
alert('JavaScriptカスタマイズは有効です。スタイルシートは青系のグラデーションボタンになっていれば有効です。');
});
return event;
});
})();
CSS(customizeCheck.css)
JavaScriptで追加したボタンに青系のグラデーションをつけるスタイルです。
button#customize-check {
/* 文字サイズを1.1emに指定 */
font-size: 1.1em;
/* 文字の太さをboldに指定 */
font-weight: bold;
/* 縦方向に10px、
* 横方向に30pxの余白を指定 */
/** padding: 10px 30px; **/
/* 文字色を白色に指定 */
color: #fff;
/* ボーダーをなくす */
border-style: none;
/* ボタンの影の指定
* 影の横幅を2px
* 縦長を2px
* ぼかしを3px
* 広がりを1px
* 色を#666(グレー)に指定 */
box-shadow: 2px 2px 3px 1px #666;
-moz-box-shadow: 2px 2px 3px 1px #666;
-webkit-box-shadow: 2px 2px 3px 1px #666;
/* テキストの影の指定
* 影の横幅を1px
* 縦長を1px
* ぼかしを2px
* 色を#000(黒)に指定 */
text-shadow: 1px 1px 2px #000;
/* グラデーションの指定 */
background: -ms-linear-gradient(top left, #36d, #248 50%); /* IE */
background: linear-gradient(to bottom, #36d, #248 50%); /* IE10以降 */
background: -moz-linear-gradient(bottom, #36d, #248 50%, #36d);
background: -webkit-gradient(linear, left bottom, left top, from(#36d), color-stop(0.5, #248), to(#36d));
/* 角丸の指定 */
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
button#customize-check:hover {
/* 透明度を20%に指定 */
opacity: 0.8;
}
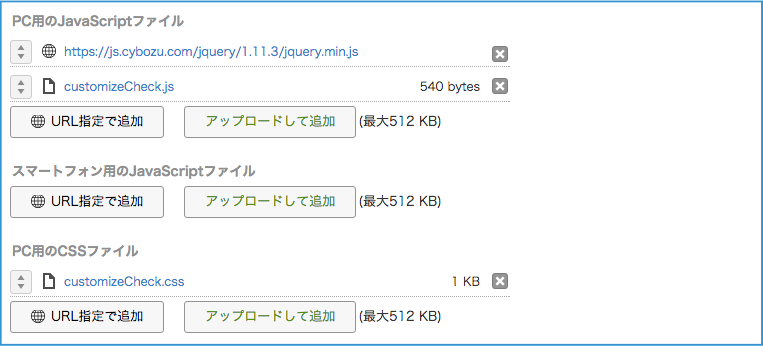
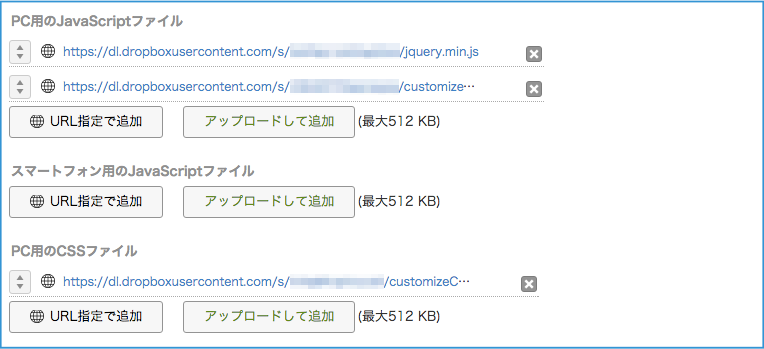
カスタマイズファイルのアプリへの設定
先程準備したカスタマイズファイルの他にjQuery(1.11.3)も利用し、今回は5パターンのチェックを想定します。5パターン準備する理由は次のとおりです。
1. 全てファイルアップロードするパターンはネットワークの影響は受けませんので、他のURL指定でNGがあれば、ファイルアップロードすれば良さそうですが、JSの本体ファイルから画像ファイルを相対パスでコールしたりするようなライブラリ(jQuery.Gantt等)の時にはURL指定をせざるを得ません。
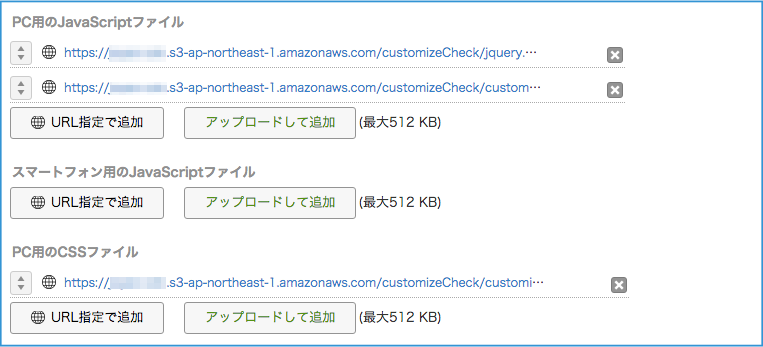
2. 1.の条件に立った時に、URL指定はまずCybozu-CDNを利用したいところですが、ない場合にはAmazon S3等にホストする方法が一般的です。
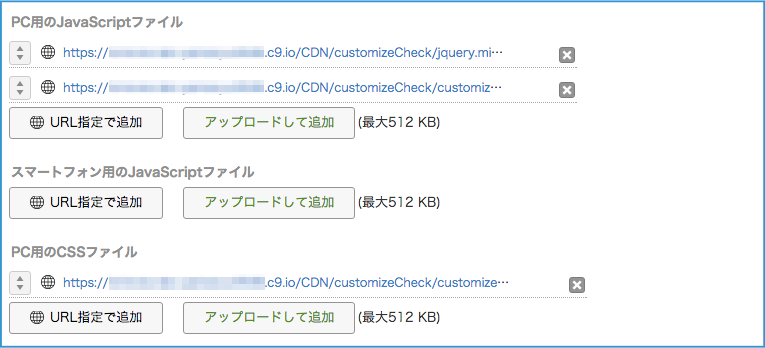
3. Cloud9やDropboxは開発時に利用するので、一応確認対象にします。
全てファイルアップロード
Cybozu CDN
Amazon S3
Cloud9
Dropbox
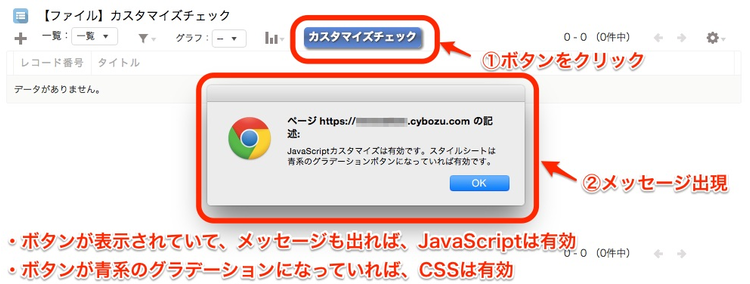
カスタマイズが有効かの確認
下の画像の様になればカスタマイズが有効になる適用方法となります。

考察
ネットワークの何処かのポイントやPCのWebフィルターの設定でファイル共有機能があるサイトへのアクセスをブロックするような社内セキュリティをしいている企業は結構ありますので、Dropboxは結構NGになることがあります。Dropbox以外のURL指定は一般のWebページと等価ですので、基本的に弾かれることはありません。
ひとつの結論としては、顧客環境では基本的にファイルアップロードで設定し、利用したいライブラリに応じてCybozu-CDNやS3の利用を検討するという感じだと思います。また、開発中にお客さまと確認しながら進めるといったスタイルを取る時にはファイル共有機能を有するDropboxではなくて、シンプルなWebページ扱いになるCloud9等を利用すると、お客さまのネットワーク環境の懸念を気にせず開発の効率を維持出来ると思います。
関連記事