kintone REST APIのレコード一括取得(GET/records)で、クエリの書き方にコツはないのか?といった話がしばしば出ます。このブログでも関連するトピックとして、
・POSTMANのkintone REST APIコレクションを使おう!
・Chromeデベロッパーツールでkintone.api()の動きを確認してみよう!
といった、実際に簡単にAPIをリクエストして確認してみる方法、JavaScriptで自分が意図したクエリになっているかの確認方法をご紹介してきました。
今回は、kintoneの一覧の絞り込み・ソート条件に対応するクエリを書き出して再利用する方法をご紹介します。
JavaScript APIとして準備されている「kintone.app.getQueryCondition()」や「kintone.app.getQuery()」を利用します。一覧の設定画面で絞り込み・ソートを設定し、これらの関数を使って対応するクエリを拾おうというものです。クエリの記法を身に付ける観点でも、ドキュメントを見る以外の方法では最も確実な方法のひとつで、再利用性も高く、kintoneの設定画面で出来る事とAPIから出来る事の等価性と不可逆性を感じることが出来るので、押さえておくと結構お得感があります。
一覧絞り込み・ソート設定 と kintone.app.getQuery() の対応
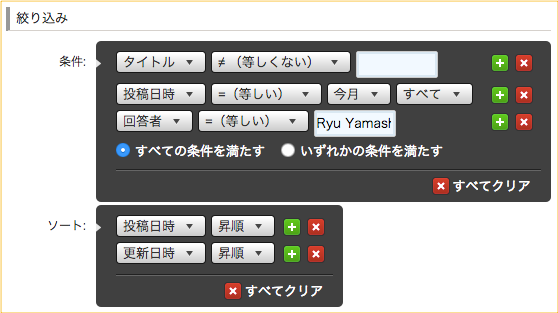
まずは、例として次のように一覧画面の設定で絞り込み・ソートを設定してみます。クエリを書き出すことが目的ですので、それ用に仮の一覧を一つ設定するといいでしょう。
次に、次のようなJavaScriptを仕込んでみましょう。より詳細にクエリ情報を出力してくれる kintone.app.getQuery() を利用します。これもただ、先に設定した絞り込み・ソート条件に対応するクエリを書き出すためのものです。
(function() {
"use strict";
kintone.events.on('app.record.index.show', function(event) {
console.log(kintone.app.getQuery());
});
})();
設定した一覧画面を表示すると、コンソールには次のように表示されているはずです。
![]()
関数名が kintone.app.getQuery() というくらいですので、当然と言えば当然なのですが、絞り込み・ソート条件に対応するクエリが書き出されました。少し詳しく見ていきましょう。
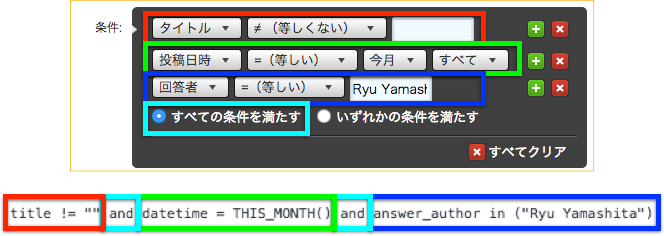
絞り込みとクエリの対応
フィールドの条件を複数(ここでは3つ)、AND(すべての条件を満たす)で結ばれている対応関係がわかると思います。
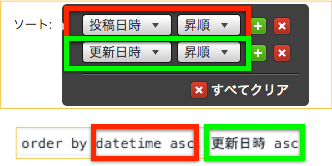
ソートとクエリの対応
クエリで「order by」に続けてソート条件を複数(ここでは3つ)、コンマで順に記述することが可能なのがわかると思います。
表示・処理対象件数
「limit」と「offset」は一覧画面であれば、表示条件に対応しますし、REST API(GET/records)であれば取得条件に対応します。
いかがでしょうか。元々JavaScritptで一覧の条件に合わせたレコード取得操作を行ったりするための関数(参考:「一覧画面で条件に応じたレコード件数を取得するテクニック」)ですが、言い方を変えれば、一覧の絞り込み・ソート条件の設定をクエリとして再利用することが可能なことがお分かり頂けたのではないでしょうか。クエリの書き方に自信がない時のヒントを得る方法としても使えると思います。
クエリと一覧の絞り込み・ソート条件設定の可逆性
ここで、クエリならではの指定方法に触れておきたいと思います。レコード取得時にクエリの書き方としては成立するが、これに対応する一覧の絞り込み・ソート条件は設定できないものもあります。例えば次のようなクエリです。
(assignee in ("Taro") and date >= "2015-08-01" and date <= "2015-08-31") or (assignee in ("Jiro") and date >= "2015-08-01" and date <= "2015-08-31") order by date asc
担当者(フィールドコード:assignee)が太郎(ユーザーコード:Taro)もしくは次郎(ユーザーコード:Jiro)の日付(フィールドコード:date)が8月のレコードを日付の昇順で取得したいといった場合にはこのようなクエリになり、このようなクエリを伴うREST API(GET/records)のリクエストは通りますが、これに対応する一覧の絞り込み・ソート設定は不可能です(設定画面で、AND(すべての条件を満たす)とOR(いずれかの条件を満たす)の組合せが不可能なためです)。
まとめ
一覧表示における絞り込み・ソートの条件をJavaScriptで書き出して、再利用する方法を見てきました。クエリの書き方に慣れない時期では記法のヒントを得る方法としても使えますので、思ったようにクエリがかけない時には他の関連トピックと合わせてお試し頂ければと思います。